对如今的UX设计师来说,会点动效什么的基本已是常规操作了。作为UX设计师,动效可以辅助的产出可以涵盖界面交互动效、项目宣传MG动画、产品吉祥物表情包、年终汇报PPT等等。这些技能点虽然广,但是只需要掌握基础实用的几个点就足以辅助我们更好的包装输出。
项目1-2的设计总结提升》里也简单介绍过交互动效存在的意义和基本类型介绍,这里我们来全面详聊一下~
1、关于动效分类
MG动画
表情包动图
UI交互动效
2、关于做动效的软件
1. Adobe After Effects

2. Adobe Photoshop

3. Hype 3

4. Flinto/Principle


5. Keynote

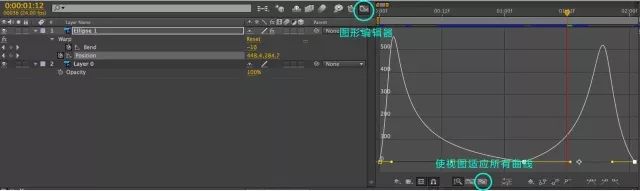
Skill Point 1:缓动

- 1. 选中关键帧—动画>关键帧辅助>缓动 | animation>keyframe assistant>easy ease (或点击关键帧右键>关键帧辅助>缓动)
- 2. 图形编辑器>使视图适应所有曲线>拖动端点调整曲线 | Graph Editor > Fit all graphs to view

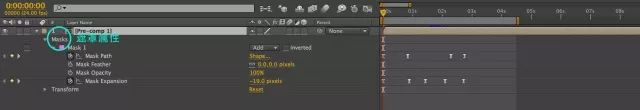
Skill Point 2:遮罩

- 1. 选中形状工具在固态层或合成的预合成 | solid 或者 Pre-compose上画一个形状(即完成该图层的遮罩mask);
- 2. 下拉遮罩属性即可调整遮罩路径、大小、羽化、透明度等数值;

Skill Point 3:值变

- 1. 新建文本层并选中—效果>文本>数字 | Effect>texts>numbers
- 2. 参数设置

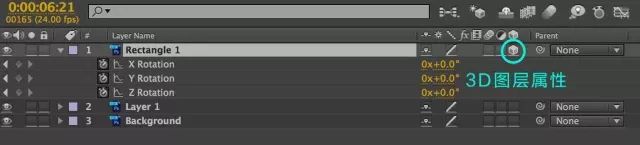
Skill Point 4:3D翻转

- 1.打开图层3D图层属性 | 3D layer
- 2.设置XY轴属性

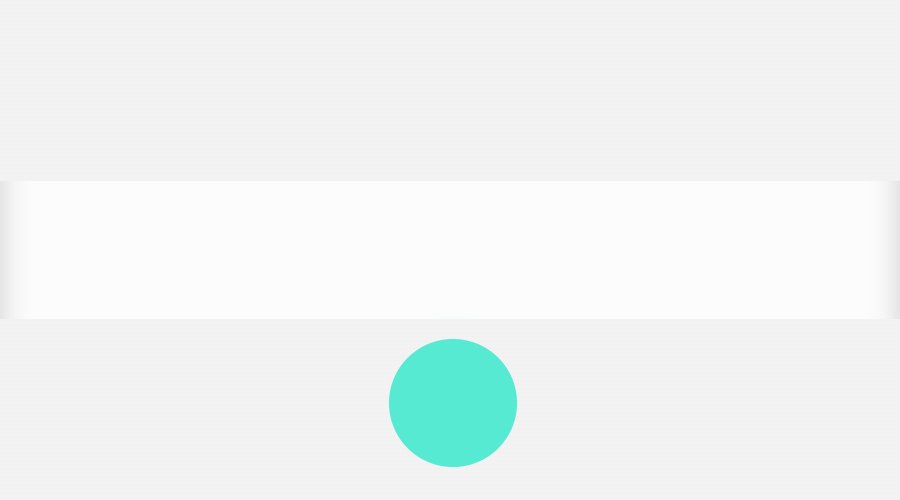
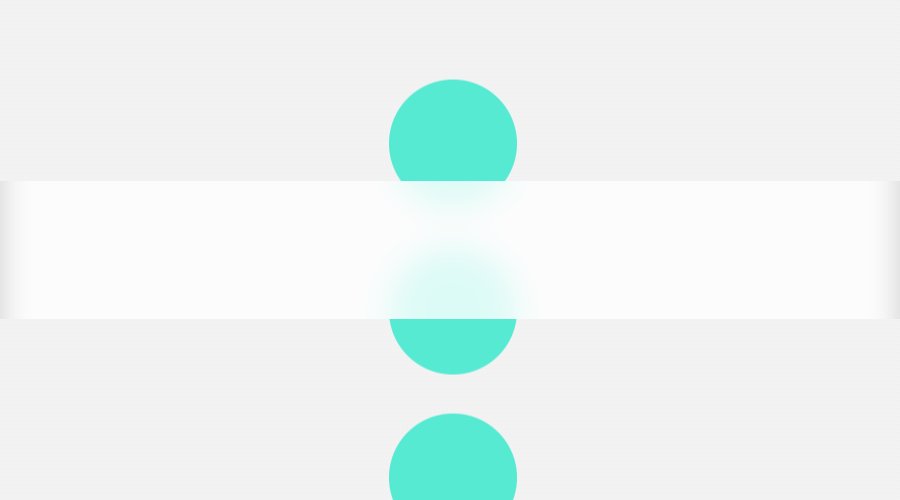
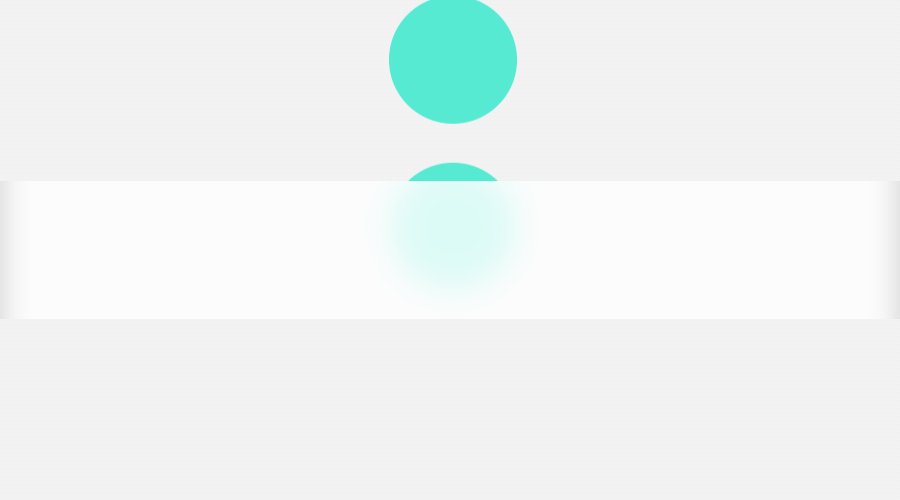
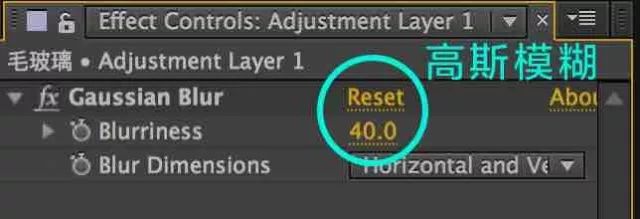
Skill Point 5:毛玻璃效果

“调节层
”的使用,通过毛玻璃的应用大家应该可以举一反三出它的更多用法。
- 1. 图层>新建>调节层 | layer>new>adjustment layer (注意该图层需要位于需要被模糊的图层与毛玻璃遮罩图层之间)
- 2. 选中调节层—效果>模糊与锐化>高斯模糊
- 3. 建立一个遮罩图层(遮罩形状大小调整为毛玻璃展现区域形状大小)
- 4. Ctrl C复制遮罩图层路径>Ctrl V粘贴到调整层
- 5. 按照需求调节遮罩图层的透明度属性即可看到毛玻璃效果咯

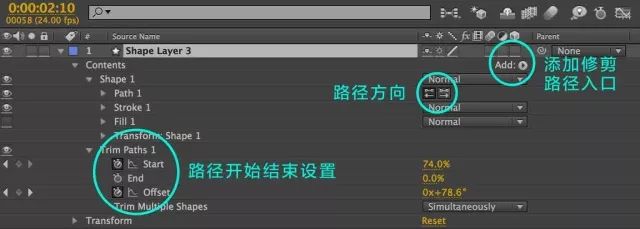
Skill Point 6:修剪路径(开放式)

开放式修剪路径(即线条路径),封闭式修剪路径应用不多(即形状路径)。
- 1. 形状图层>添加>修剪路径 | shape layer>add>Trim Paths
- 2. 设置结束、开始属性,完成路径动效

Skill Point 7:融合

- 1. 新建调节层—效果>快速模糊 | Effect>fast blur
效果>色阶 | Effect>levels
- 2. 参数调整

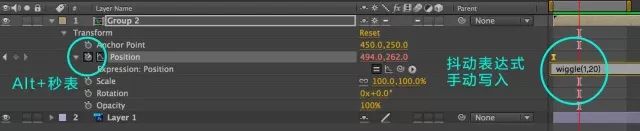
Skill Point 8:抖动

“表达式
”的使用,也是属于可以举一反三应用于多种地方的重要技能点。其中可以使用表达式的除了抖动效果,还有头尾相接的无限循环等。
- 1. alt 需要抖动图层属性关键帧小秒表>在时间轴上出现的空间里写上wiggle(数值A,数值B)
- 2. 调整数值A(每秒震动次数)、B(运动范围像素值)达到自己想要的抖动效果(我一般用1,20达到一个缓动的效果)

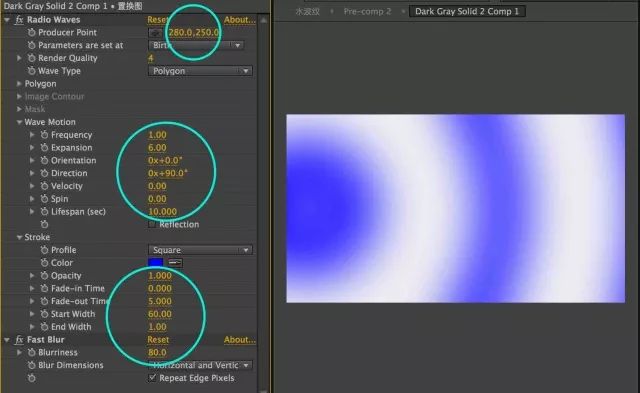
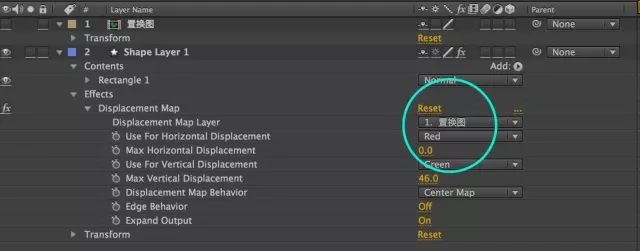
Skill Point 9:水波纹

“置换图
”方法举一反三。
- 1. 新建形状图层(命名为“波浪”)>效果>扭曲>置换图 | new shape layer>effect>distort>replacement map
- 2. 新建固态层>效果>无线电波 | new solid layer>effect>radio wave
- 3. 将2中的固态层合成预合成,命名为“置换图”(注意转移所有属性)
- 4. 将“置换图”预合成的开始点移到最左边—效果>快速模糊 | effect>fast blur
- 5. 点击”波浪“层的置换图属性,选择“置换图”预合成替换
- 6. 隐藏“置换图”预合成



本页地址:https://www.moreux.cn/28132.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 3147141550@qq.com。如果下载失败可提交工单哦。






