看似简单的设计手法却会有不一样的视觉效果,本篇文章在基于小心思的角度对文字编排进一步阐述,从文字间距、文字大小、文字形状、文字空间等方面阐述,希望能对大家有帮助。

在设计中文字是很难避而不谈的话题,而作为设计师的我们大多数情况下也是在与文字打交道,其作为信息最重要的载体,不管是在网页设计中还是在平面设计中,为了可以更好的贴合主题,使信息准确有效的传递都需要对文字进行一定的处理,以具有美感的表现提升视觉感官对信息的接受能力,尤其是在信息繁杂的版式当中,除了字体设计能够提升文字编排的趣味性、创意性和独特性之外,在组合编排时还可以利用一些简单的,巧妙的处理手法提升文字自身的创意性和整体画面的视觉美感,本期文章将通过详细阐述文字编排进行创意表现处理时体现出的小心思,即使不会字体设计、不做视觉特效,如何使用常见的手法也可以给人眼前一亮的细腻感受。

文字编排创意是利用文字自身的结构和字形特点,通过对文字的自适应和它适应(不知道自适应和它适应的请翻看之前的文字编排文章)对整组或者单个文字使用一些设计中的表现手法营造打破文字常规输入排列的视觉创意,也是对文字应用的二次加工处理,以更好的贴合画面主体增强文字自身的表现力和承载信息的生动演绎,即使只是用字库现有的文字通过对文字编排进行小心思的处理,也可以为版式的信息编排提供富有创意性且具有美感的视觉表现。

图1:
文字在进行创作时均是按照一定的规范进行标准的输入,同时也是以直线的展现形式进行使用,不管是中文也好、英文也罢,在常规的编排使用时很难最大限度的满足设计师的创意需求,尤其是在有限的版面空间内,常规的输入很容易产生限制和呆板的印象。
图2:
在不改变文字编排形式的情况下,缩小文字的字间距和行间距使其更加紧凑的排列,同时
在对齐方向对行与行之间进行适当的截取处理,以呼应文字末尾自然形成的段落留白,而
截取形成的方向在视觉上也起到一定的阅读引导,先紧凑和后截取的小心思处理不仅让视
觉也更加集中,也文字编排具创意性。

图1:
而当换一种文字和方式进行编排,同样把文字的行间距和字间距进行缩小,中文并进行大小对比的处理后可以看出,文字整体在发挥自适应的同时以矩形编排给人一种规矩中带有变化的感觉,即保证文字信息有效传递和识别也突出主题,英文缩小行距之后产生了文字交叉,并且在交叉处形成了可视的线以小心思来体现文字编排的创意。
图2:
而要想在文字编排中加入小心思处理以突显创意性提升画面美感和设计感,还可以打乱文字原本的秩序重新建立新的秩序,利用文字自身的特点把常规展现的路徑打乱之后,使用凌乱美的表现手法重新建立阅读秩序进行编排,并适当的调整文字的大小以增强文字的表现力和创意性,在满足自适应的同时也能很好的体现出它适应以满足整体画面。


图1:
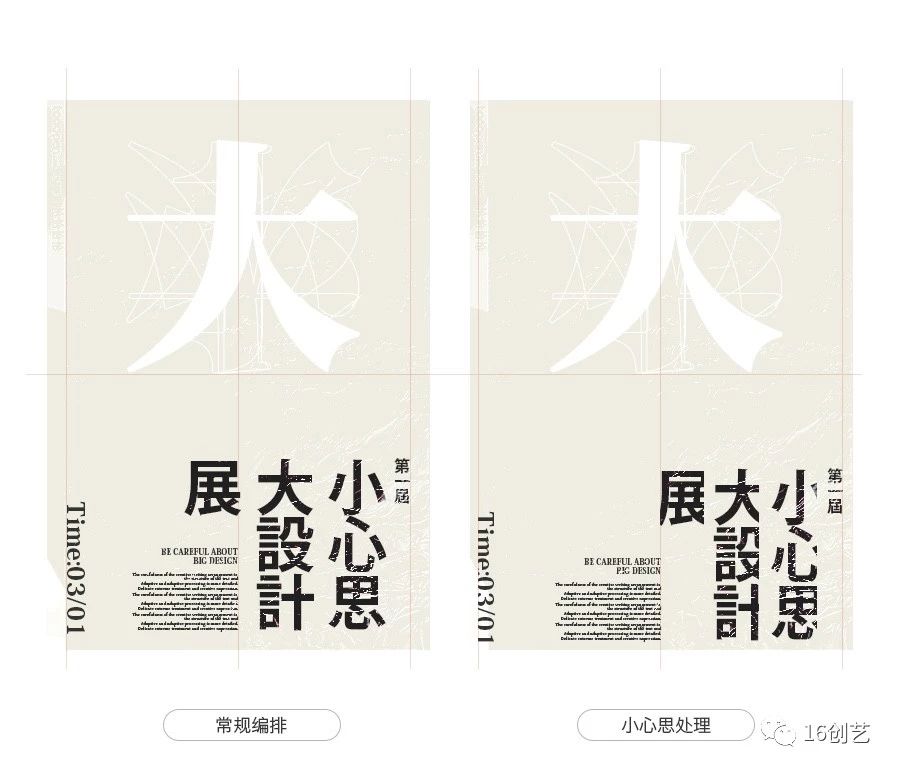
在常规的编排当中,文字信息以最基本的对齐方式有序的排列,看上去基本上没什么问题而很多时候也会以这种形式作为最终的设计稿,但却没有认真的考虑过文字笔画特点所产生的视觉影响,尤其是在使用两种不同类型文字编排中,笔画鲜明的特点与不同的结构会造成物理对齐后的视觉差,进而产生留白不均匀与重心不协调等问题影响画面视觉体验。
图2:
画面中主体为宋体类型的文字,而标题是黑体类型的文字,两者虽然可以形成鲜明的对比,但笔画特点不一致也会传递出不同的气质,把标题文字和左边的英文进行纵向切割的小心思处理,在规避笔画特点产生的视觉不对齐时并形成物理对齐线,同时也是强调文字对齐方式,两侧文字的切割给人一种向中间靠拢的感觉,并在文字气质上使其进行有效的统一。

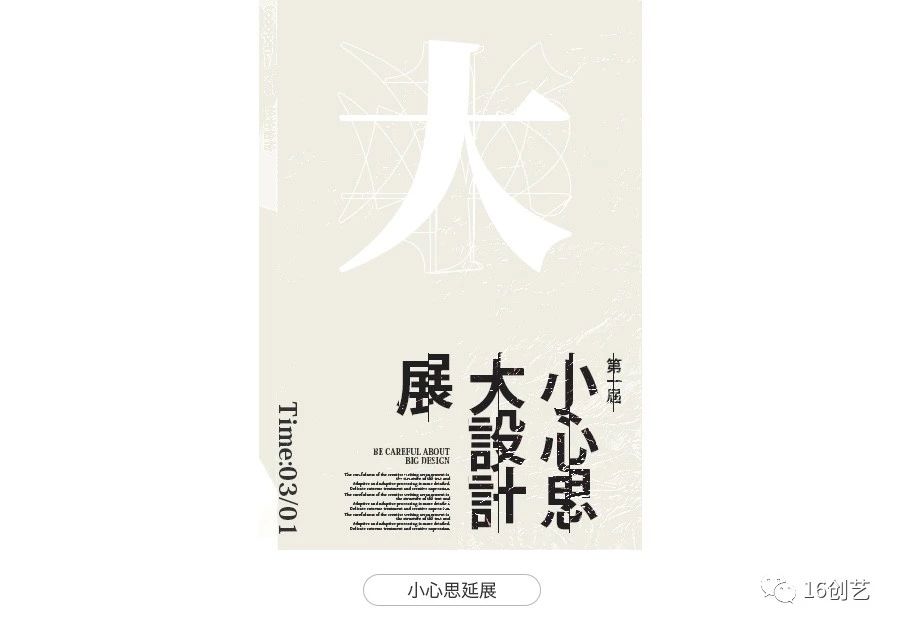
通过延展可以看出,文字本身具有较强的灵活性和多变的特点,即使是利用同一种处理手法也会对文字产生不同的视觉效果,其主要是受文字的类型所影响。


文字的松与紧可以说是设计师在与文字打交道的过程中接触最多的、最为常见,也是经常会使用到的一种关系,对文字而言松紧关系最直观的体现则是在字间距和行间距上面,尤其是在使用字库文字时都是以默认的间距为基准对信息进行编排和创意的发挥,缺少对文字松紧关系深入的探究,进而失去更多尝试和发挥创意的空间,而文字编排的小心思即是除了对间距加以利用之外,更是对文字本身的笔画和结构进行深入的探究营造出别具一格的视觉效果,进而提升文字编排的创意性,促进画面的视觉的表现力。

文字的松不仅是在基于字库默认间距的情况下适当的把字间距或行间距拉大,也是对笔画和结构的巧妙拆解,利用笔画结构、词组和段落之间的联系,平衡画面重心并对有限的空间进行一定的划分,同时也是在以文字为基准搭建另一个操控性较强视觉框架空间,在遵循阅读视线的情况下提升美感。

图1:
在常规的文字编排中,不对间距和结构做任何的调整可以看出,作为视觉元素的文字并没有任何的亮点和心思在里面,很难表现出具有意境和创作者的思想特点,而对于整个版面的空间把控上也只是局限于文字的多少和大小上面。
图2:
而当把中文的字间距适当的拉大之后可以看出,在满足文字组自适应的同时也是基于整体画面很好的发挥出文字的它适应与其他视觉元素形成呼应的关系,即有效的平衡整体的画面和空间的有效利用,也是常规小心思的表现。

对于灵活性较强的文字来说,不管是单个文字或者是词组亦或者段落,都应该更好的发挥出自身的特性,而并不是抑制,在常规的编排情况下,利用文字自身的特点对笔画和结构深入挖掘,在保证自适应和它适应的同时结合巧妙的创意,把中文进行拆解并加以利用后可以看出,不管是对文字组自身的编排也好,亦或者是对整体画面来说,拆解后的文字很好的提升了整体画面的创意性,对中文而言需要注意上下结构和左右结构的文字特点。

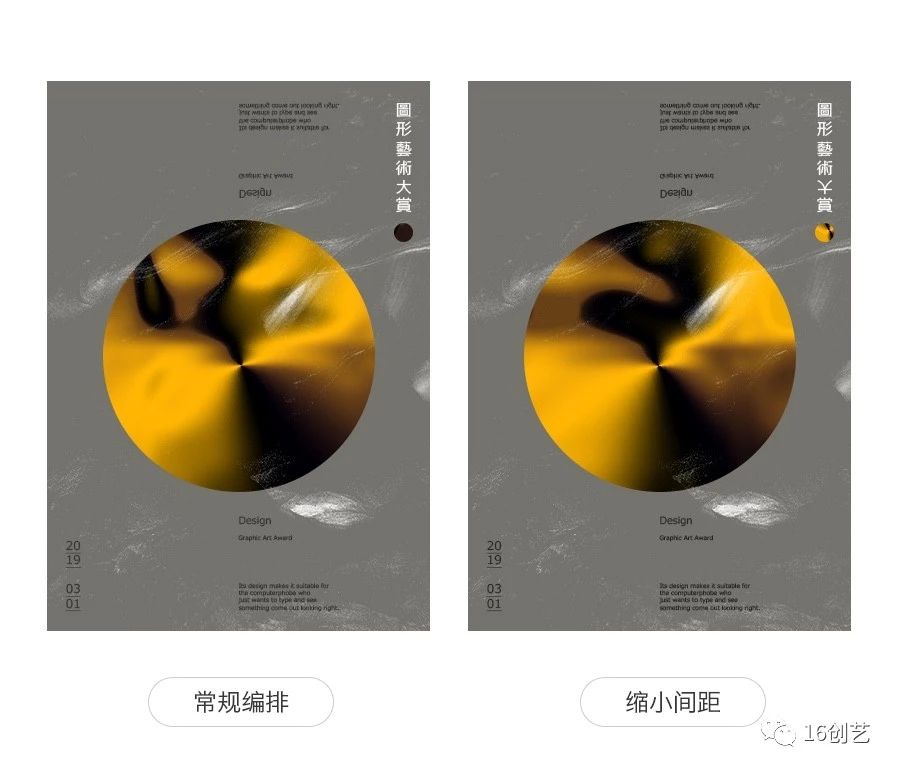
文字的紧凑与松散是相对的,是让文字的笔画结构和间距的距离在基于默认值的情况下更加的紧密,在保证可阅读的情况下给人一种更加密集的视觉感受,不仅可以使较为灵活且分散的文字建立连贯性和整体感,紧凑处理后所留下的空间也是为文字的自适应做铺垫,对于提升画面的艺术感,增加视觉的感知面积有着莫大的帮助,但同时紧凑处理的小心思受文字自身特点影响和文字的它适应影响。

图1:
文字在编排的过程中使用默认的间距值时可以看出,文字在自然的排列下没有任何的节奏感和美感,即使在对整体的布局有严格的把控也没能对版面起到有利的视觉效果和创意,最终只能以简单的呈现表现。
图2:
在不改变整体的布局情况下,利用紧凑的小心思对文字进行适当的缩近,尽可能的去掉英文字母的行间距,使其在视觉上紧密相连,营造一条有形的线,同时对其他相应的文字也进行调整,不仅为画面增添创意性,也是对空间的重新划分。

另外还可以对文字进行“过分”的间距缩进,使其更加的紧密并形成一定的交叉,以突显艺术性,但需要注意文字的识别性与画面整体空间的划分。

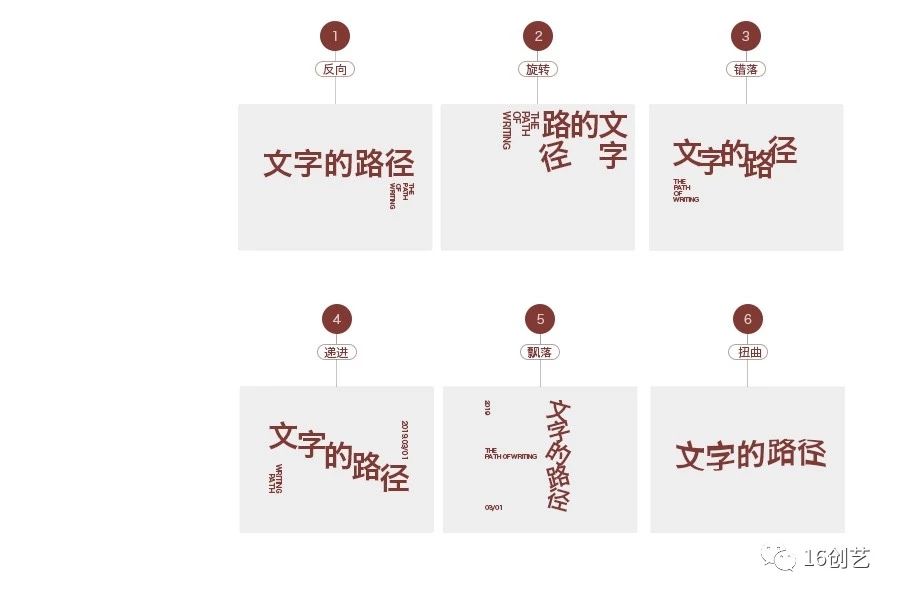
在上篇文章中已经提高过小心思的扭转,对文字而言也是路径的一种的形态变化,文字的路径是以对齐的起点为基础按照直线的形式进行输入,具有强烈的、且较为固定的方向性,也是对阅读视线的引导,而文字编排即是对排列的编排和形态变化的探究,直线的变化有多少种,文字编排的路径就可以有多少种,而大多数情况下也只是使文字沿着常规输入的路径进行排列,而想要使文字编排具有创意性就需要使用小心思对路径变化进行探究,其常用的路径变化大致有以下几种。

路径的变化形式还是比较多的,这里大致列举6种常用的形式供大家参考,更重要的是要了解文字路径的变化形式同时在使用路径变化的小心思时需要注意整体版面的变化,只需要对整组文字种的个别词或者句子进行适当的调整即可增强文字编排的创意性。

图1:
在常规编排的情况下,如果主体元素比较具有特点或者比较突出,而文字组则可以以常规的编排形式贴合主体,给人一种简单安静的视觉感受,但如果感觉过于平淡则可以适当的利用文字的路径变化进行调整以作为画面的创意点。
图2:
在保持整体的画面的情况下对中文标题种的其中一个文字进行路径的反向变化处理在保证可识别的情况下,把从上向下一致的阅读视线利用反向的变化使其折回,在同一句文字中形成路径的交叉,作为编排的创意点丰富整体的画面。

而当把中文进行旋转的路径变化后可以看出,在体现小心思的同时也提升了画面的灵动性和创意性。


在上一篇小心思的文章中提到的方法同样适用于文字编排,但除此之外针对繁杂、枯燥而又灵活多变的文字来说,在结合自身的特点情况下也有符合文字专属的小心思处理,文字作为画面中较为重要的视觉元素,通常情况下对于小心思的使用并不局限于单个设计手法和技巧,在增加文字编排创意表现时不仅是对自身的特点深入的刻画,也是对画面整体视觉表现的把控,对文字而言,小心思的体现可以从2个基本的纬度着手。

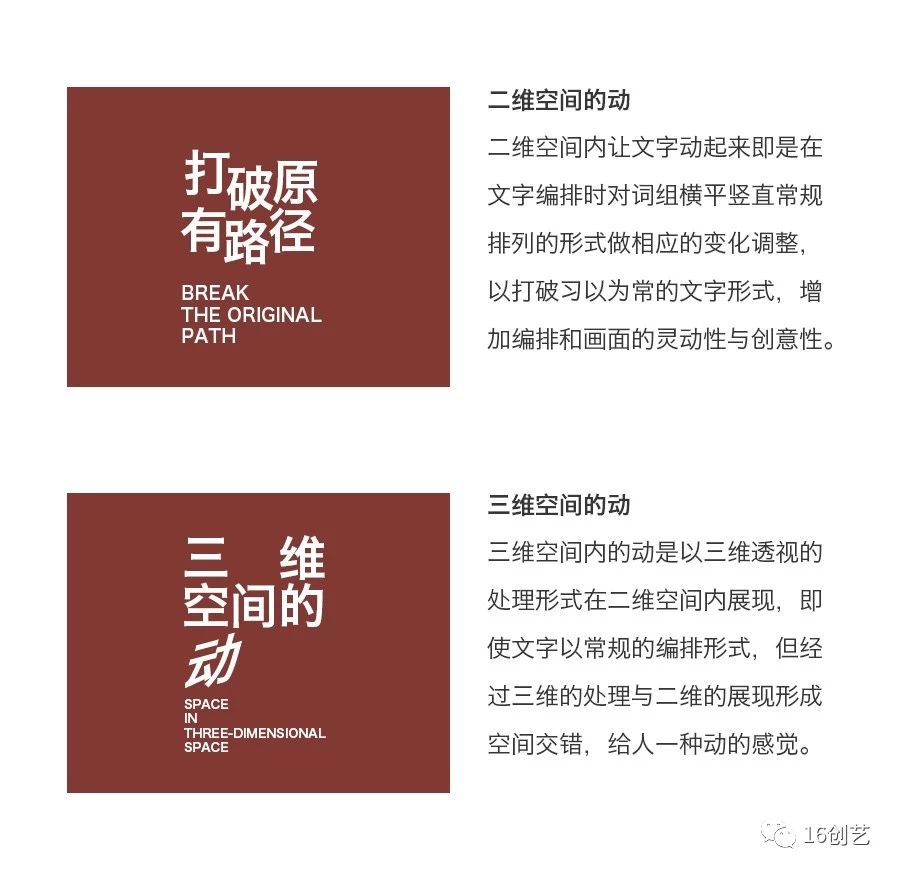
文字通常给人的感觉是安静的、单一的、不管是对单个文字或者对词组句子来说都是如此,尤其是在使用字库文字进行编排时很大程度上受其输入路径的限制难以更好的满足创意想法,让文字动起来并不是把文字做动态的处理,而是打破原有的输入路径和文字编排常规的结构,也是让文字在静态呈现的状态下具有动态的感觉,实现动中有静的视觉效果,除了上篇文章中提到的旋转方向,还有更多的小心思可以实现让文字在静态中动起来的目的。


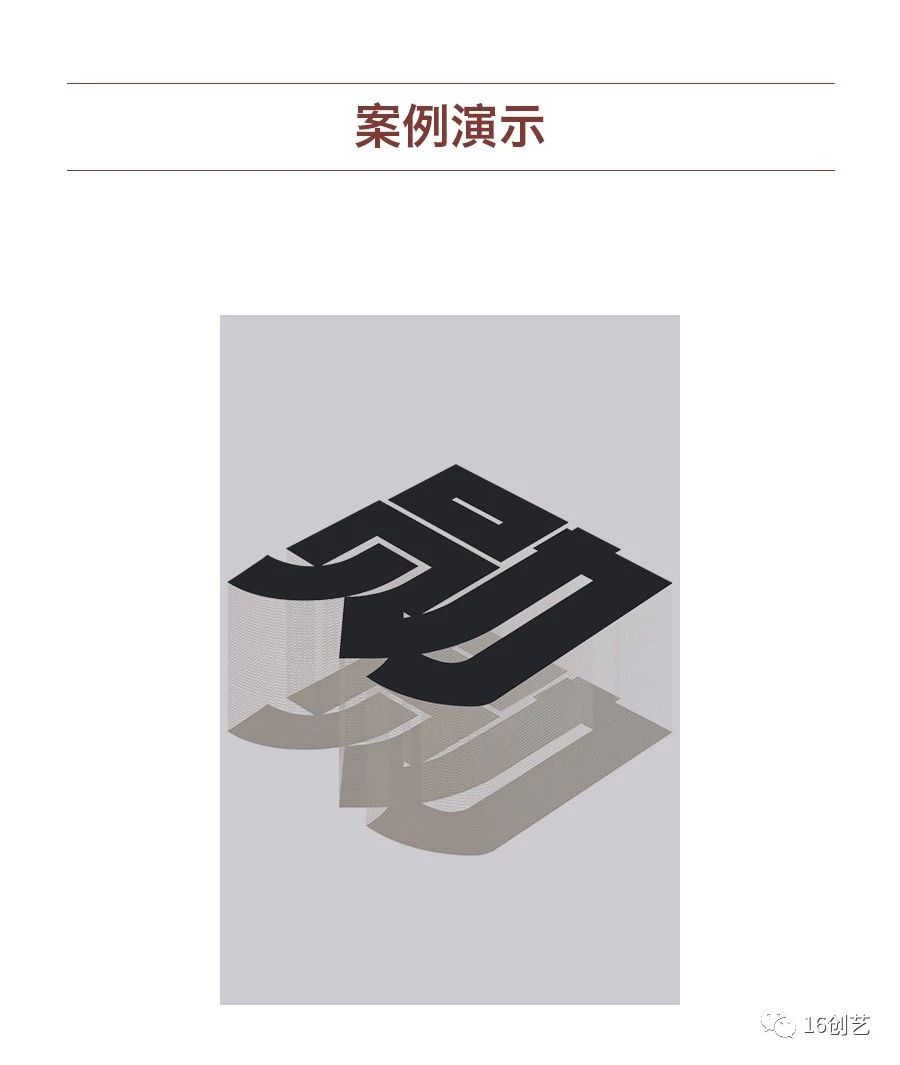
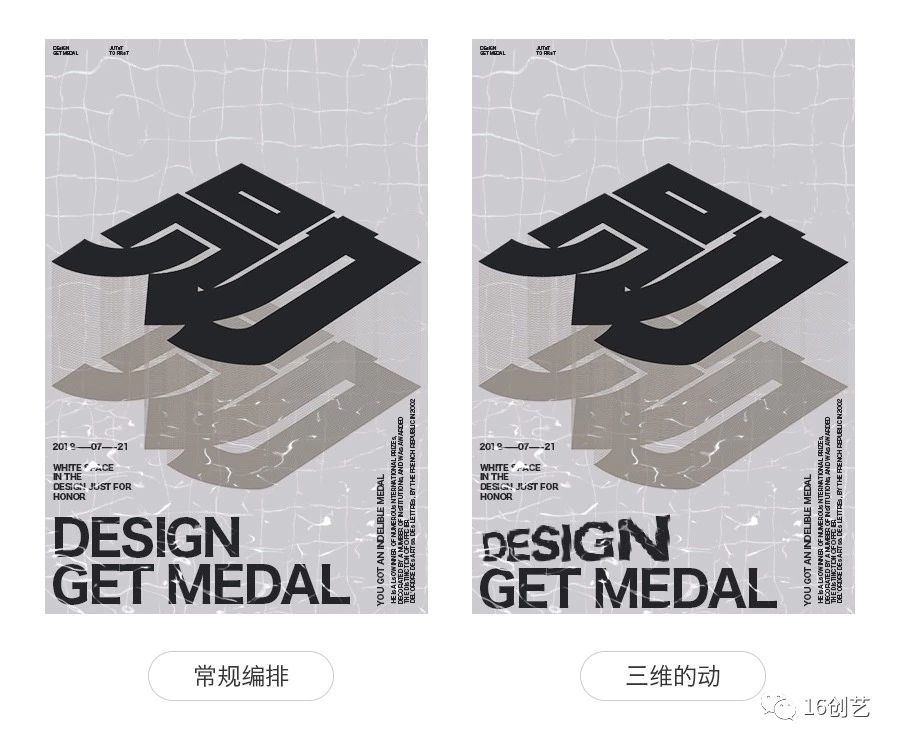
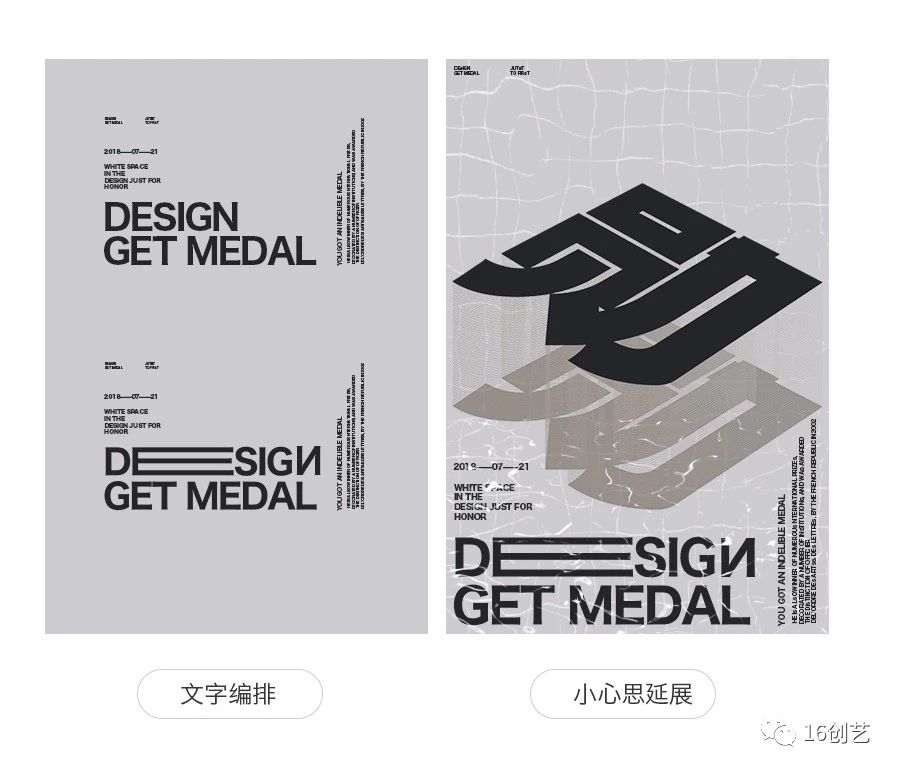
新建一个画布,把主体置入到版面当中并调整到合适的位置,然后思考整体版面展现形式以及最终的视觉呈现效果,对于立体的主体来说本身已经已经具有强烈的空间感,并给人一种动的感觉,通常情况下文字编排的置入基本上是以静的形式。

图1:
对画面进行适当的修饰和效果的处理以更好的满足我们想要的效果,然后把所有的文字置入到画面中进行编排,在常规的编排下文字信息只单纯的排列和画面的空间填充,不仅文字自身没有创意性和美感,也没有对画面起到太多的气质和视觉刻画。
图2:
当结合画面整体所表达的气质对文字组其中的一个词以三维空间的动透视的处理,在保证自适应的情况下,使文字有一种空间的延伸感,并加入波纹的处理以贴合画面的效果,在提升自身创意的同时更好的满足于整体画面的视觉美感。

另外,不管是单独的文字编排亦或者在整体画面中的应用加入小心思后的文字编排更加的具有美感,同时也为画面增添了一定的创意性。


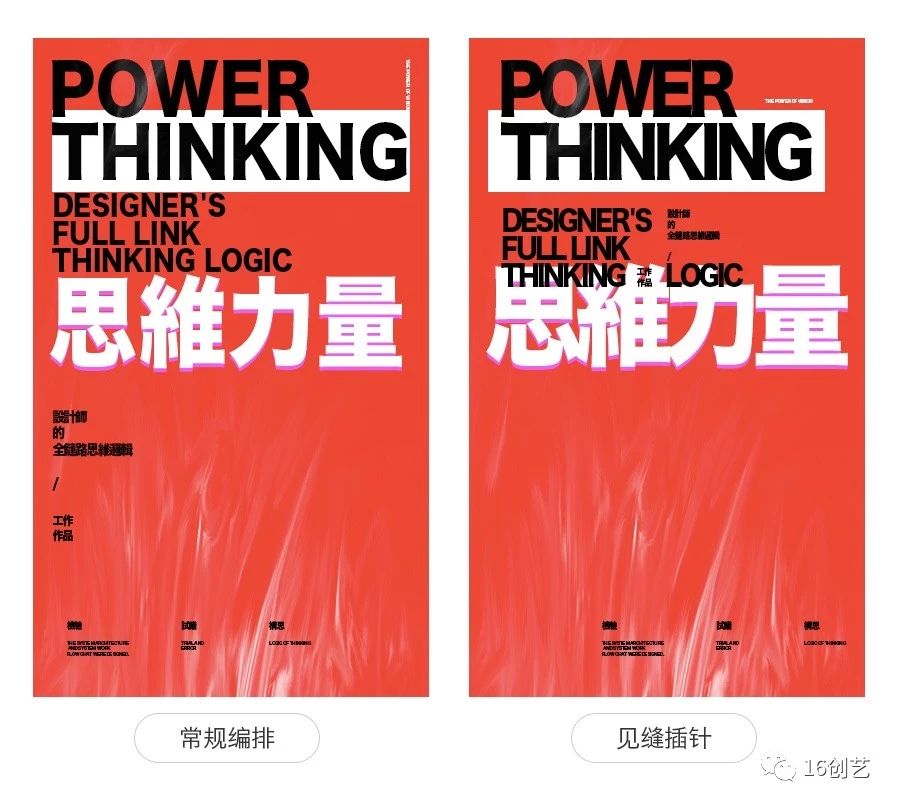
见缝插针也是文字编排的过程中经常会用到的一种设计手法,是对文字结构和空间利用最有效的编排形式,也是对文字大小对比关系的另一种诠释很多情况下在进行文字编排时为了更好的有效利用版面空间或者使文字编排具有强烈的稳定性都会用到这种小心思,而在使用字库文字受限的情况下却不能更好的利用这种小心营造具有一定的创意的文字编排来丰富整体的画面。


新建一个画布以纯文字作为画面的主要表现强调文字本身所要表达的内容,凸显文字本身的创意性,并置入一个肌理的图片以表达思想的缜密。

图1:
对肌理进行适当的调整以贴合想要表达的效果,同时置入文字并在版面空间内适当调整以达到合理的使用,在正常的编排情况下文字编排虽然对空间的使用比较合理看起来也没什么问题,但就是感觉不够精致没有太多的特别之处。
图2:
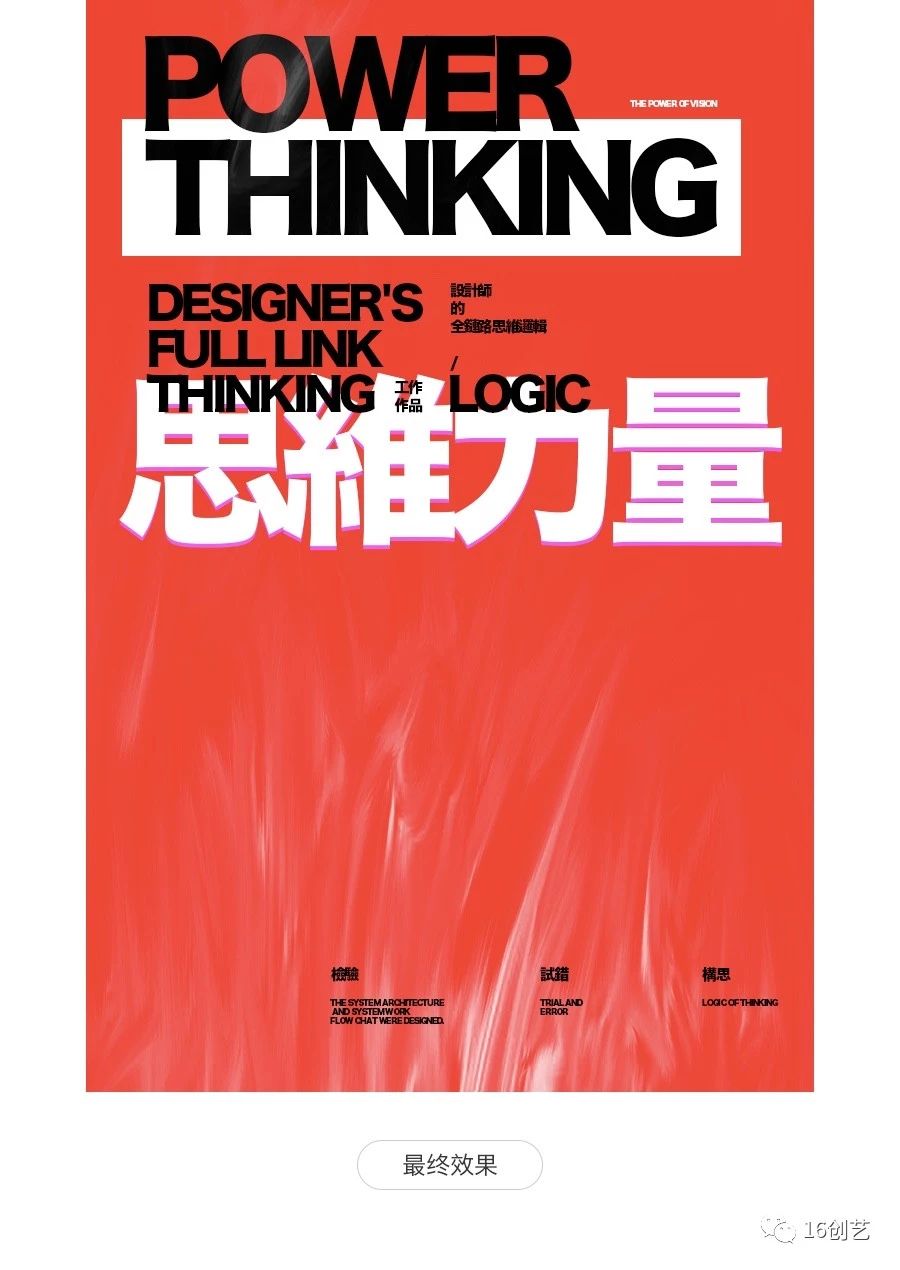
而当文字进行编排时结合见缝插针的小心思对其重新考量,并对文字的间距进行调整之后可以看出,在保证文字信息有效传递的同时,使文字与文字之间比较巧妙的组合在了一起,给人一种精致的视觉感受,即使没有视觉突出的主体也可以很耐看。


文字作为设计中必不可少的视觉元素,其自身的繁杂也是一致困扰设计师的问题,不管是字形设计也好、编排设计亦或者是字效设计都是非常值得细心深入探究与不断尝试的一个分支,而对于文字编排来说想要表达出创意更多的是对结构和空间的把控,看似不起眼的小心思经过反复推敲之后就会有不一样的视觉效果和收获。

本页地址:https://www.moreux.cn/28894.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 3147141550@qq.com。如果下载失败可提交工单哦。






