小编:又到了细节篇的时间啦,这次的主题是底部导航的动效设计,上篇我们主要介绍了主要是第一、二部分的内容,有兴趣的小伙伴可以通过传送门直达
《四步搞定底部导航动效(上篇)》
今天的下篇开始介绍第三、四部分内容,动效的主要类型与开发实现,首先感谢Exia、Maskkk两位开发小哥哥对本篇的帮助,感谢你们~(^-^)V,下面正式开始吧。
前面我们已经了解了动效的作用和选择适合动效需要考虑的问题,接下来我们一起来梳理一下动效都有哪些类型,它们各自有什么特点,适合在什么样的场景使用。
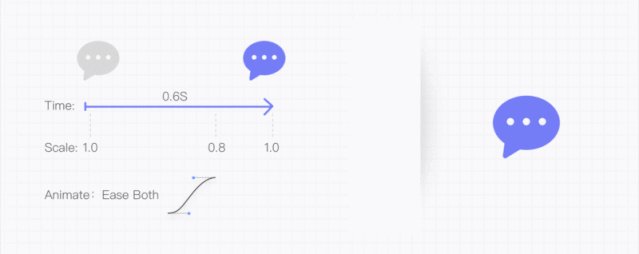
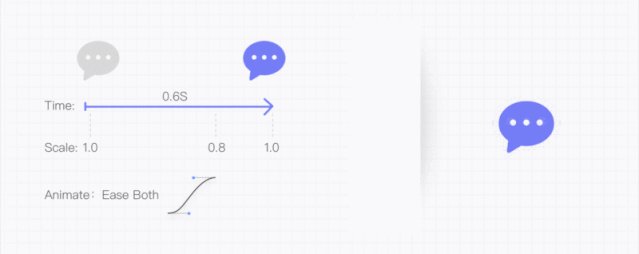
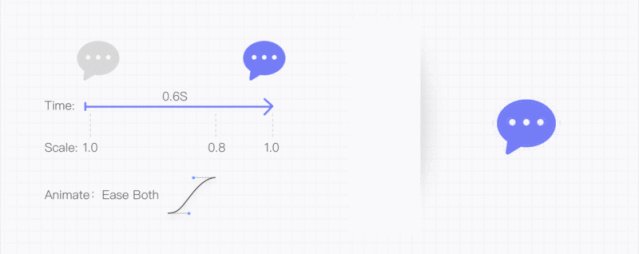
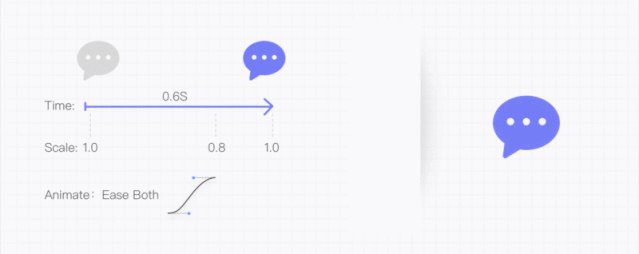
· 缩放
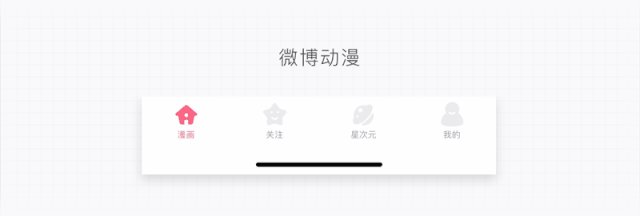
缩放是简单稳重、包容性好的一种动效形式,不管是哪种样式的图标都可以选择使用缩放动效,同时也是一种较为通用的效果,不需要针对图标元素进行精巧地定制化设计。说白点就是可以套用,且出来的效果还不错,既有动式又不会太复杂夸张,对于视觉引导和明确反馈完全够用,所以它的应用比较广泛,适合大多数产品,是比较保守不易出错的一种选择。
除了整体图标的缩放,还可以调节图标元素的局部缩放,带来更加丰富多变的效果。
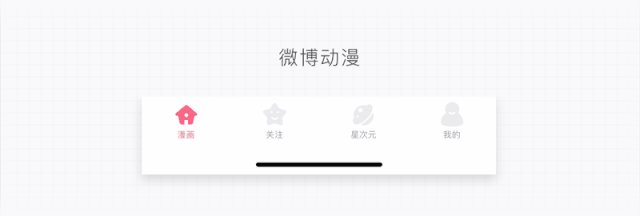
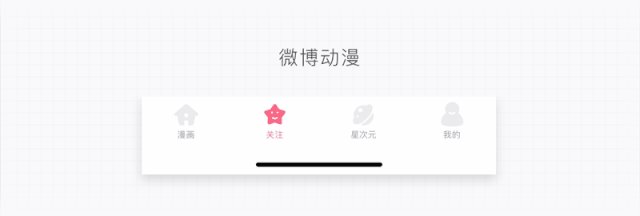
· 填充
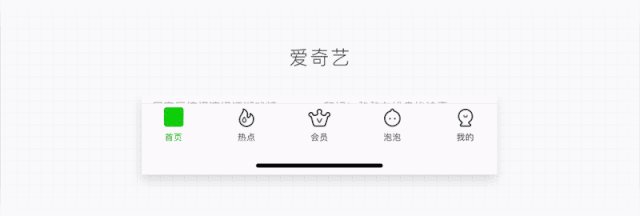
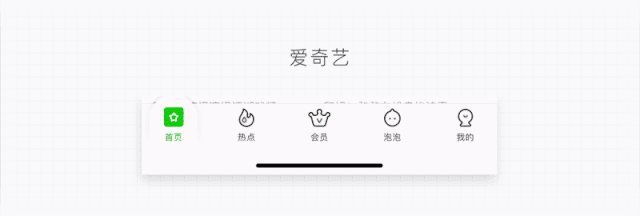
填充动效顾名思义就是颜色的填充,适用于选中后过渡到面性的图标样式,可以是局部色块的填充,也可是填充图标整体,如从线性→线面或是从面性→面性,这几种样式选择填充效果,切换过程都可以做到自然流畅。若单纯只有线性图标的样式,图标面积单薄,不易出效果一般不建议使用。
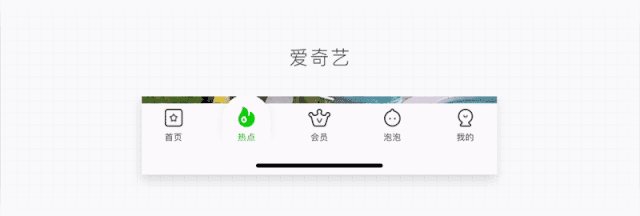
· 生长
前面我们介绍了适合面性图标的填充动效,而现在要说的生长动效则与之相反,它适合的刚好是图标的线性部分,是线条从无到有的过程。经常与缩放动效搭配使用,为整个动效加入局部细节亮点,使其更加活泼灵动。
· 位移
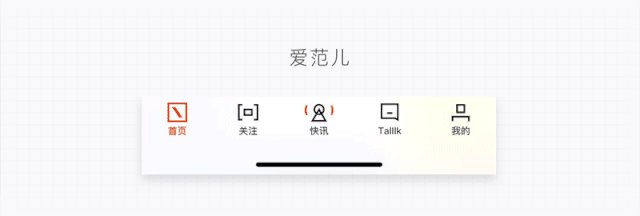
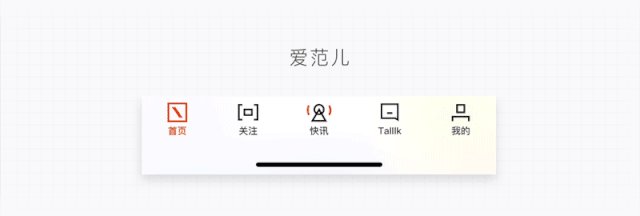
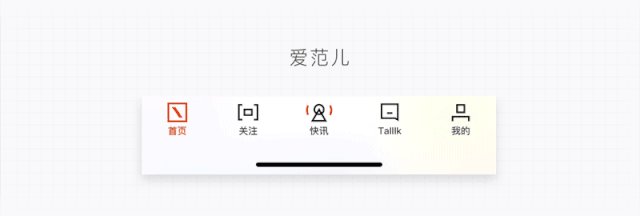
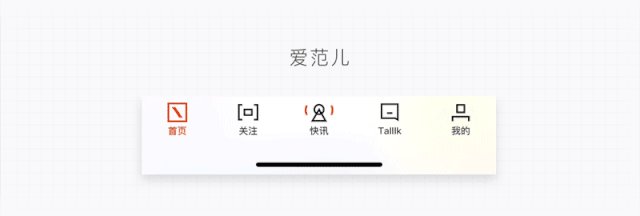
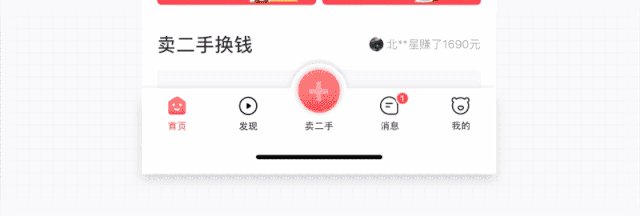
位移是图标或其中元素的移动效果,比如爱范儿的快讯图标两侧弧形向外移动和收回,在其它禁止的图标中可以有效吸引用户的注意,同时也是模拟信号塔发射的过程,与“快讯”呼应。
再如轻芒的底色移动,轻芒的底部导航是纯文字的样式,加入底色的位移动画对于视觉是较强的引导,变化的色彩也减少纯文字的单调感。
需注意图标整体位移动效应用相对较少,即使使用也需要尽量减少位移的幅度,底部导航是一个固定模块,而大幅度的位移动效过于跳脱会削减这种固定感,是我们需要尽量规避的。
· 旋转
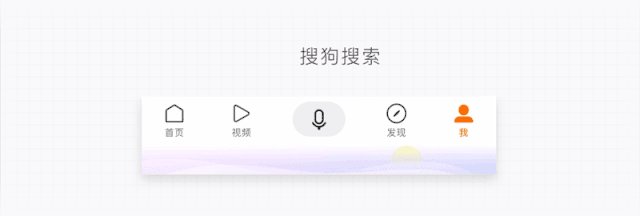
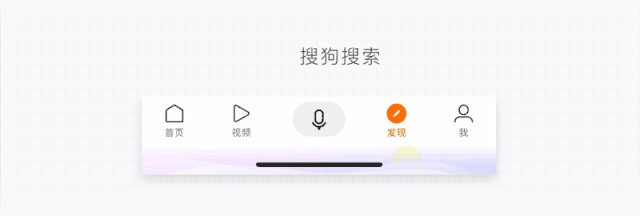
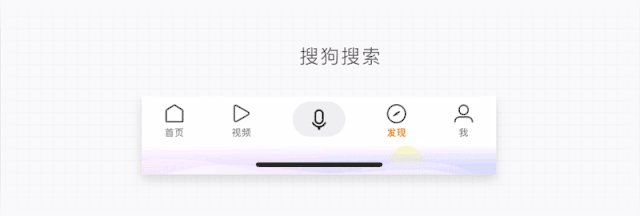
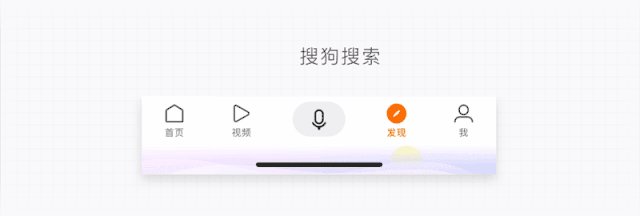
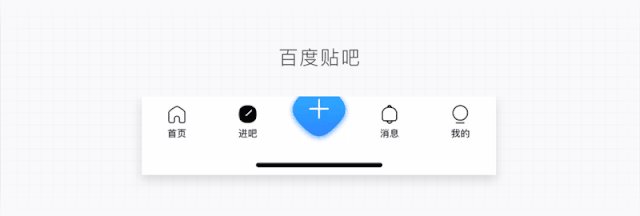
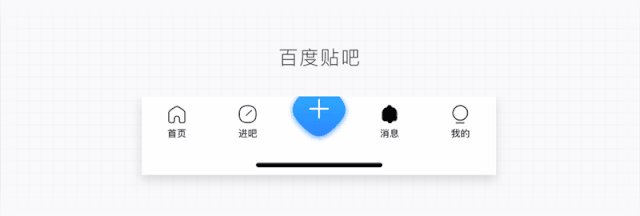
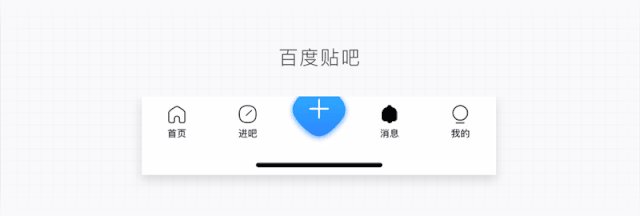
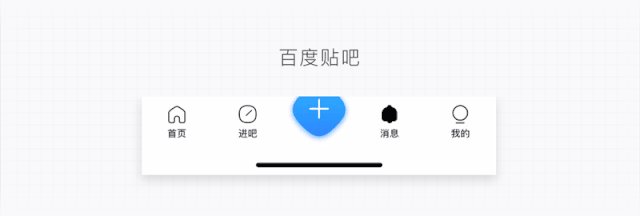
旋转动效是切换过程中图标或其中元素的角度旋转,与位移相同,旋转更多的也是针对具体图标做出的巧妙设计。比如搜狗浏览器的指南针发现图标,和百度贴吧消息铃铛图标,都使用了旋转的效果以模拟实物的晃动感觉,符合实物的运动规律让人觉得亲切自然。
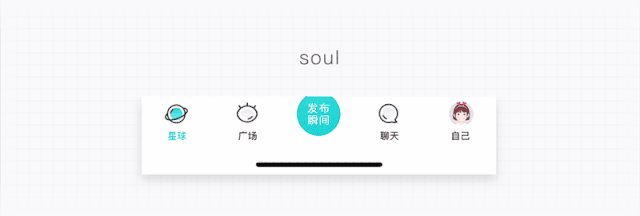
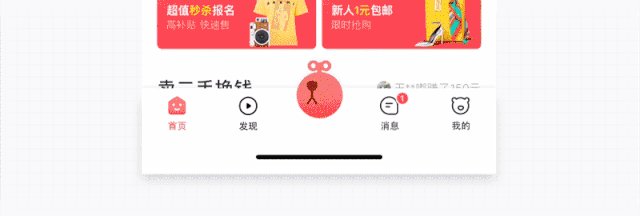
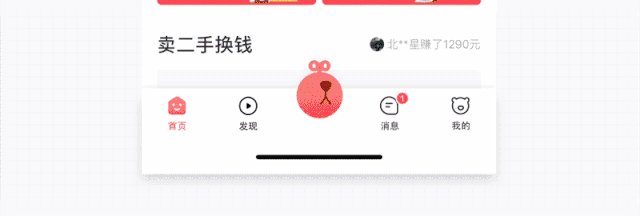
除了二维的旋转,还可以考虑三维的旋转效果,比如转转舵式导航中间图标的动效,融入了品牌IP形象的元素,向左向右的转头效果也与品牌“转转”的概念贴合,给人留下深刻印象。
· 点击
点击动效是在点击切换的过程中,在图标下层为点击区域添加色块,以加强点按的效果,让操作的反馈更加明确。
· 形状变化
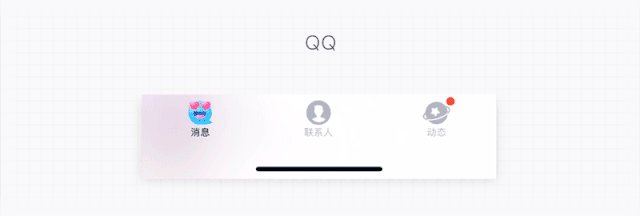
形状变化也是需要针对图标形状元素定制化设计的一种,自由度高供设计师发挥的空间大,能产生许多生动有趣的效果。比如猫耳FM的舵式导航中间猫咪打瞌睡的鼻涕泡动效,QQ的消息图标,每次双击都切换不同的表情,成为了给人留下深刻印象的记忆点,为产品增加趣味性。
· 组合
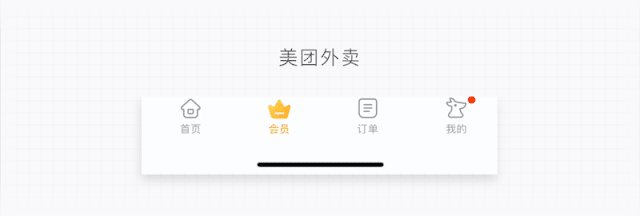
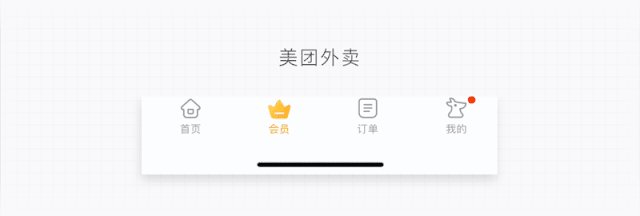
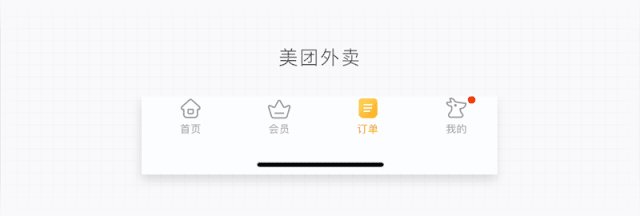
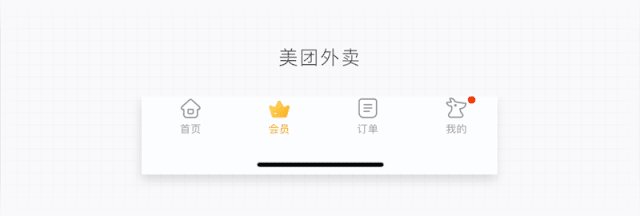
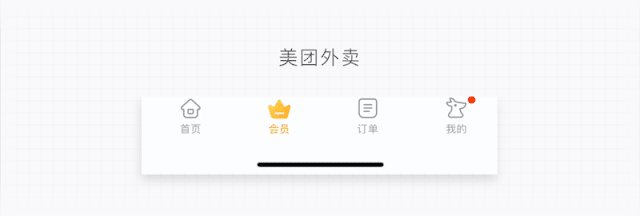
组合的话是融合多种类型的动效,比如美团外卖,是整体缩放与局部生长动效的结合。
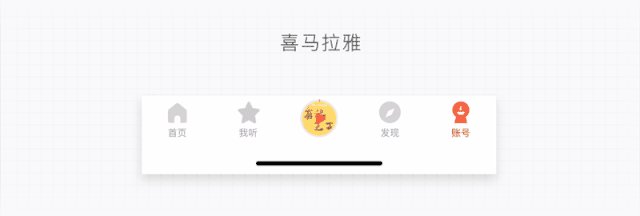
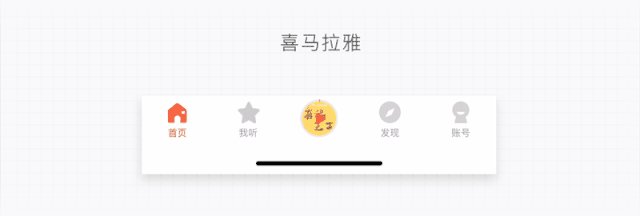
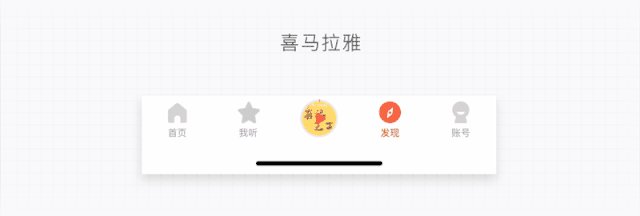
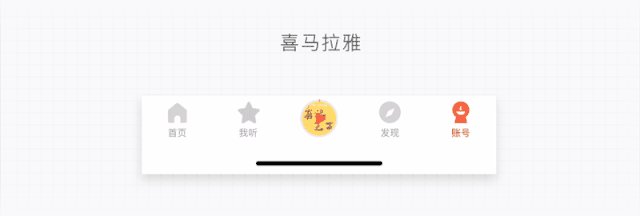
还有一种是同组图标采用不同的动效,比如喜马拉雅的底部导航图标是从面性→面性的切换,图标整体没有统一的动效,但在每个图标的局部,都针对其特征设计了不同的动态效果。首页图标是房子小窗户从上垂落的位移动效,我听星型中线条的生长动效,发现指针的旋转等都是与元素结合的设计,让原本面→面之间平淡的切换变得各有特色。
最后我们来看看设计好动效之后该如何交付和实现。主要有以下四种方式:
1.提供静态图及动效说明
开发成本:简单动效比如缩放,旋转,位移等,提供JPG或PNG的静态图及动效说明,由开发实现动态效果。其优点是效果流畅且体积小。关于动效说明,如果简单的话可以用图文表示,复杂的话需要结合动效Demo动态展示效果(可以使用AE、principle、PS、Flinto等制作),说明的时候别忘了附上动式的描述,有时候会忽略这一点。
2.提供GIF图片
设计软件:Sketch、AE、principle、PS、Flinto等
复杂动效,比如生长、形状变化,组合变化等,我们可以直接生成GIF图交给开发,这样实现起来成本最低,所有的动效由设计内部消化了,对于开发的同学来说点击只需要替换图片就可以,很受他们欢迎。
但GIF也不是完全没有问题,它最主要的问题是文件较大,画质越清晰的文件则越大,而且响应速度相比其他形式偏慢,如果是复杂一些的图就需要再画质和文件大小之间找平衡了。
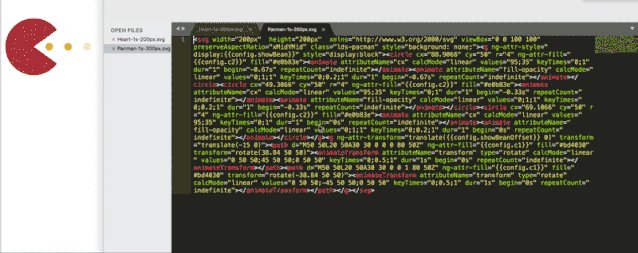
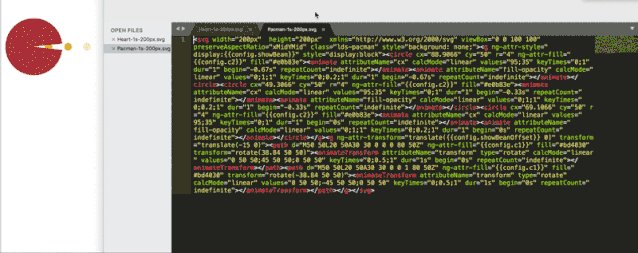
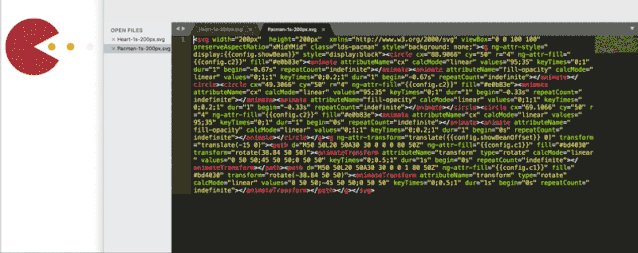
3.提供SVG图片及动效说明
设计软件:Sketch
开发成本:
SVG图片其实就是用脚本写好的矢量图,Sketch可以直接导出SVG格式,所以对于设计师来说是比较方便的。而且SVG是最小最灵活的,可以很好地扩展,同样的图形动效SVG比GIF小约95%。而且与JPG或PNG不同,由于是矢量的所以SVG图片不会失真,可以支持生长、变形等效果的,开发同学能根据我们提供的动效说明用代码还原实现。
但它也有自身的限制,一是开发成本较高,二是如果需要再web使用,IE浏览器是不支持的,如果产品在web使用的话还需要考虑到这一点。
4.提供Json文件
用AE做好动效后,导出Json文件给开发,其优点是还原度高,能节省一定内存,不过也需要注意Json虽然好用,但过多使用会耗设备的性能,尤其对一些低端设备造成较大的负担,特别是一些较大的动画,容易造成卡顿,所以json还是比较适合小范围的动画。总体来说实现的方法还是挺多的,我们可以先做动效Demo,然后与开发的同学探讨选择出最佳实现方案,确定后再去着手准备交付物。本篇为下篇,想了解上篇底部导航动效的作用及如何选择适合动效的小伙伴也可以通过传送门直达哦
《
四步搞定底部导航动效(上篇)》。
设计动效的时候需要考虑到不同的图标样式有与它契合的动效类型,选择与之相应的。· 动效的实现可以提供静态图片及动效说明,也可以选择GIF、SVG、Json文件等,各有其优缺点,可以先和开发的同学探讨最佳方案,再提供交付物。
本页地址:https://www.moreux.cn/28921.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 3147141550@qq.com。如果下载失败可提交工单哦。