

视觉优化设计是什么:
视觉优化的特殊性在于已有设计基础进行再设计。
这意味着很多数据评价可以从原有版本中获得,同时用户对当前原有视觉设计是有态度的,或喜欢、或习惯、或厌倦,这些都是做优化时需要考虑的点。

为什么要做视觉优化:
- 1. 产品定位及功能发生转变(产品角度)
- 2. 提升用户体验(用户角度)
- 3. 运营及盈利性需求(公司角度)
原因不是单一的,直接原因通常是产品或用户,根本原因永远都是公司盈利。
分析明确视觉优化的主要原因是产品还是用户,有助于我们进行下一步设计的思考。


如果是由于产品定位及功能发生转变,这时APP的视觉优化设计应该从新产品定位、目标用户、使用场景出发功能的变动则需要考虑与原有功能页面的视觉统一性。
我们以微信读书1.5.6与微信读书2.0版本为例来分析:

1.5.6版本:让阅读不再孤单
功能简介:基于微信关系链的官方阅读应用,在提供极致阅读体验的同时,为用户推荐合适的书籍,并可查看微信好友的读书动态、与好友讨论正在阅读的书籍等。
2.0版本:这一次试试用耳朵读书
功能简介:新增“听深度解读”、“定制读书电台”功能
新版在【读书】的基础上增添【听书】功能,而听书功能的目标群体基数有限、并且不是高频刚需,所以新的页面视觉设计应减少对原有功能的影响,不应太抢视觉,并注意统一性。
以下左侧为旧版本,右侧为新版本。

【发现】
1. 线性图标在旧版的基础上进行加粗,使得分量感变大,更容易识别与点击。
同时导航栏的字体颜色也进行了相应的加深、更易于识别。
2. 增加了读书电台功能;
读书电台页面沿用入口【发现】页面的卡片式设计风格,保持统一性。
3. [三分钟讲述] 与 [一分钟朗读] 的图标设计虽然颜色和简洁的风格与过去保持了一致,但是新的图标图底关系不明确,可识别性较弱。

【我】
1. 图标由线性-转为有深浅变化面性,更具个性化,但相比旧版识别性减弱。
2. 取消分割线,强化大间隔色彩,画面更加简洁有力;
3. 将“关注”“好友排名”归为一栏,更具有社交属性;
4. [通知]与[设置]图标转为黑色,之前的蓝色有激活状态的意思,容易使用户误解。

【书架】
根据用户持书量、搜索框点击量,收起搜索栏,采取下拉时激活的方式,使得用户更加专注集中于眼前的图书封面。

想法:
1. 增加转发功能、转发功能样式与原有评论样式相结合,统一性强。
2. 书写评论按钮转为黑色,之前的蓝色有激活状态的意思,容易使用户误解。
微信读书优化总结:
1. 新版设计设计在保持原有旧版风格的基础上,删去了过弱的分割线,强化了过弱的线性图标、大间隔,使得整体风格对比度可识别性加强,性冷淡风格减弱。
2. 新的听书功能,由于其定位主要是对读书功能的补充,低频非刚需,所以设计优化策略以统一性为主。

如果是为了提升用户体验,那么应该分析原有体验的缺陷,充分利用现有数据,来进行优化设计。
一、什么是用户体验?
用户体验,即用户在使用一个产品或系统之前、使用期间和使用之后的全部感受,包括情感、信仰、喜好、认知印象、生理和心理反应、行为和成就等各个方面。通俗的讲,就是我在使用一个新的东西(比如:APP)时,用着爽不爽,比如:颜色好不好看,跳转页面流畅度等一系列体验 。
二、用户体验分类

1、感观体验:呈现给用户视听上的体验,强调舒适性。一般在色彩、声音、图像、文字内容、网站布局等呈现。
2、交互用户体验:界面给用户使用、交流过程的体验,强调互动、交互特性。交互体验的过程贯穿浏览、点击、输入、输出等过程给用户产生的体验。
3、情感用户体验:给用户心理上的体验,强调心理认可度。让用户通过站点能认同、抒发自己的内在情感,那说明用户体验效果较深。情感体验的升华是口碑的传播,形成一种高度的情感认可效应。
感观体验、交互用户体验、情感用户体验是递进关系,用户有力感官上的体验才会继续使用,继而有了交互体验,最终产生情感用户体验。
通过以上对用户体验定义和分类的了解,为了提升用户体验,我们在对一个APP进行视觉优化时,就有了清晰的思路,知道改如何下手了。
那么就应该先分析原有体验的缺陷,充分利用现有数据,来进行视觉优化设计。
作为一个视觉设计师,我们主要的任务是视觉设计,当然视觉设计的同时,交互体验和情感用户体验也都是要考虑进去的。
视觉设计的目的其实是要传递一种信息,是让产品产生一种吸引力。是这种吸引力让用户觉得这个产品可爱。产品其实就有这样一个概念,就是能够让用户在视觉上受到吸引,爱上这个产品。视觉能创造出用户黏度。就比如:当你见到一个人,你首先是通过这个人的外貌,才想去了解一个人的内在。
我们就以互动性比较强的KEEP软件为例,在用户体验上是如何视觉优化的。

「Keep」是一款优秀的社交型健身 App,曾成为「App Store 2015 年度精选」。轻巧、傻瓜化、随时随地是Keep的特点,不同层次、不同需求的用户都能找到符合自己需求的视频课程,得到相关的系统性指导,对入门者来说可以避免走很多弯路,科学且人性化的训练机制则可以帮助用户更好地坚持下去。
这是Keep v4.2.0和v4.5.0的视觉优化前后的对比
在视觉上主要优化了以下几个地方:
- 首页数据展示优化
- 饮食页面和饮食指南详情页面优化
- 首页的【今日】模块
- 跑步页面优化
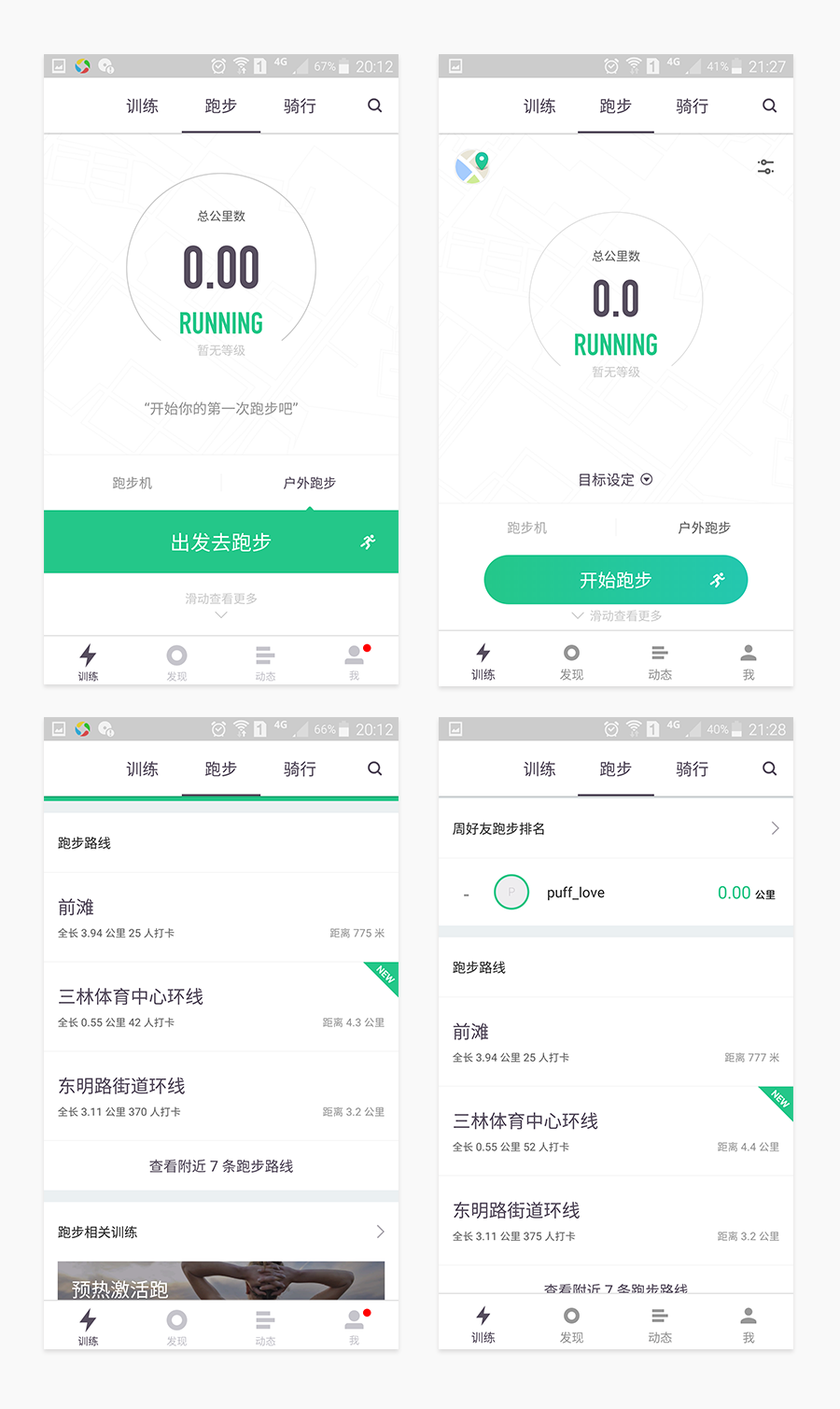
以下左侧为老版本,右侧为新版本。

【首页】
1. 老版本的本周运动时长和本周好友运动排行榜是分散的,影响阅读,也有优先级排列,布局比较混乱。
2. 新版本做了布局调整,也有所侧重,本周运动和本周好友运动排名并排放在一起,关联性更强,显示更加直观清楚;
3. keep主要是以周为计算的,新版本增加周总运动时长,并突出显示,能让用户清楚的知道目前所运动情况,已完成自己设定的目标,时刻提醒用户;
4. 目标达成天数也显示从4个增加到7个,刚好可以显示一周的运动目标达成情况,一目了然,不用左右或者上下滚动,也减少了开发的成本。

【首页-今日模块】
- 新版本【今日】模块,内容更加丰富,提醒用户运动的同事让用户了解并注意更多有用的信息;
- 视觉上用图标来分类显示更清晰条理,也更友好。

【跑步】
- 为保持功能一致性,考虑到用户心理,跑步增加了目标设置和排行榜显示,让用户随时知道自己当前所在的层次;
- 跑步按钮-老版本的纯色长方形按钮变为主色渐变圆角按钮,整个keep用的圆形比较多,
比如:首页的目标达成天数,总公里数,icon用的都是圆形,使用圆角按钮更符合规范,给用户带来更好的视觉一致性,也运用了最近比较流行的弱渐变,显得更时尚。

【饮食】
- 新版本直接放了搜索按钮,和老版本相比,更简洁有力,左侧的“发现”能让那个用户清楚地知道当前所在位置;
- 新版本为了减少阅读负担,重新进行了信息归类整合,分类更明确,从老版本的四个icon减少为三个icon,早中晚餐到饮食指南中,分类菜谱内容更丰富,按各种类型分类,比如:按照场景、菜式、类型、推荐,提高了用户的处理效率。

【菜谱分类】
- 分类菜谱里面菜的列表做了优化,在信息显示上新版本加了关键词和收藏功能;
- 视觉上采用了常规版式,但干净清爽,跟食物定义有关,个人觉得老版本看着更高大上,黑色衬底+白色字体,可以在老版本风格上再优化。

【饮食指南】
- 老版本早中晚餐是三个按钮,需要点击进入不同的界面才能了解一天需求的菜谱,交互体验上不好;
- 新版本把早中午餐,下午加餐和晚餐整合到一个页面,只需要来回切换,处理起来简单便捷,头部还可以清晰看到一天需要进入体内的热量,每餐中都有饼状图对热量的多少显示,用户关心的数据显示直观清晰。
Keep优化【总结】
新版本的优化主要解决了以下几个问题:
- 优化界面信息布局,方便用户快速找到想要的信息,提供阅读效率
- 交互上更加方便快捷
- 给用户带来更好的视觉一致性

视觉优化的主要原因不是产品需求改变就是用户体验的问题,搞清楚为什么优化,有助于我们更好地设计产品,当然原因也可以是共存的,最终的目的都是为了公司盈利。

本页地址:https://www.moreux.cn/27732.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 3147141550@qq.com。如果下载失败可提交工单哦。






