可用性指的是个体通过“利用”任何研究、改进或设计的对象来完成某个任务或实现更大目标的能力。所以今天我们就来分析一下关于可用性的方方面面。
什么是“可用性”?
我尝试在Google上搜索,得到了14,000,000条结果,这个结果和搜索“用户体验”相比,简直小巫见大巫。

事实上我们在工作中强调“用户体验”的重要性,却忽略最基本的产品“可用性”的问题,那还谈何“用户体验”呢?
所以今天我们就来分析一下关于可用性的方方面面。
那到底什么是“可用性”?
我认为诠释的最好就是Eric Reiss在《易用为王》里面提到的:
可用性指的是个体通过“利用”任何研究、改进或设计的对象来完成某个任务或实现更大目标的能力,这些对象甚至包括一些实物或网页之类的具体物品的服务。
而无论是具体的产品还是服务,可用性都体现在具体的场景上,比如马路上的一辆汽车不能启动,那就是他的可用性存在问题,如果这辆汽车出现在博物馆里最为参观对象,那就不存在可用性问题。

那如何提高产品或者服务的“可用性”呢?我们从两方面着手:
- 1、物理层面,也就是可以实现使用者的具体需求;(Part 1)
- 2、心理层面,达到使用者的心理预期。(Part 2)
在物理层面上研究产品,其实就是研究产品的易用性,这些物理参数,它们从根本上确保了产品会按你所想方式的进行运作。
功能性
首先第一点就是产品的“功能性”,电灯会发光、冰箱会制冷、按钮可以点击;如果这些最基本的功能都无法满足,就算产品设计的再美观,它也不会是好的选择。

而对于网页设计来说,功能性的三大关键因素包括:
- 1、按钮和链接点击就有反馈;
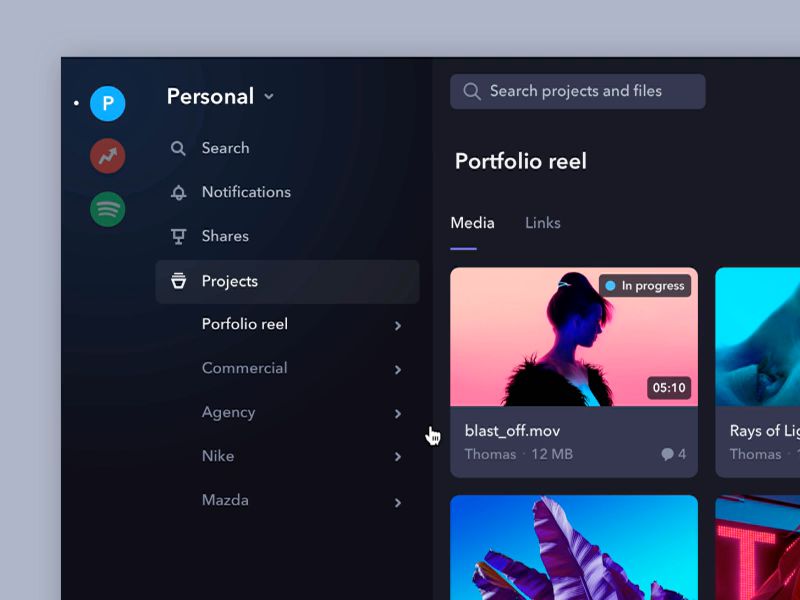
- 2、网站的导航是灵敏且正确的;
- 3、网页的处理速度是可以接受的。

看到这里你也许会觉得,“有道理,但也不是什么大不了的”,其实有很多的产品就存在这些小问题,导致产品的用户体验太糟糕。
那我们如何去发现这些功能性的小问题呢?
可用性测试,没错,通过可用性测试去了解我们这个项目的目标是什么?通过数据来判断我们是否达到来目标,之后明确目标并专注于此。

响应性
两个对话的人,一个在讲一个在听,过程中交换角色,重复这种模式直到谈话结束。你会发现聆听者会通过点头、皱眉、手势等信号来回应讲话者,这就是可感知的反馈,良好的响应机制也如此。

如果响应机制不合适,甚至于完全缺乏响应机制,那么一定会出现可用性的问题。你能想象电话来电没有铃声或震动是一件多么可怕的事情。所以无论我们的产品使用了什么样的响应机制,这些响应机制都必须是适宜、及时且易于理解的。
我们可以把响应性划分为三大类:
1、要求技巧,也就是吸引眼球的动作,如页面底部的广告;

2、转换技术,也就是立即回应用户所做的事,如鼠标悬停的交互效果;

3、响应机制,也就是用户完成一个有意识的行动后,所发生的能够真正表示“收到”的事情,如正在下载的提示。

而说到响应性,我们就不得不提到当下主流设计框架,响应式设计,我们根据将要显示信息的设备类型自动调整信息的呈现方式,通过调整尺寸和位置、缩减内容或者消除不适宜的元素,来满足具体的设备或屏幕尺寸。
这不仅仅是网页尺寸的变化,更多是整体框架的适应。

不管是按钮的悬停交互,还是加载进度的呈现,如果你要别人做某件事情,只要他们按照要求做了,就要给他们一些反馈。
符合人体工程学
如果你在从事实物设计,那么你可能已经熟悉人机交互的原则了,那它又是如何体现在产品的可用性方面的呢?

如果你看过一些设计原则的书,你应该知道菲兹定律,简单来说就是移动到目标区域所需的时间,和这个目标的距离和目标大小的有关,体现在产品设计中,就是按钮越大点击越快,是不是很简单。

而符合人体工程学的目的就是让用户可以轻松的点击、查看等操作。
再比如当你填写了大段表单内容之后,需要返回之前的页面,却不能保存当前表单内容,导致需要重新填写,这就不符合人体工程学的内容了。

我们需要做的就是把不符合逻辑的任务流程加以改进或避免,让产品更易用。
便捷性
我觉得“便捷”是一个很麻烦的形容词,通过不同的视角去审视产品,你会发现要做到便捷,需要考虑的东西太多太多了。
“便捷性”就是所有对的东西在你需要的时候都有,比如你在逛商场,需要试衣间,抬头就可以看到试衣间的指示牌,在app里面需要替换头像,点击当前头像即可,这些小细节促成了整个产品的易用性。

让人们尽可能以最少的干扰、最快的途径、最少的异常来完成一项工作。
简单易用性
简单易用怎么理解?
我觉得简单易用性就是设计者可以帮助人们避免操作错误或者损坏产品。
那什么产品才称得上简单易用?
这就要提到三个关键点了:
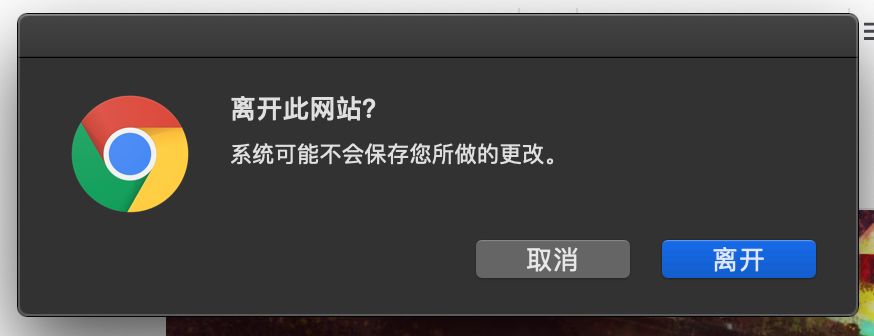
1、提示:指出用户不小心忘记的操作,例如保存文档;

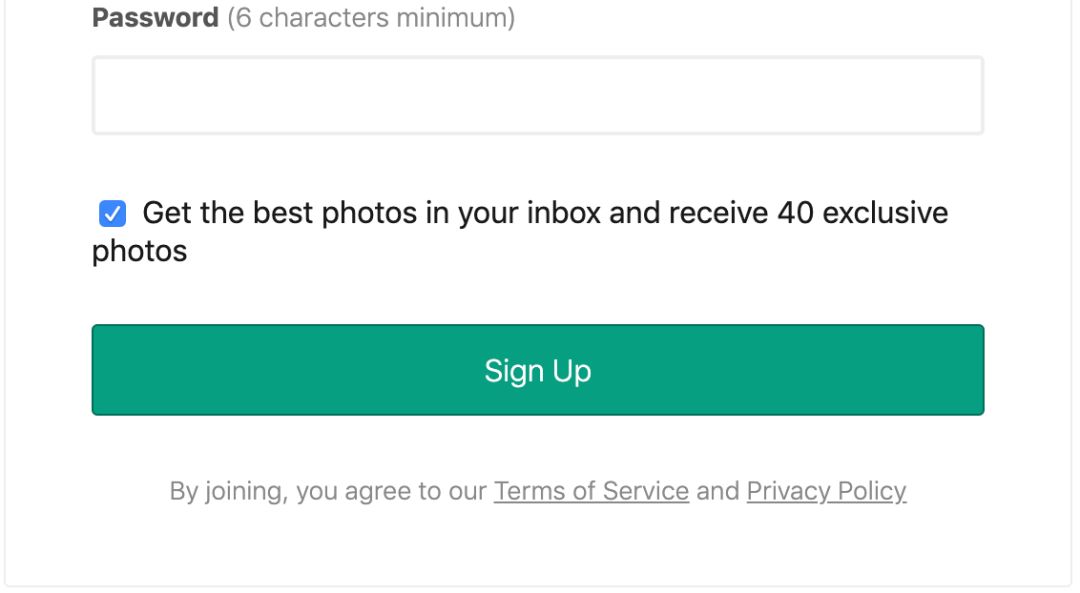
2、警告:在一些内容上添加标记,来表示这些是用户进行下一步之前必须完成的内容,例如登录下面的我接受按钮;

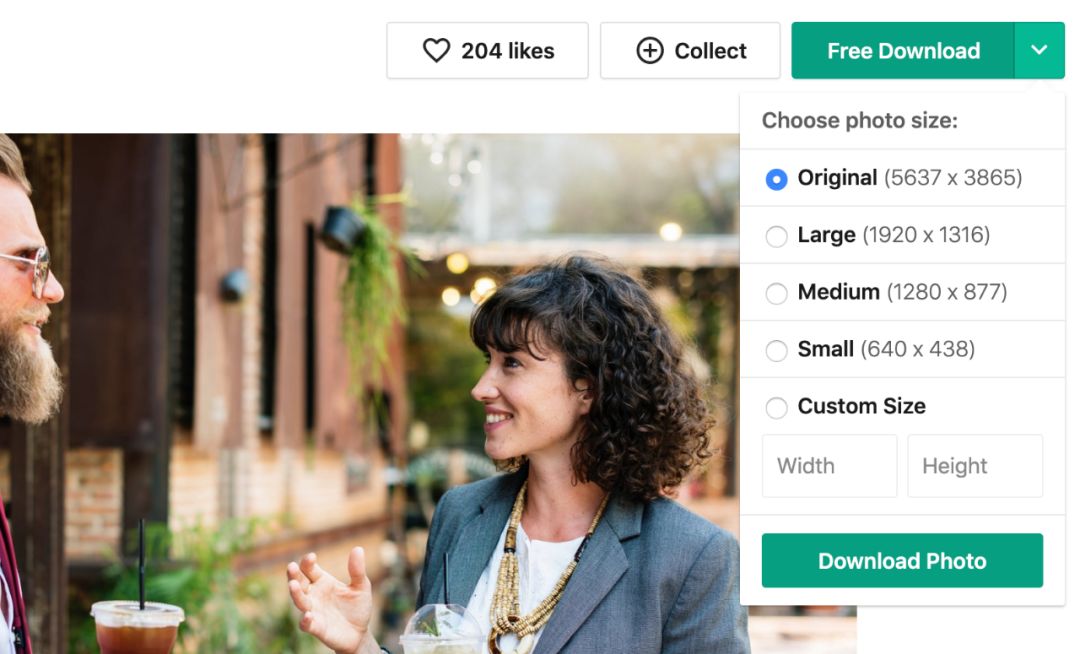
3、强制:消除一些不可用的选项,例如按钮的禁用状态。

这三个关键点可以在系统中给予用户即微妙又有效的提示,确认用户在操作中不会遇到太多麻烦。
如果在使用者不可避免的发生了错误,那我们就要提供行之有效的错误提示信息,这些信息也要准守以下几点:
- 用户知道为什么会出现这个消息吗?
- 用户理解这个消息吗?
- 用户是否足够了解这个消息,从而可以做出明智的回应?
- 这个消息中的信息是有用的,还是令人困惑?
- 用户理解这个决策的后果吗?
- 在这种情况下,经验不足者所做的决策可以纠正吗?
如果对于一条提示信息来说,以上又如何一个答案为“否”,那就要考虑着手修改优化这个消息了。
通过以上几点,我们从根本上确保了产品会按你所想的进行运作。按钮、控件及其他响应机制,会帮助你完成工作,其中可能还包括一些甚至可以预见你的需求和习惯的功能和特性。
总之,这些东西都让产品更易用。
原文地址:站酷
作者:设计师的私人日记

本页地址:https://www.moreux.cn/28942.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 3147141550@qq.com。如果下载失败可提交工单哦。