配色好不好对设计稿最后产出影响很大,这篇文章将结合我所学从色彩基础这个角度讲述怎么使用色彩,也算是自己对这方面基础的复盘,无论是想要步入设计行业还是想在设计行业走的更远,我相信基础一定是重要的。
下面结合我自己的点滴经验为大家系统性分享一下色彩基础知识。希望对初入行的朋友有所帮助,如果是老司机请忽略,如有不足欢迎指正。
本文目录
一.三原色、色相、饱和度、明度、无色系、CMYK;
二.对比色、同类色、邻近色、互补色
三.颜色的性格(文末附干货);
四.配色方法(GIF取色)、配色网站推荐。
一.三原色、色相、饱和度、明度、无色系、CMYK
1. 三原色是指红 黄 蓝这三种基本颜色,理论上三原色可以混合出所有颜色。

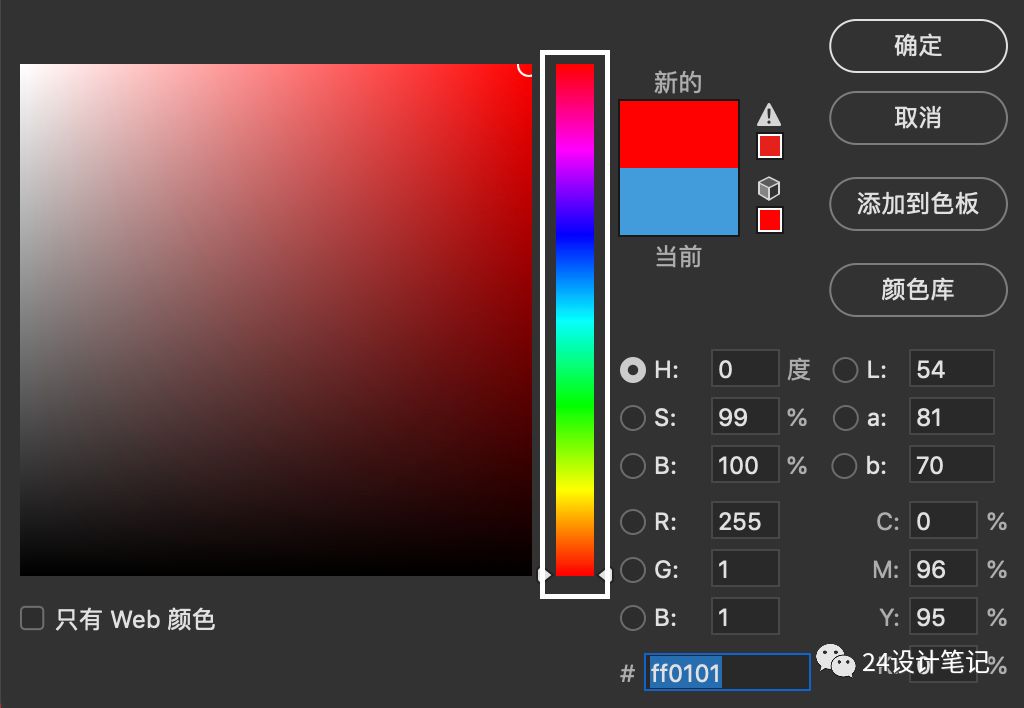
2. 色相(H)、色相是色彩的首要特征,平常所说的类似红橙黄绿青蓝紫这些颜色都是因为色相的变化而产生;
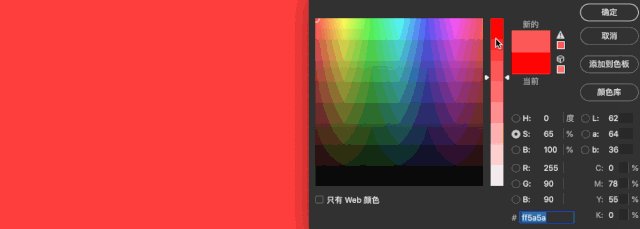
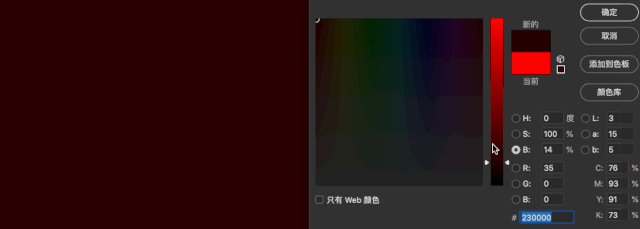
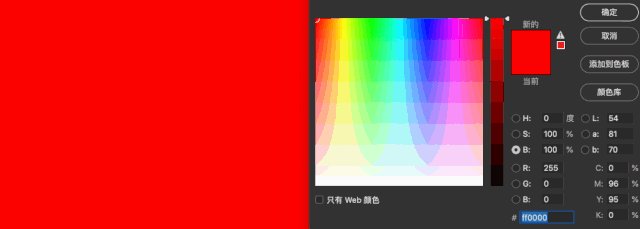
如图PS默认取色窗口,即拖动白框区域改变色相(这个也要记,讲话显得专业)。

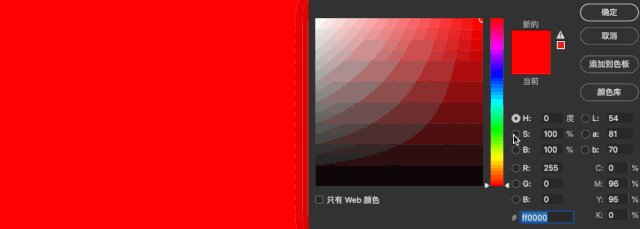
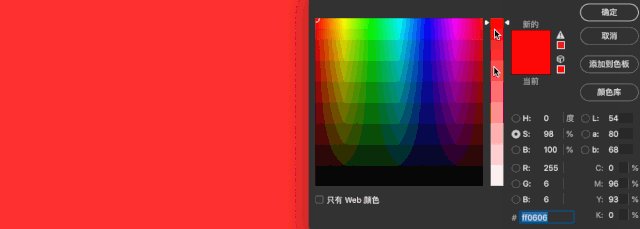
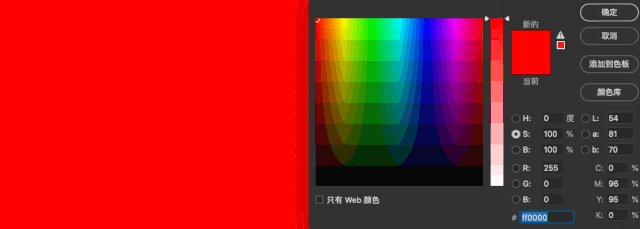
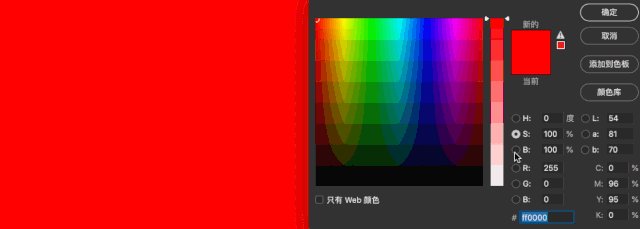
3. 饱和度(S)、饱和度可以理解为颜色的浓淡(这个也要记,讲话也显得专业)。

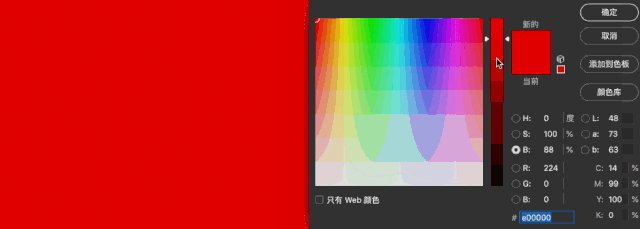
4、明度(B)、明度可以理解为色彩的明暗程度,可以以叫纯度(这个也要记,要考的)。

5. 无色系、这里指黑白灰,不算做颜色。

做APP和其它设计中主,主色、辅色、点缀色是不包括黑白灰的。
做设计时不要用纯黑色,也就是#000000这个颜色。这个颜色和其他有色相颜色搭配都有一种割裂感,大自然中你能看到的颜色也没有纯黑,如果你周围都是纯黑,那你就什么都看不到,看得到的都是深度灰。
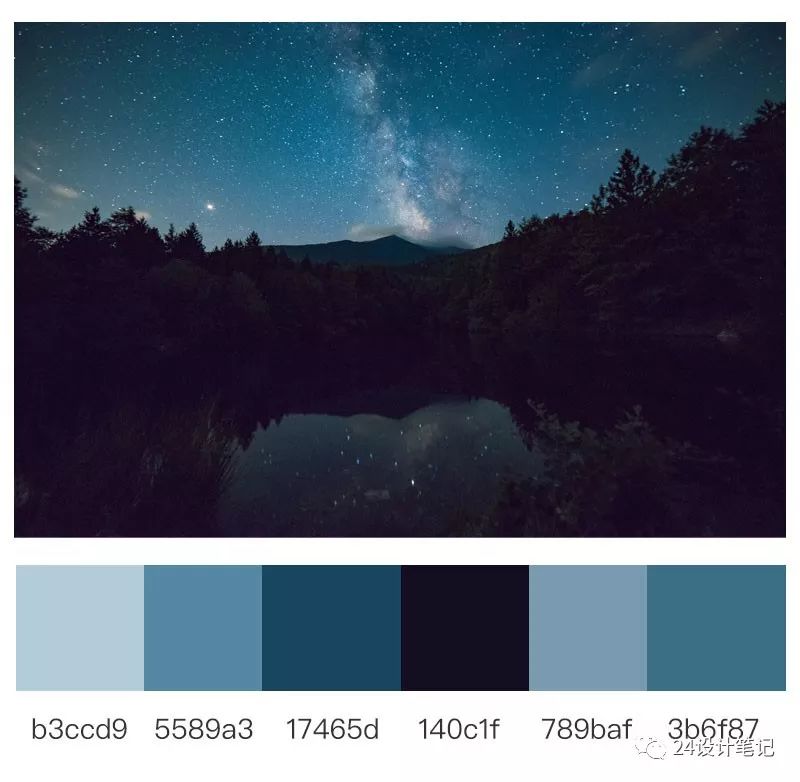
看起来很黑的图片,提取颜色之后如图:

6. CMYK、需要将设计稿打印东西所用到的颜色模式,分别对应的颜色是青、红(品红)、黄、黑。
专色、现在国内的设计都是要求怎么亮怎么来,求的就是刺激人眼球。但是在印刷中四种颜色混和往往不够亮,这时候就用到了专色,因为它可以够亮,比如明亮的橙色、绿色、荧光色、烫金版、凹凸版,专色意味着精准的颜色,当然也贵点。
黑色,理论上来说前三种颜色完全可以混合出黑色,但在现实中由于生产工艺的限制,混出来的黑色不够浓郁,所以加上提纯后的黑色。
作为UI设计师很多时候身不由己难以避免要做一些平面设计的工作,这时一定要对要对CMYK和RGB有所了解,有些颜色电脑上看一回事,打印出来一回事,色差很大,会被喷的…定颜色的时候两种模式都对照着看看,比如做LOGO的时候。

RGB下的绿色

CMYK下的绿色
emmm…色差大到怀疑人生
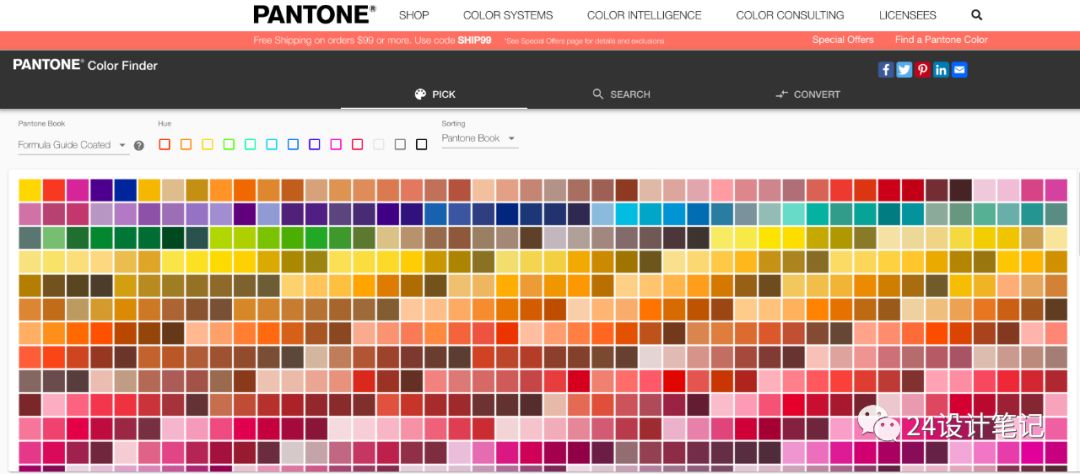
这里推荐一个潘通(Pantone)的色卡
这是国内官网:http://pantone.net.cn/pantone/index.htm全球通用的一种颜色标准。

二.对比色、同类色、邻近色、互补色等等…
这些理论如果你是是入门阶段知道就好,心中要有这么一个概念,至于怎么用,还是要大量的看优质作品,大量练习才可以真正掌握。因为就算严格按照这个颜色系统来,颜色搭配比例和饱和度等把握不好还是一首凉凉送给自己,当然如果实在对自己没信心,按照这套理论来也没错。
对比色指的是本颜色对应色环120°位置的颜色,所以对比色可以有两组,左边一个右边一个;

同类色可以理解为一种颜色色相不变,只改变饱和度;

这种用色方式很稳,不容易乱,推荐刚入门朋友使用。

类似这样子;作品来源:Krestovskaya Anna
邻近色顾名思义,那就是色环里相近的两种颜色;

很好使的颜色搭配,用起来也不容易乱。

类似这种;图片来源:Ann-Sophie De Steur
互补色是色环中180°对应的颜色,颜色对比十分强烈,简易入门的朋友慎用,很容易翻车。这种颜色用的时候往往都要搭配大量的白色,互补色少量使用。

三、颜色的性格
1. 这个还是要知道的,它可以使你的设计更加有理有据,我曾经遇到过这种事,而且还是我的转正测试。下面是我自维基百科和百度百科搜集的普遍的颜色的性格。
- 红色:刺激、激励、饥饿、暴力、喜庆
- 橙色:活力、友好、冒险
- 棕色:粗糙、勤劳、耐用、树木、舒适、价值
- 黄色:太阳、快乐、热、财富、能量、警戒
- 绿色:自然、生长、能量、安全、新鲜、质朴、毒性、疾病
- 蓝色:水、天空、宁静、信赖、智慧
- 紫色:神秘、财富、戏剧、魔力
- 白色:安宁、干净、清晰、灵性、权威
- 灰色:正式、典雅、冷淡、华贵、技术、控制、能力
- 黑色:恐怖、虚无、夜晚、死亡、尊严、不可知
根据你想让人感受什么样的情绪来使用颜色,无疑是最好的颜色使用方式。
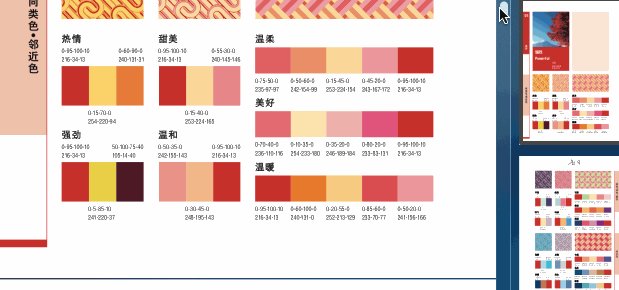
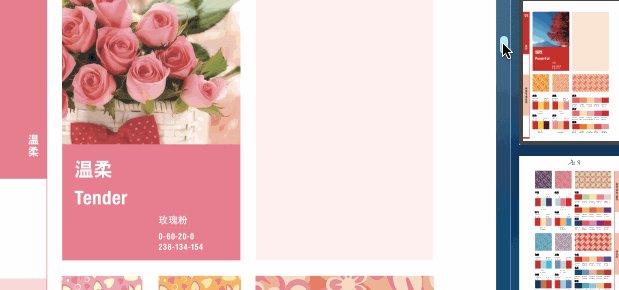
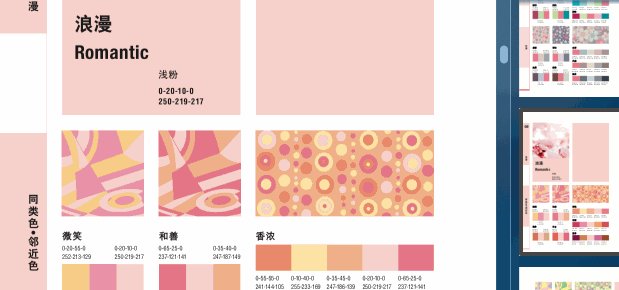
另文末附颜色的性格干货一份,各种根据情绪所得的配色板。
如图:

1.先说方法
推荐一种取色方式,GIF取色法(我自己起的名字哈哈),使用PS即可,分为以下几步;
- 想明白你想表达什么情绪,找到关键词(如:幸福、开心、快乐)
- 遵循这种情绪去寻找蕴含这种情绪的照片,可以去这里找找,高质量图库,免费商用且不必用梯子。https://www.pexels.com/、https://unsplash.com/
- 找到满意图片

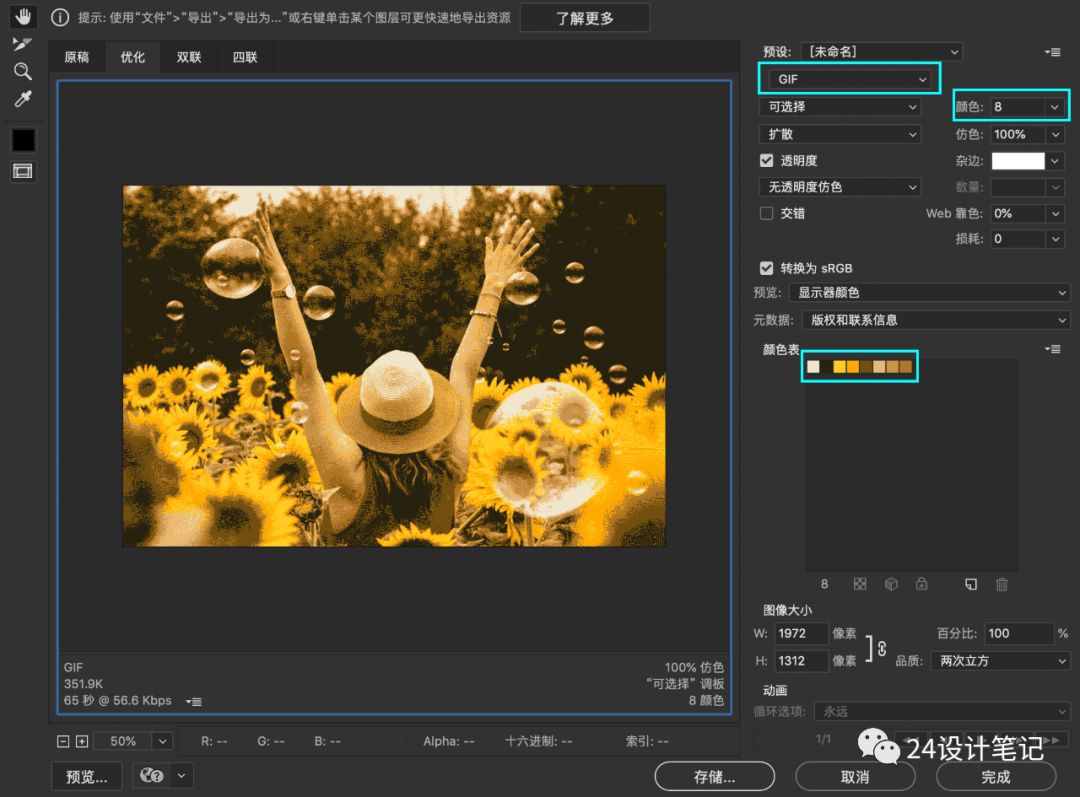
将图片放置到PS中,摁下快捷键Ctrl+shift+alt+S(MAC是shift+commed+option),出现如下界面,格式设置为GIF,颜色设置为8(其它数值也可以),提取后得到框中颜色就是蕴含这种情绪的颜色。

当然如果筛选出的颜色饱和度不够高,可以适当提高饱和度使用,小修改没什么问题。
这样设计就会有理有据,用起来有信心,也有和别人讨价还价的资本。
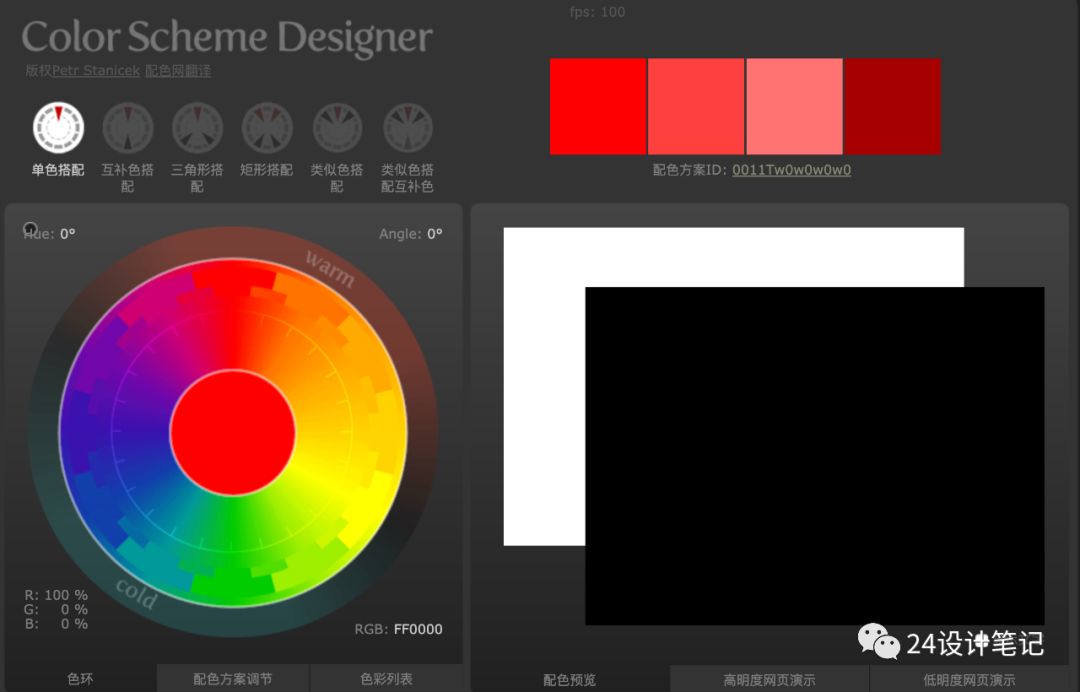
2. 再说工具
推荐两个蛮好用的在线选色工具,不必翻墙。
http://www.peise.net/tools/web/

各种配色方案
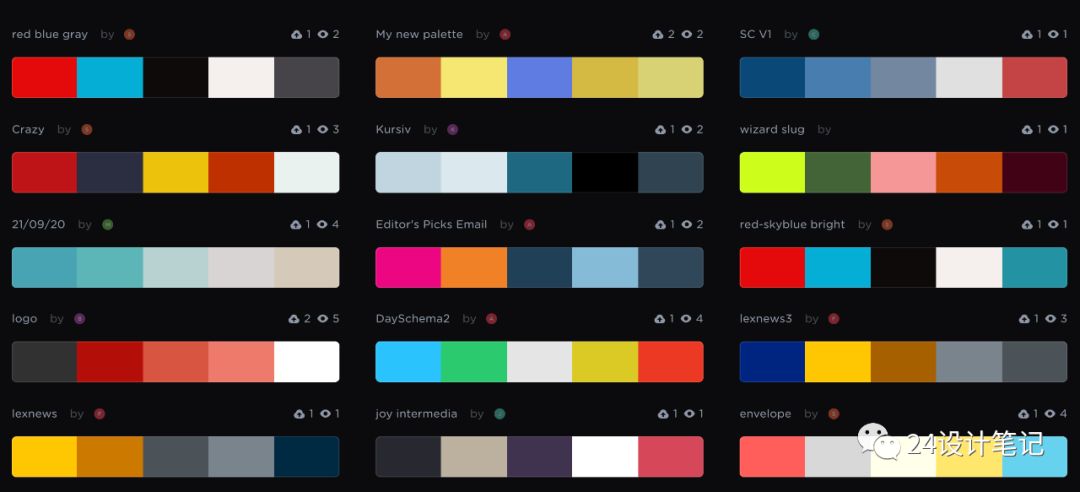
https://coolors.co/browser/latest/1

可下载的渐变色方案(需要梯子)
https://www.ls.graphics/meshgradients

3.实在没办法那就…
如果还是没信心或没有说服力,那就请找优质竞品参考吧…
好啦~今天就分享到这里~
原文地址:24设计笔记(公众号)
作者:24设计笔记

本页地址:https://www.moreux.cn/28864.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 3147141550@qq.com。如果下载失败可提交工单哦。






