今天给大家分享的是我们在设计中经常忽略的一个细节,我们都知道点线面都是具有情感具有功能的,例如斜面表达动感,三角表现稳定等等这类的知识相信大家都有所了解,但经常被人忽视的就是我们的视线走向,往往视线走向也会影响观者的情绪吗,今天会通过一篇文章给大家简单介绍视线走向的几种形式和情感,帮助大家进一步点亮自己的版式技能点。大家在平时的设计过程遇到了什么难以解决的问题可以直接在文章尾部添加我的个人微信我都会尽量帮大家解决。 如果大家都为一个问题感到困惑我也会专门出一篇文章或者视频帮助大家解决问题,提升设计水平,闲话不多说,下面开始今天的讲解。

想要了解视线的走向与逻辑就先要知道线的各种分类与情感。

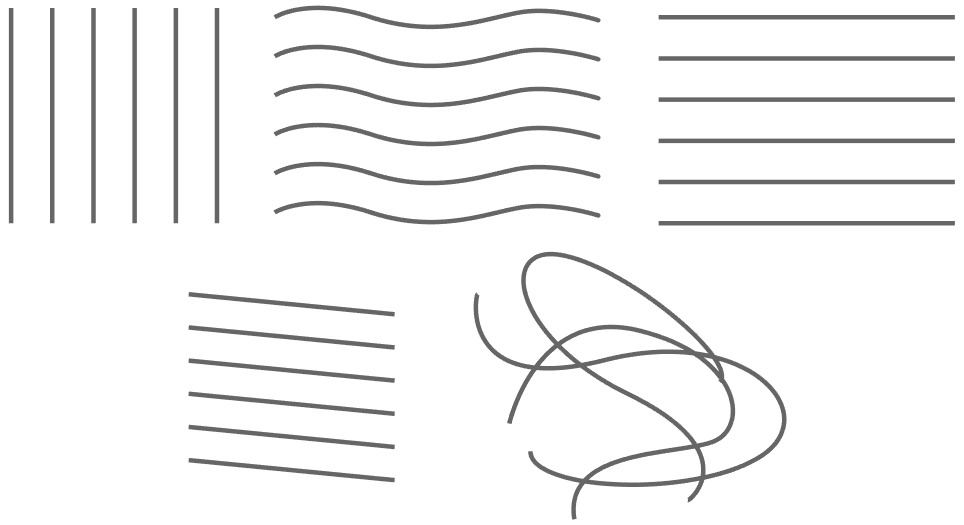
线可以大致划分五种,垂线、曲线、横线、斜线、随机线,今天主要给大家介绍的就是垂线与曲线。

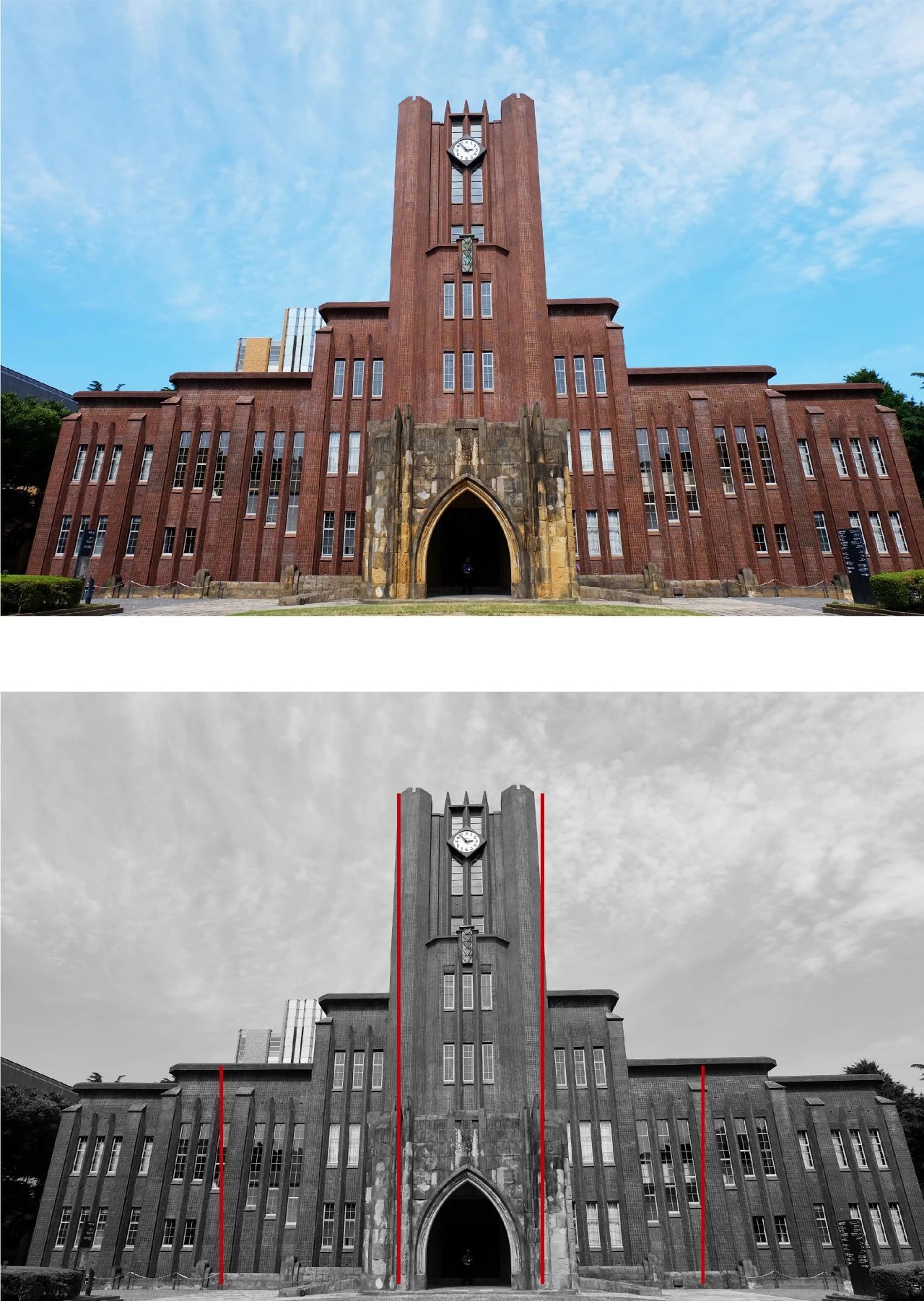
首先给大家介绍的是垂线,可以看到这个案例大量的使用了垂线,垂线的情感包括庄严、高大、压迫等情绪。在一些摄影图中垂线大多数出现在楼房、柱子、大门等这类作品上面。



在一些设计作品中,房地产项目需要更多的利用垂线的情绪来进行设计,表达高冷的情绪,拉高项目的气质。

或者在垂线的基础上结合透视,造成一定的物体畸变,可以进一步强化高大,压迫的感觉。不管是在设计中还是摄影中这都是非常常见的手法,在这份设计中就使用了这样的强畸变,可以 看到视觉的冲击力是很强的。



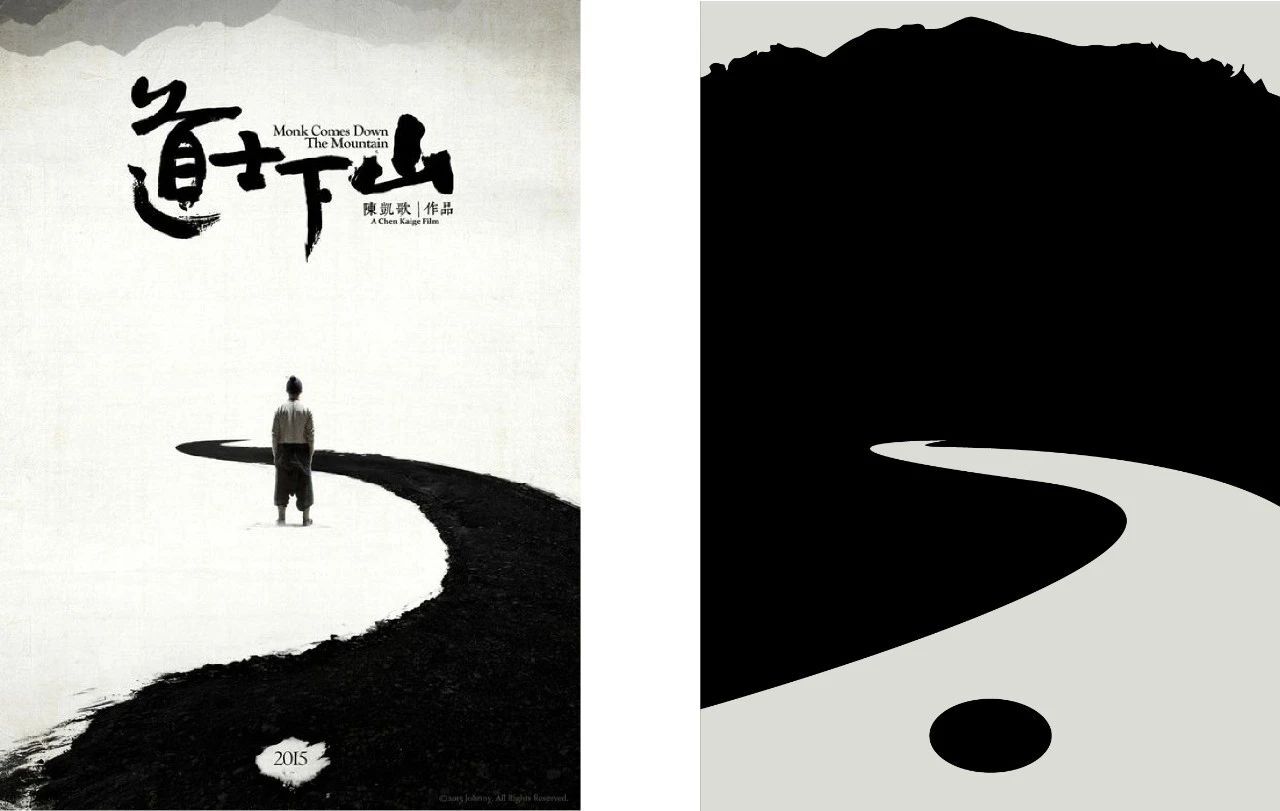
在设计中经常利用曲线来缩短观者与作品的距离感。例如这个美食海报,可以看到它的主标题就是在以曲线的元素形式出现的画面中,同时这种拉丝的感觉会和主图产生一定的关联,会进一步强化主图的视觉印象。

同样也有这种利用曲线来增加空间延伸感的设计。以上我们说的这些用线的手法也是有些讲究的,分可视的线和不可视的线,可视线指的是是画面中清晰存在的线条,他有实体在画面中占据一定空间,但不可视的线条往往被我们所忽略

以上我们说的这些用线的手法也是有些讲究的,分可视的线和不可视的线,可视线指的是是画面中清晰存在的线条,他有实体在画面中占据一定空间,但不可视的线条往往被我们所忽略,那就是我们视线的牵引,我猜想构图可能就是基于视线走向来确定情感的。
通过大的视觉点来牵引人的视觉,其次再通过一些小的元素,不知不觉间让人的视觉沿着一定的路径行走,就能达到线的隐性使用。



首先陈列信息,并简单梳理层级。

构图上我选用一个对角构图,希望能让画面做的轻松有趣。

把信息置入画面。

添加画面的内空间。

首先确定画面的主体,要注意主体的选择是直接由文案来决定的。

把主体放进画面内,按照构图适当调整大小,并且添加一个前后层叠关系。

按照构图为标题添加一个承载的空间

更改背景色为黄色,与主体部分产生一个对比。

添加一个内空间过渡背景与主体的对比,同时让空间更加灵活富有层次。

添加标题,字体为(字魂168号-小茉莉)选用这种具有手工感的字形能更好的表现我们的项目气质。
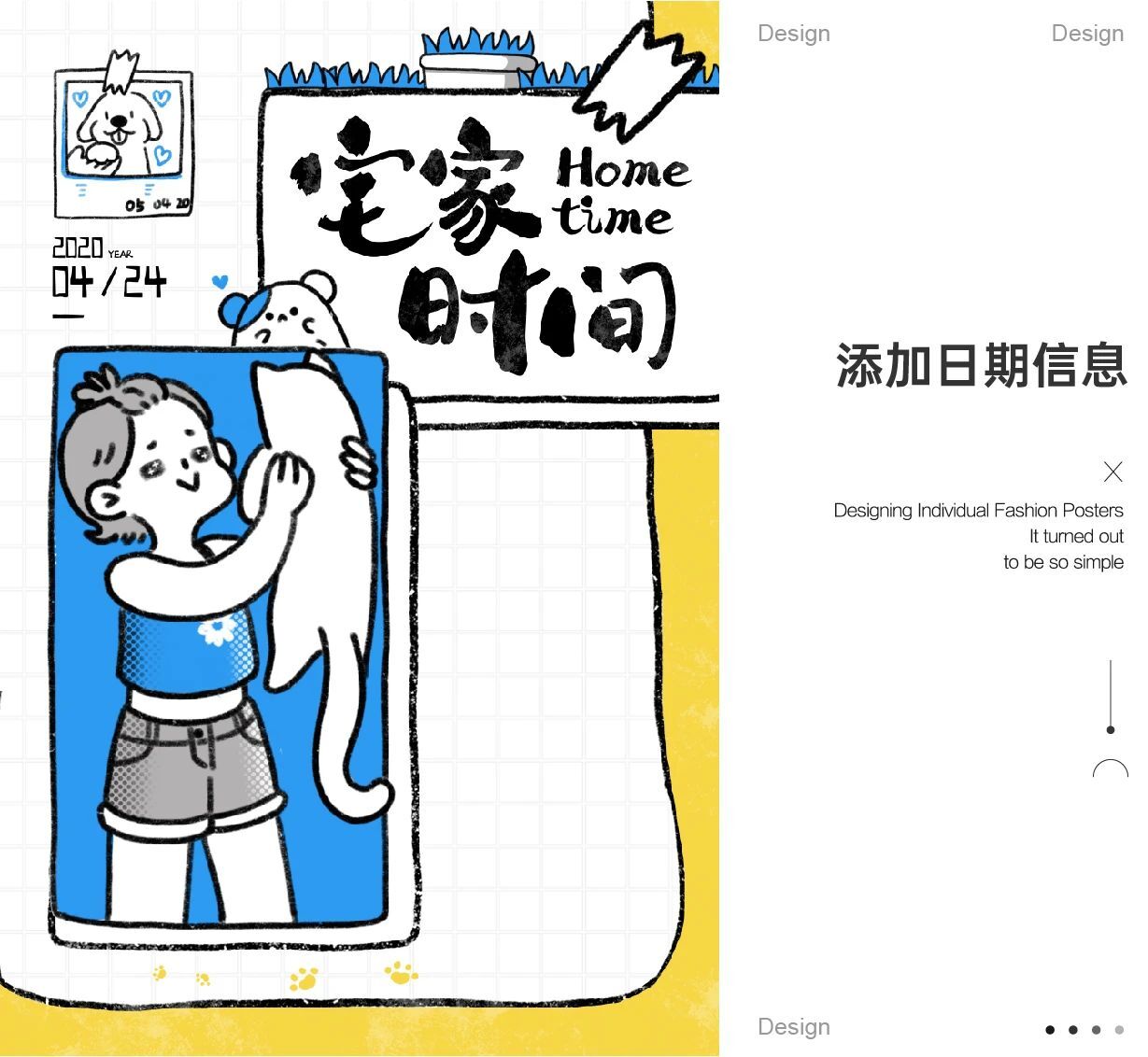
添加日期信息,放置到适当的位置(注意信息与页边距的空间不可过于贴近)


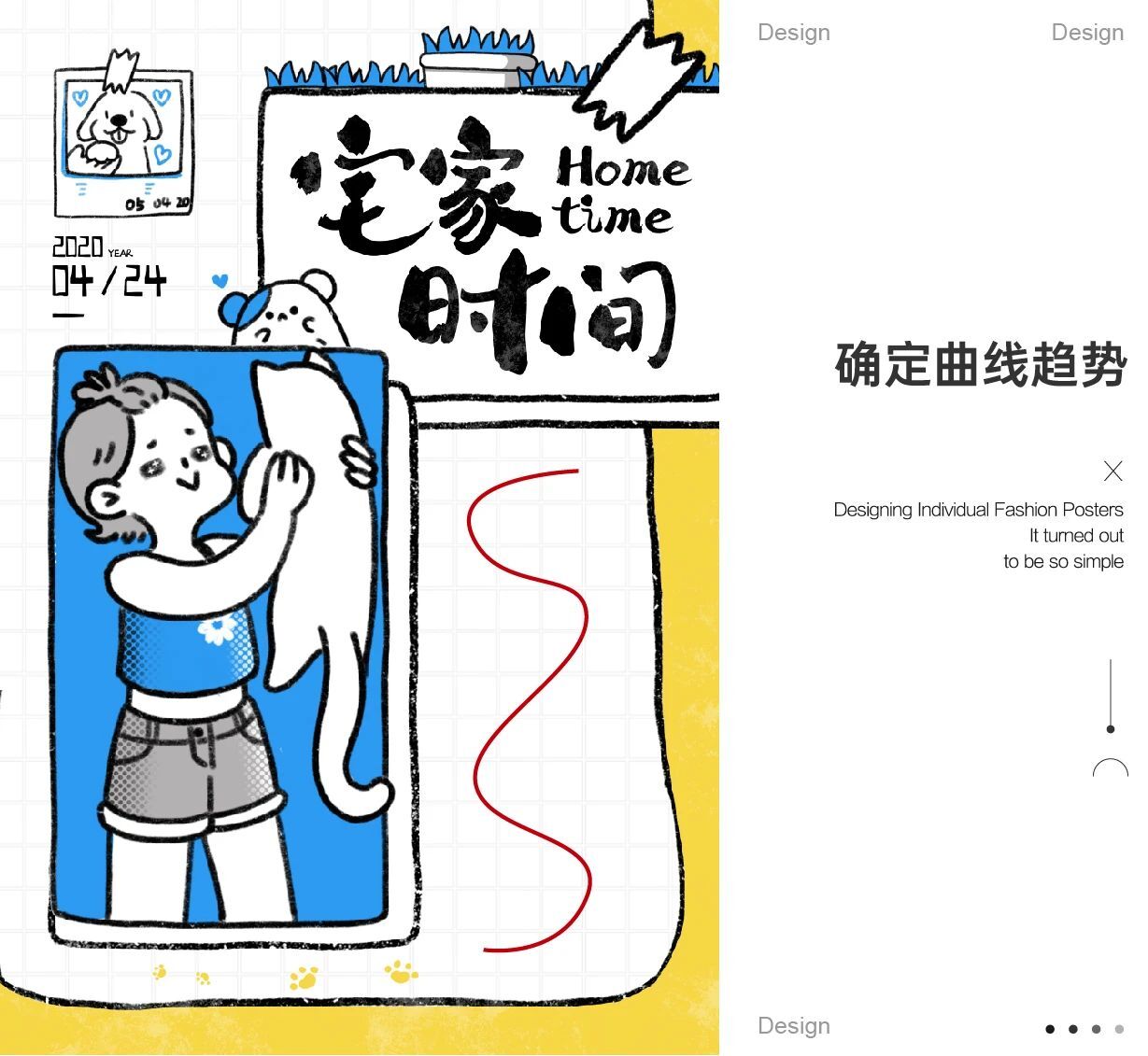
按照趋势摆放信息。

最后做一个样机的效果,提升我们画面的质感。

通过这个案例我们可以看出,设计并不是单一的文字编排,更不是纯粹的炫技,我们只需要简单的做好元素的协调,构图的选择,我们的画面就可以有一个非常好的效果了。希望大家看了这篇文章有所收获。
非常感谢各位的阅读,我们下期再见。文末放了素材,大家可以自行下载练习。
提取码:xdta
原文地址:设猎派(公众号)
作者:奇掌门

本页地址:https://www.moreux.cn/29264.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 3147141550@qq.com。如果下载失败可提交工单哦。