动效有助于让UI具有更好的表现力及更易于使用,但是经常会有人说,动效设计很难,不知道如何选择控制动画的模式。但是动效在现下设计发展中,UI动效设计已经成为一个作品除了视觉之外的突出点,很多设计师现在都会着重学习UI动效设计。

动效有助于让UI具有更好的表现力及更易于使用,尽管具有如此大的潜力,但可能由于它是UI设计家族中的新成员之一,所以它大概是所有设计学科中最不被大众所了解的。视觉设计和交互设计可追溯到早期的GUI,但由于动画必须由现代硬件来顺畅的渲染,而且UI动效和传统动画之间的重叠区间也使得两者之间的区分变得复杂。传统动画需要掌握迪斯尼的12个基本原则,那么这是否意味着UI动效也像传统动画一样复杂?我经常能听到人们说,动效设计很复杂,不知道如何选择相对应的动画模式,但是我认为至少在UI领域,动效设计是可以很简单的。
从哪里开始
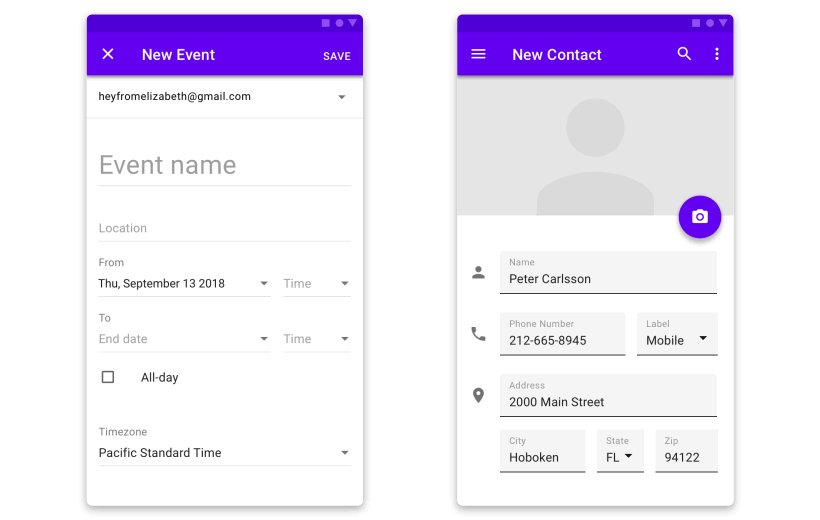
动效主要是通过UI元素之间关系过渡来帮助用户浏览App。当然还可以通过使用图标、勋章以及插画动效来为App增色,但是建立产品可用性应该优先于增加动效表现力。在展示你的动效设计技巧之前,让我们先从设计一个基本的动效开始,即产品导航之间的过渡。
过渡模式
在设计导航之间进行动效过渡时,简单性和一致性是最关键的点。为了达到这个目的,我们将以下2种动画模式中进行选择:
1、基于容器的过渡。
2、没有容器的过渡。
基于容器的过渡

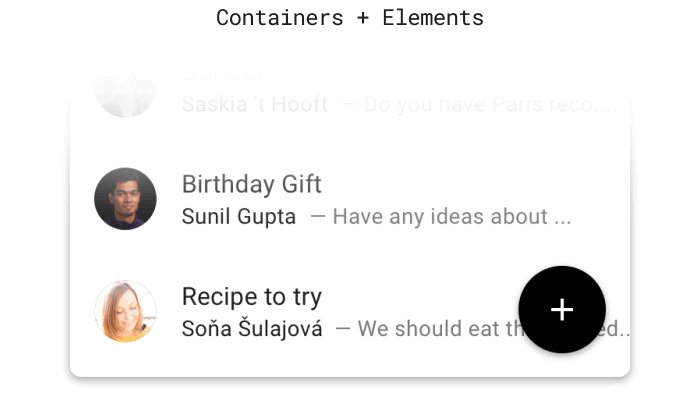
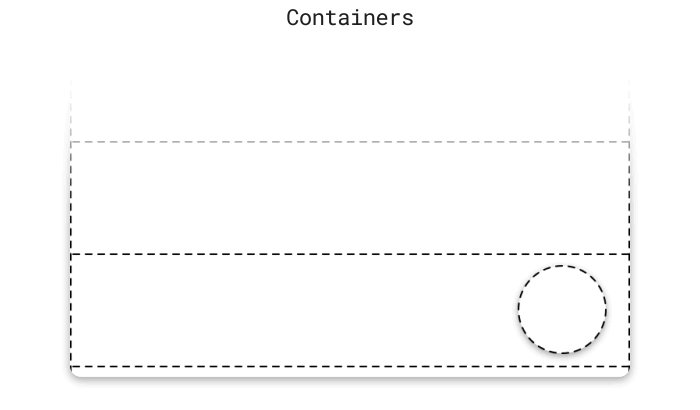
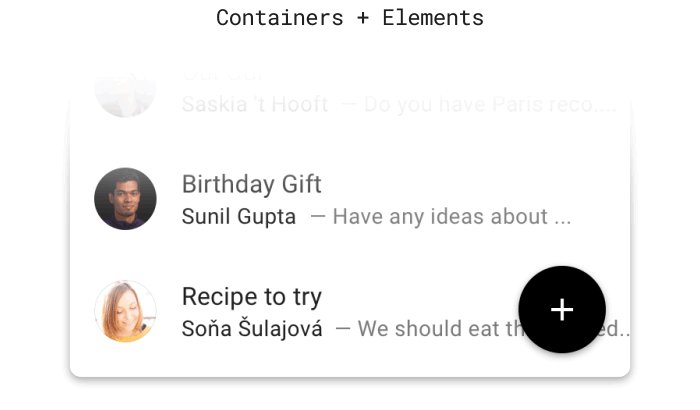
文本、图标和图片等元素在容器内进行分组
如果动画涉及像按钮,卡片或列表这样的内容,则使用基于容器的动画设计,容器通常有很明显的边界,这种模式分为三个步骤:
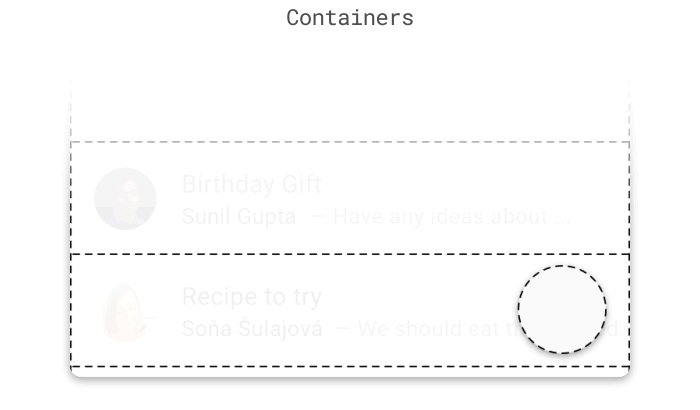
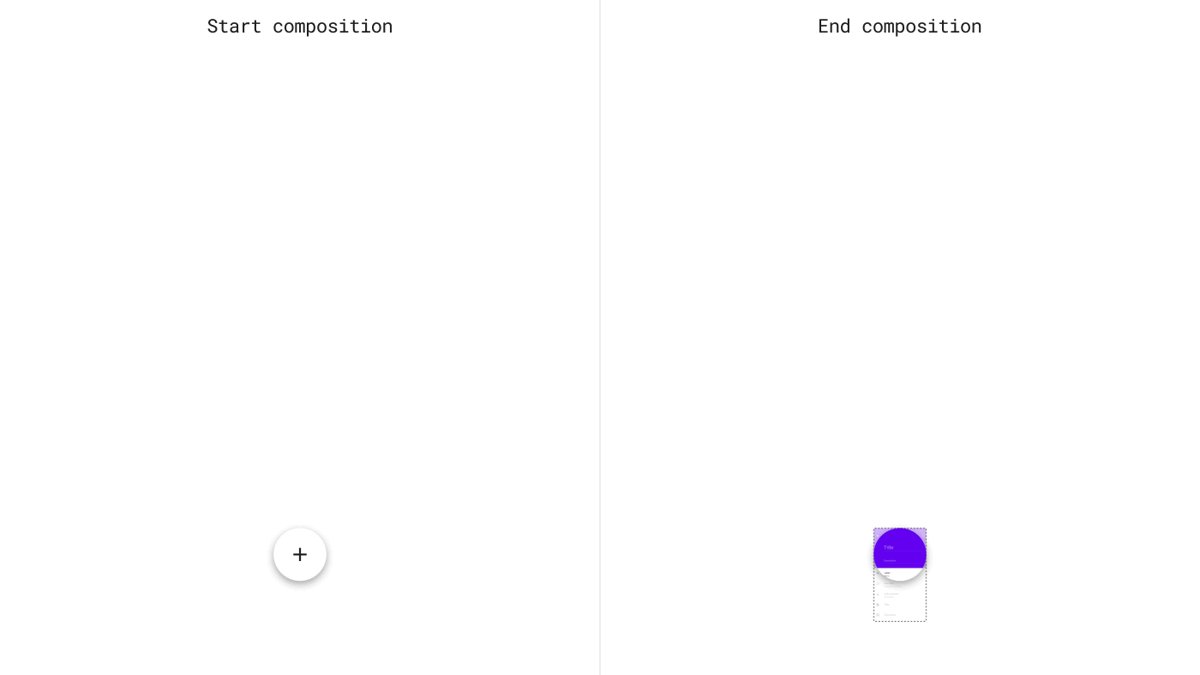
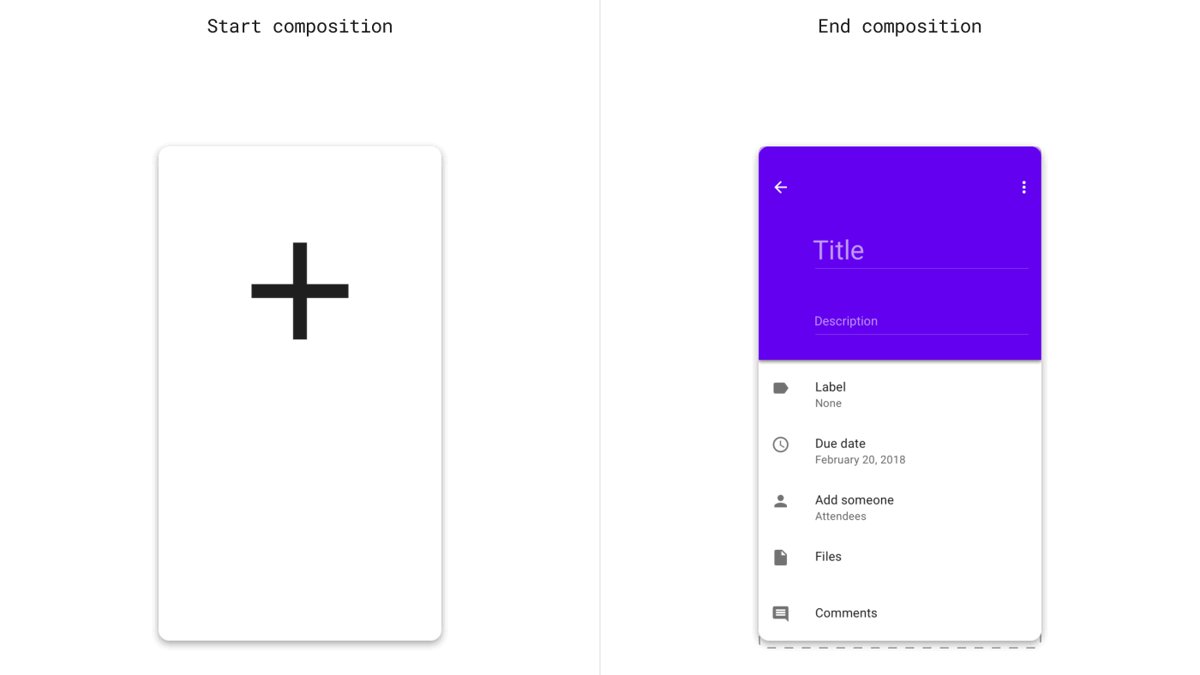
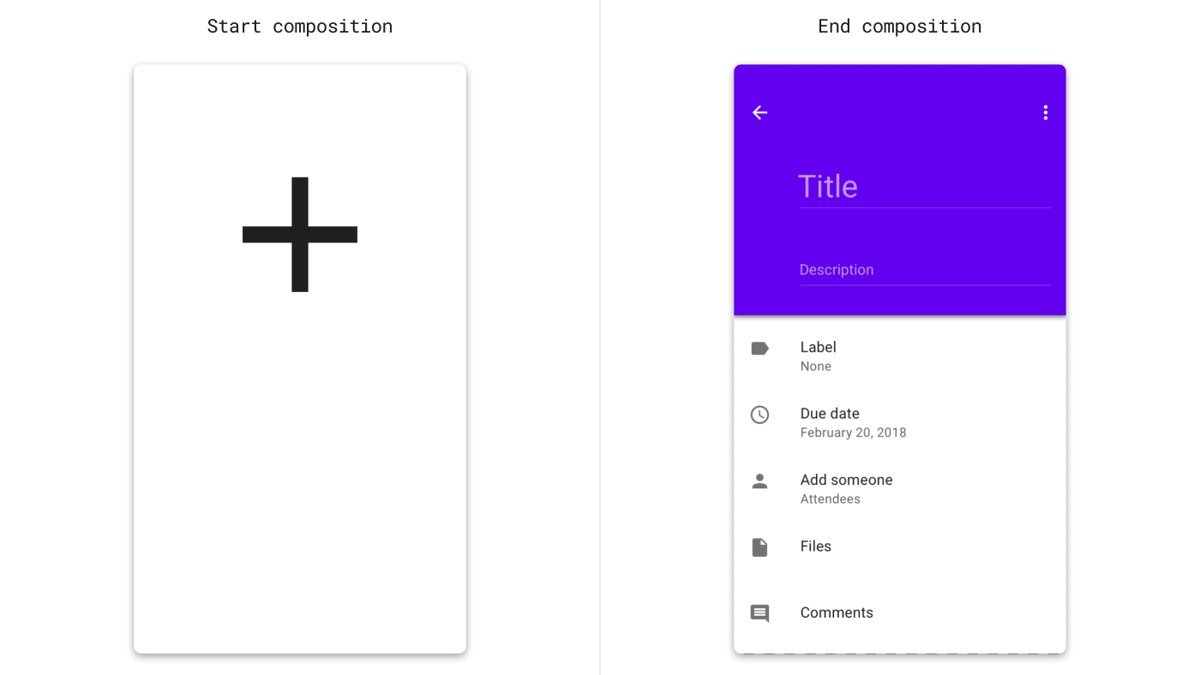
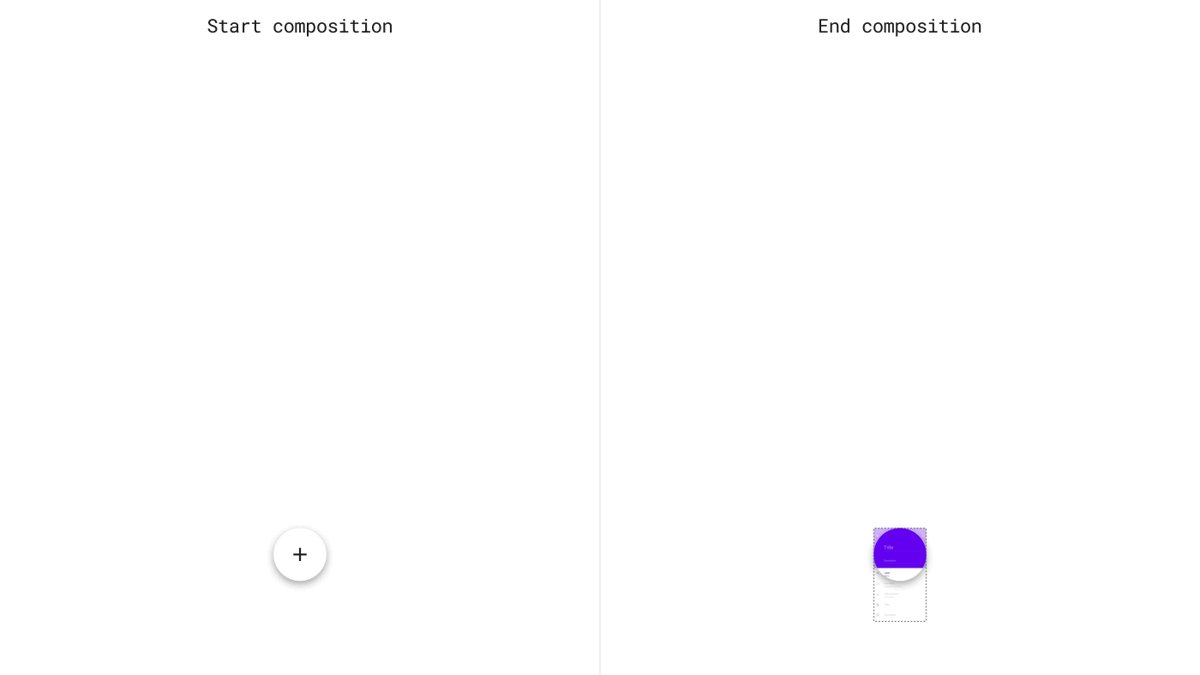
1.使用Material的标准缓动为容器设置动画(意味着它可以快速加速,然后逐渐的慢下来)。在下图的示例中,容器的尺寸和圆角半径从圆形按钮动画过渡到填充整个屏幕的矩形。

2.缩放容器中的元素进行宽度自适应,将元素固定在顶部但是仍然存在容器内,这样在容器和内部元素之间创建了清晰的关系链。

*放慢动画速度以说明元素在容器内如何缩放
3.随着容器加速,在过渡期间逐渐淡出消失。当容器减速时输入的元素逐渐淡入。当元素进行快速移动时,通过淡入淡出来实现元素的更替。

*放慢动画速度以说明元素如何使用淡出淡出
将此模式应用于所有涉及容器过渡的动效,这样会建立起来一致的动效规则。这样还使得开始和结束之间的关系更加清晰,因为它们是由两个动画容器互相衔接的。为了展示这种模式的灵活性,这里将它分为五种不同使用场景:

*放慢动画速度以说明容器如何连接开始和结束
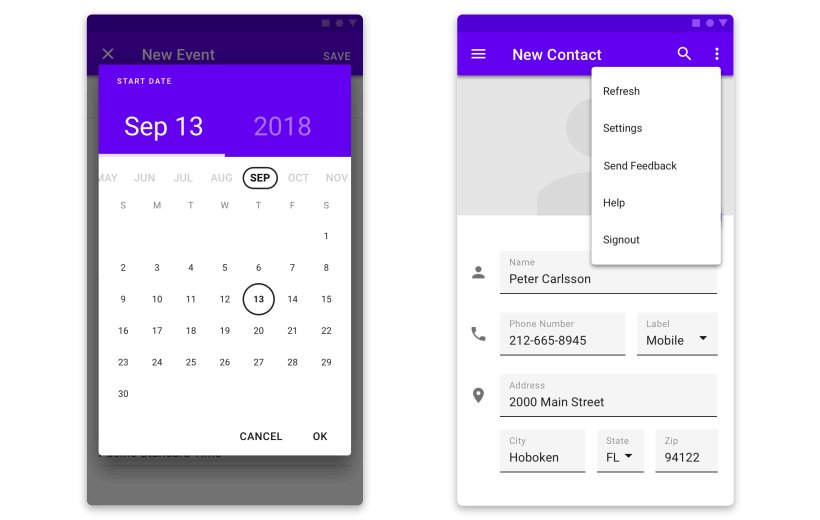
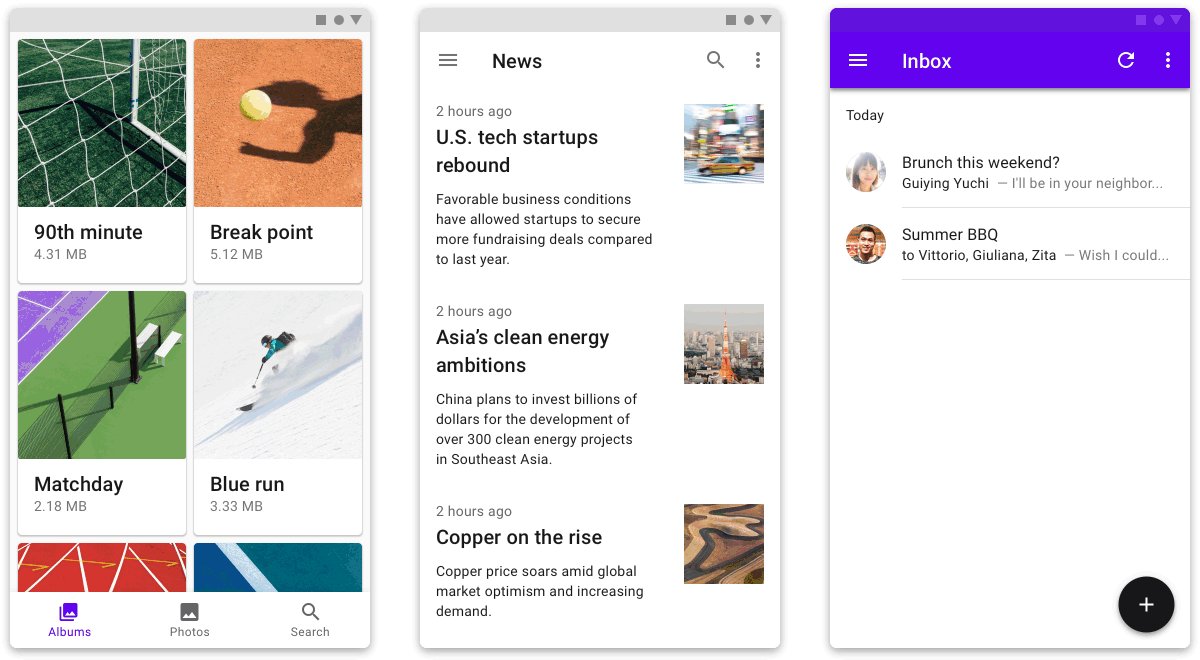
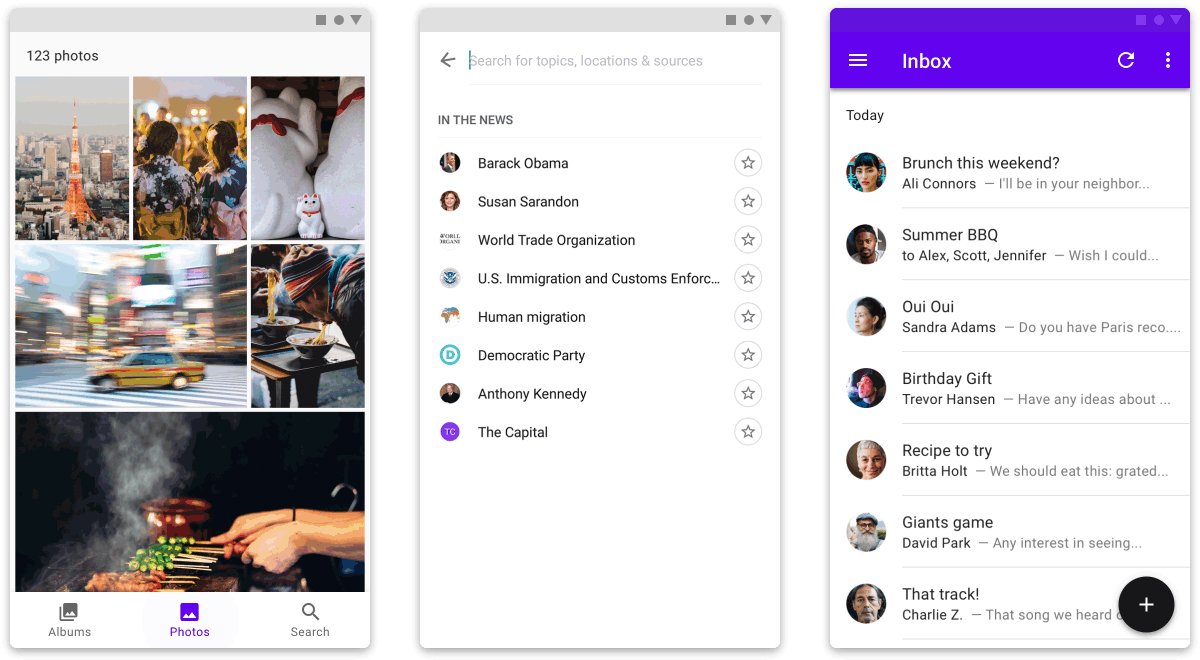
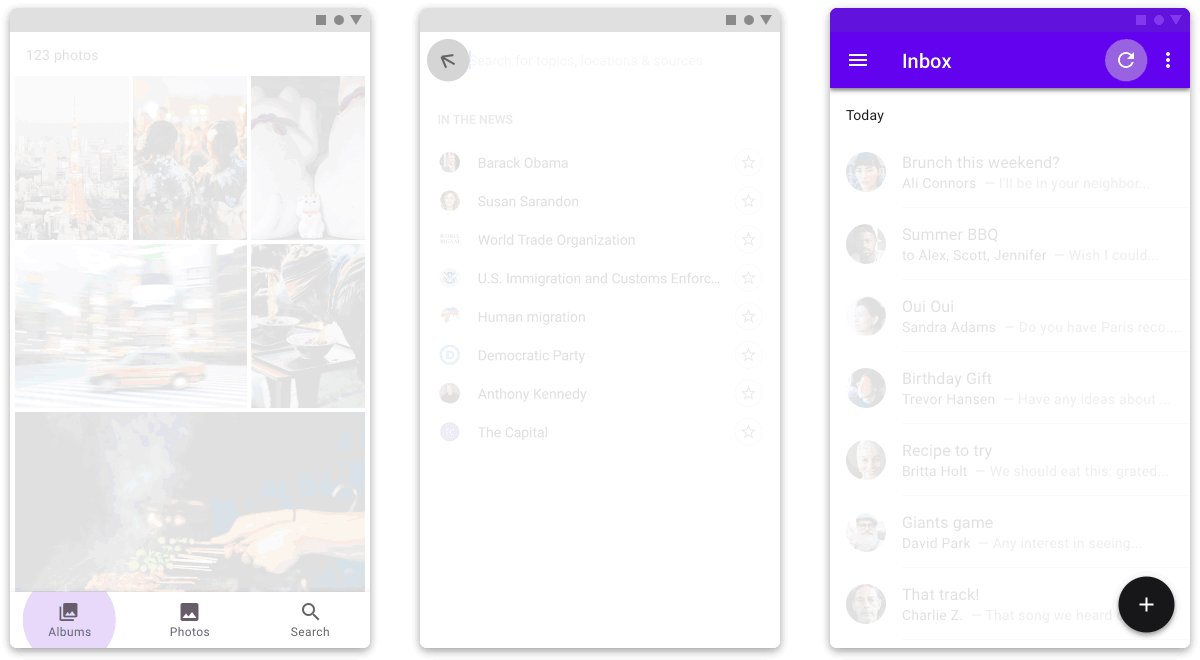
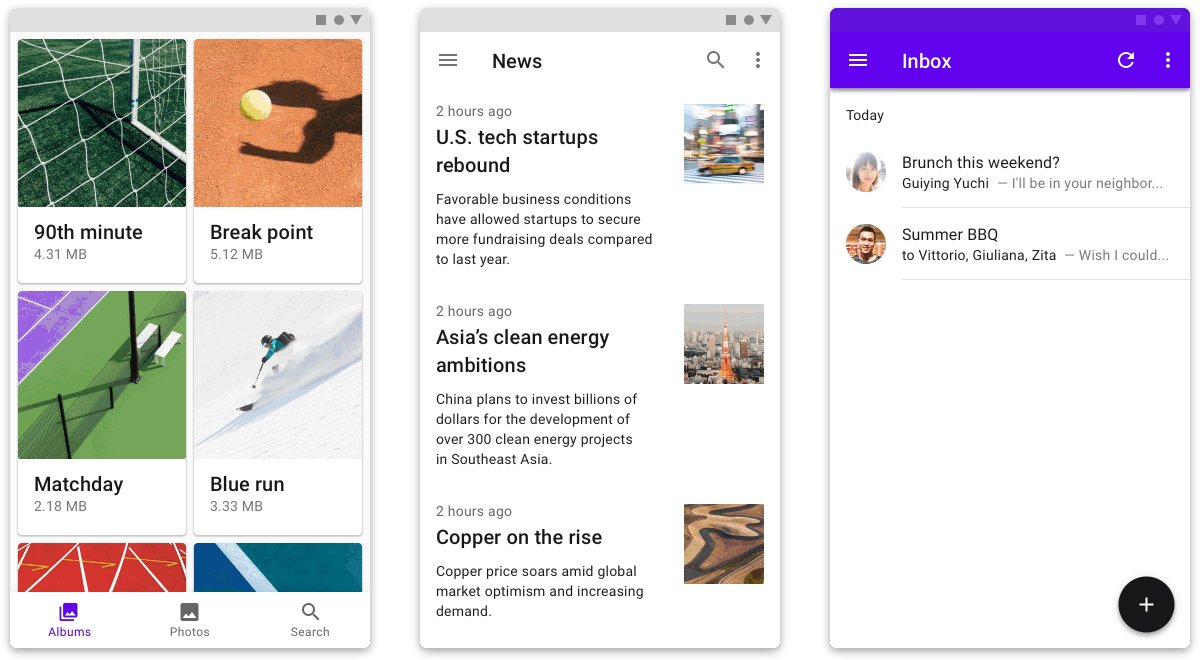
有的容器只是使用Material的标准缓动从屏幕外滑入,它滑动的方向取决于与之关联的组件位置。例如点击左上角的抽屉导航,图标将从左侧滑动容器。
如果容器从屏幕边界进入,则它会淡入并放大。它并不是从0%的比例制作动画,而是从95%开始,以避免元素之间的过渡幅度太大。缩放动画使用Material的减速缓动,这意味着它以峰值速度开始并逐渐减速停止。在元素退出时,容器会在没有缩放动画的情况下淡出。为什么退出动画会有这样微妙的设计呢,这样做是便于将注意力集中在新内容上。

*放慢动画速度以说明容器如何通过淡入淡出进行缩放动画
没有容器的过渡
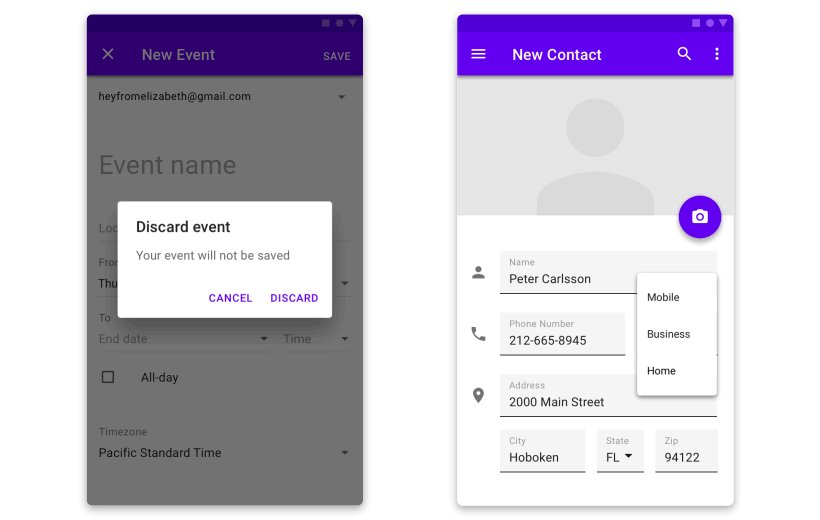
有些作品将使用没有容器的过渡来构建动效设计,例如点击底部导航中的图标,将用户带到新的页面,在这些情况下,将使用以下两个步骤:
1、起始元素通过淡出消失,然后最终元素通过淡入进入。
2、随着最终元素逐渐出现,使用Material的减速运动来巧妙的展现。但同时缩放仅适用于新旧内容的替换。

*放慢动画速度以说明没有容器的过渡如何使用淡入淡出和缩放
如果开始和结束的组合元素具有清晰的空间或顺序关系,则可以使用共享动画来强化它。例如当下图触发导航组件时,开始和结束的动画都在垂直维度进行滑动,这加强了他们的垂直布局。当点击下右图入门流程中的下一个按钮时,从左向右水平动画强化了序列进行的的概念。共享动画使用Material的标准缓动。

*减慢动画以说明垂直和水平共享动画
最佳方案
把事情变的更简单一些
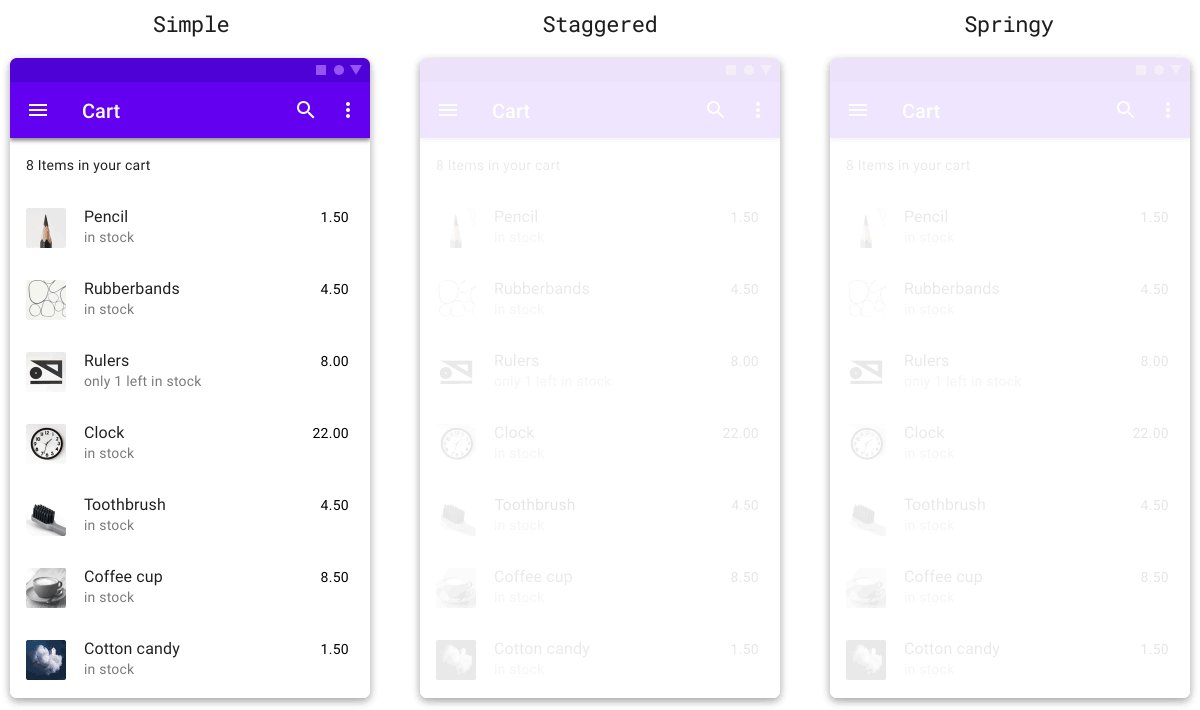
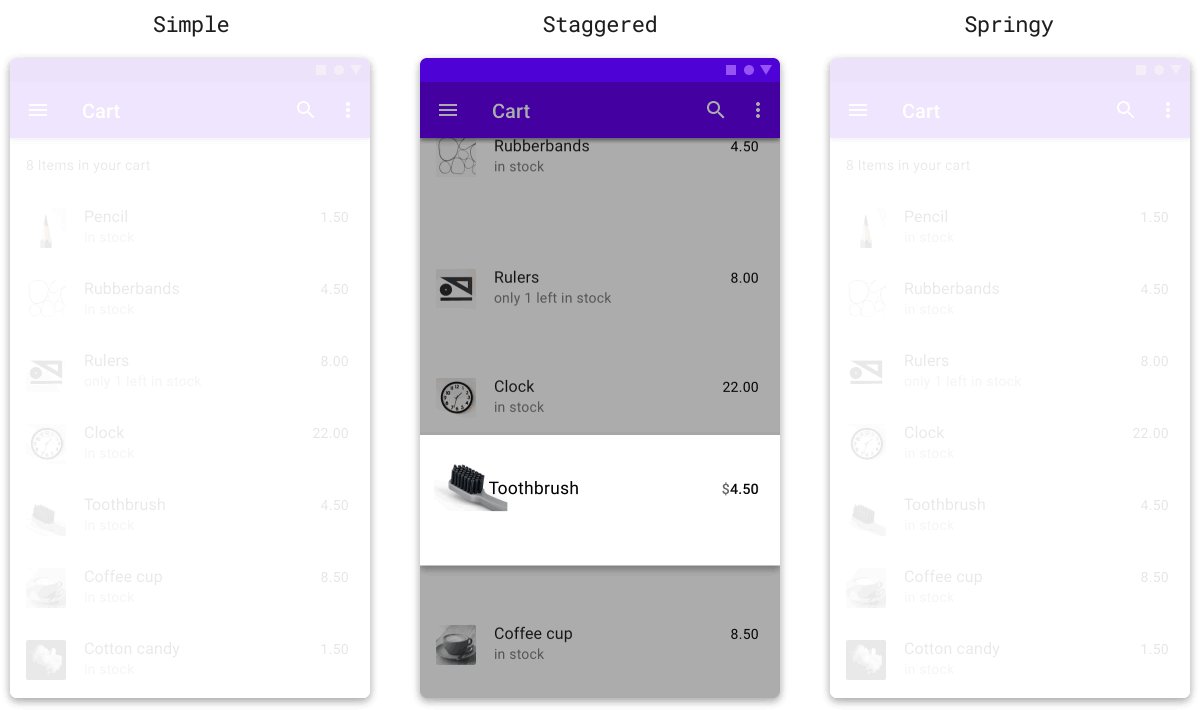
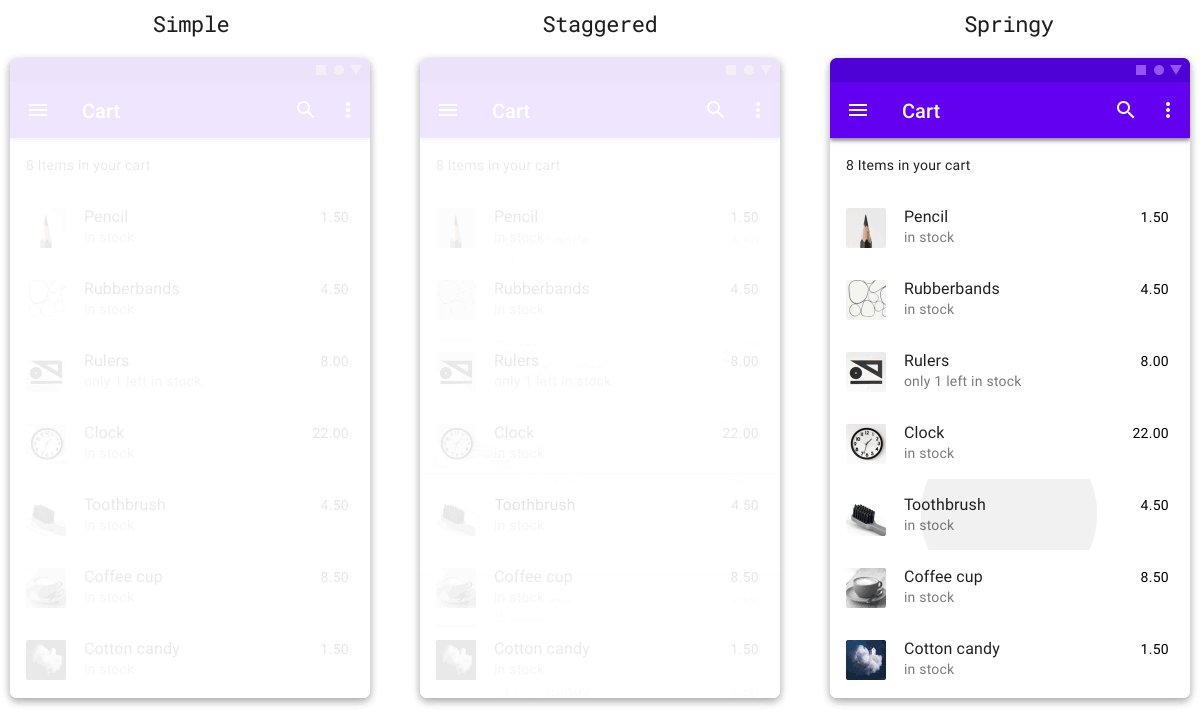
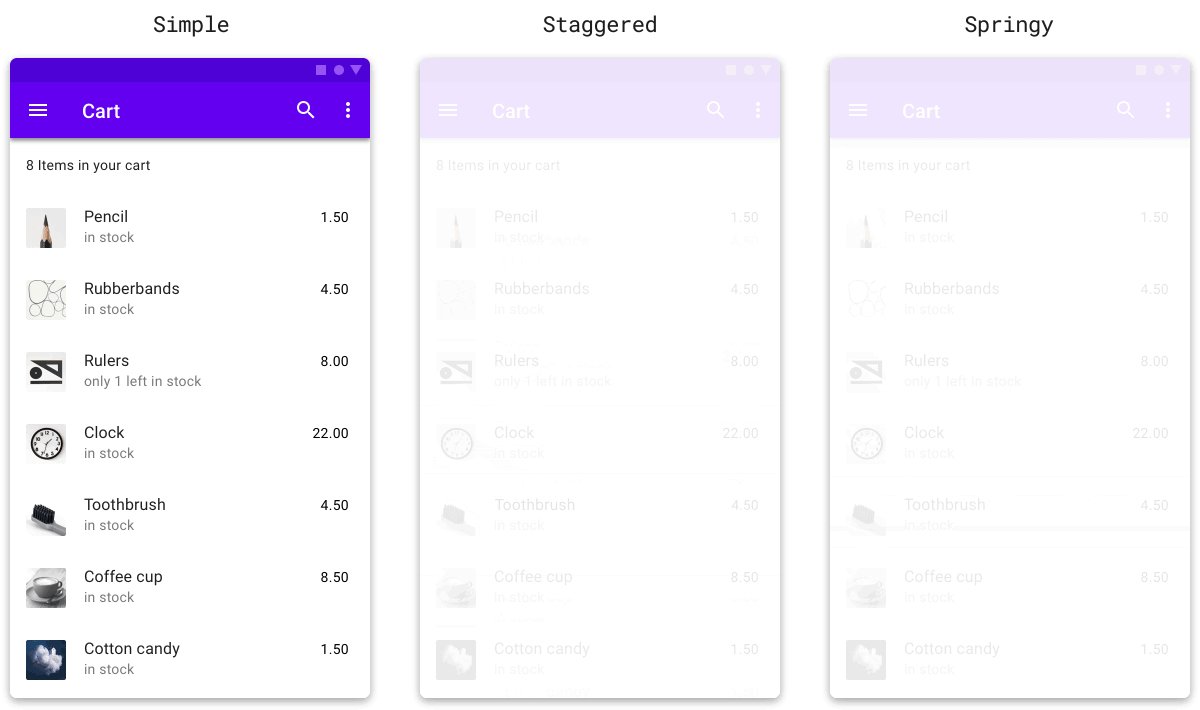
鉴于其动画频率高低与产品可用性密切相关,导航过渡通常应该优先于功能展示。引人注目的动画通常最适用于小图标,勋章,加载或空状态等元素。下面这个简单的案例可能不会得到Dribbble的那么多关注,但是它更像一个真实的产品。

*放慢动画速度以显示不同的动画风格
选择合适的时间及缓动类型
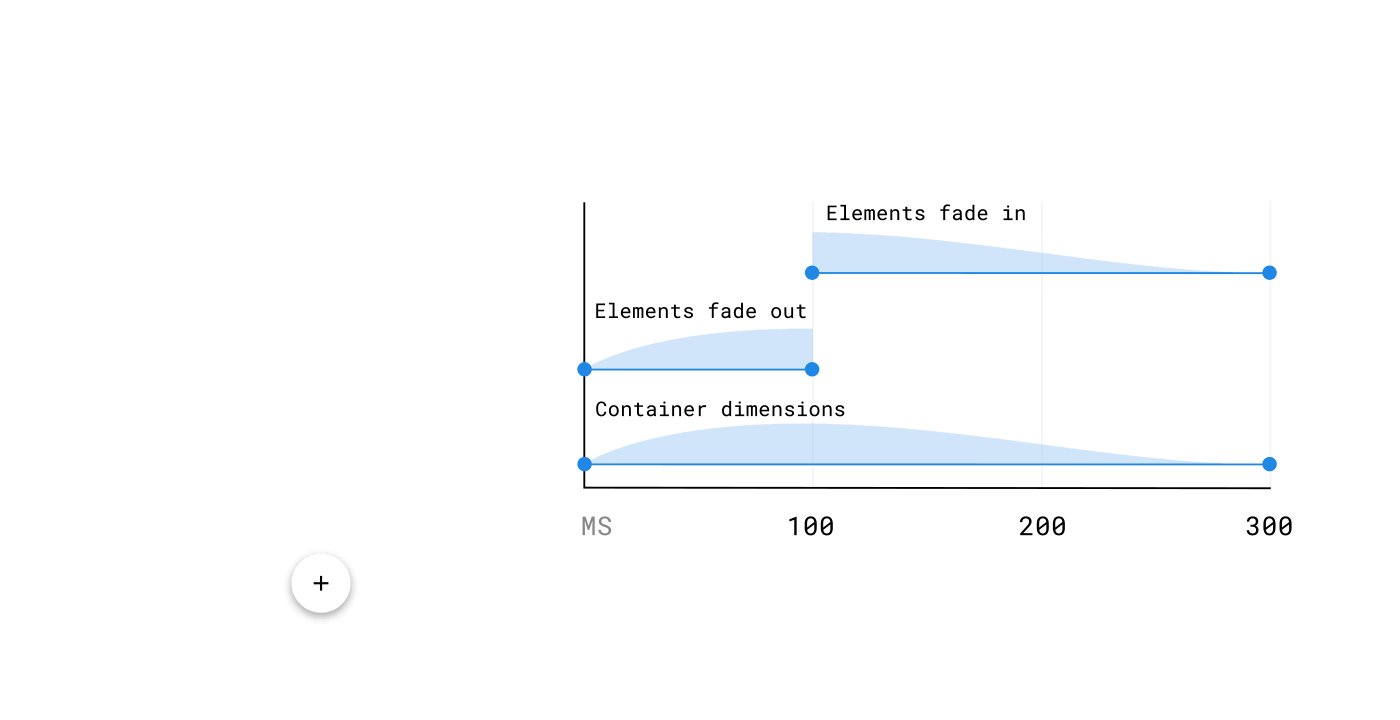
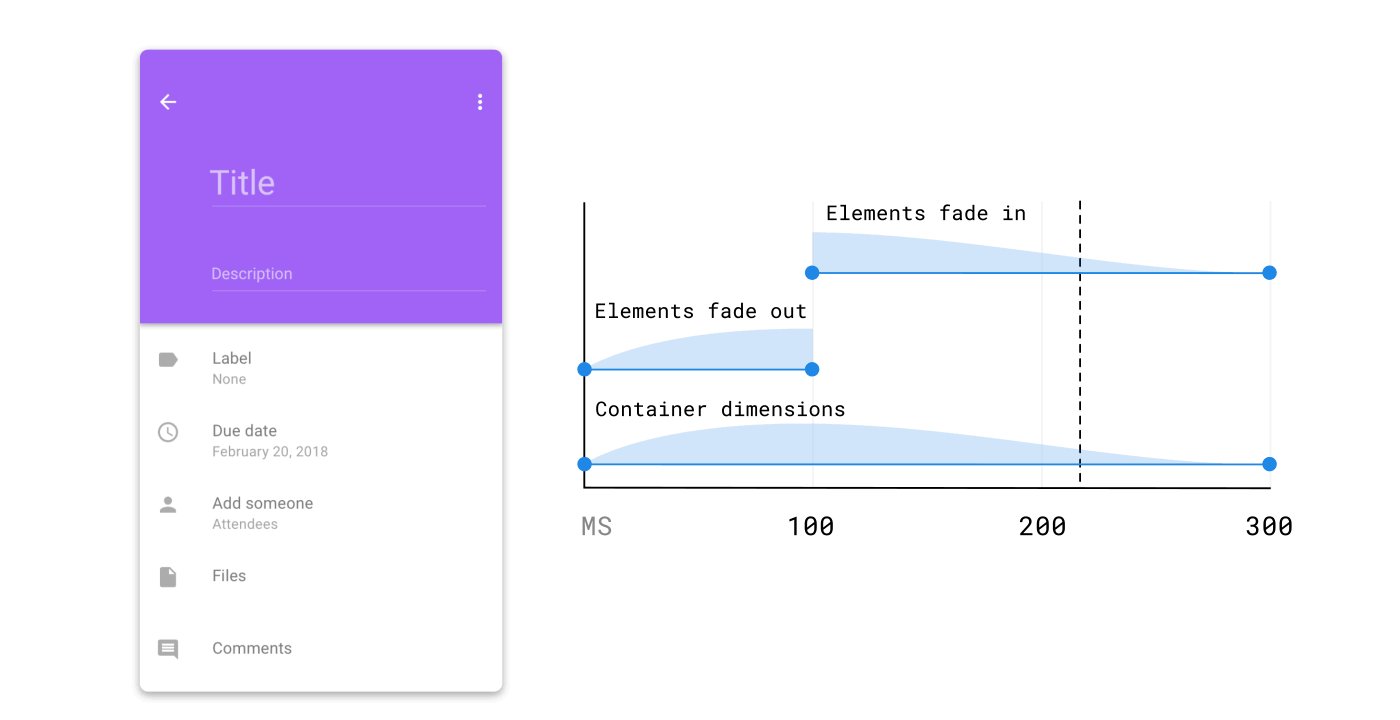
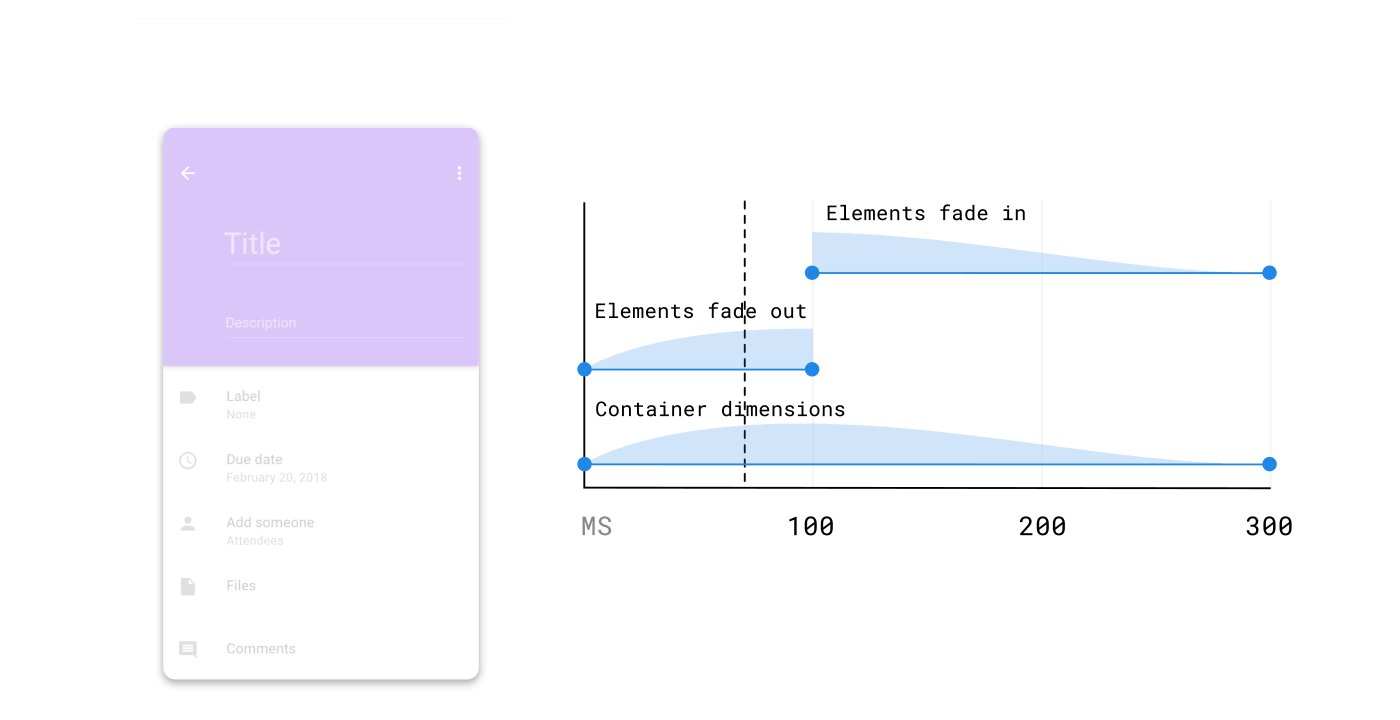
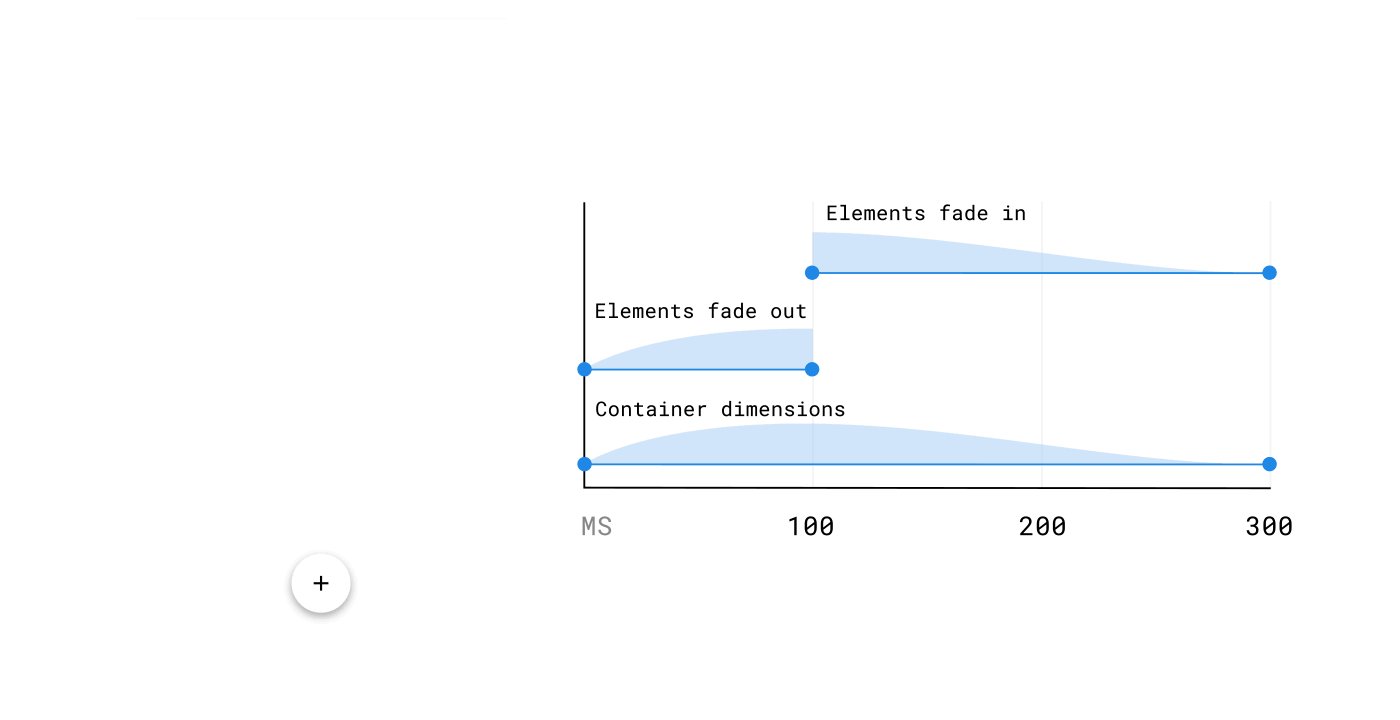
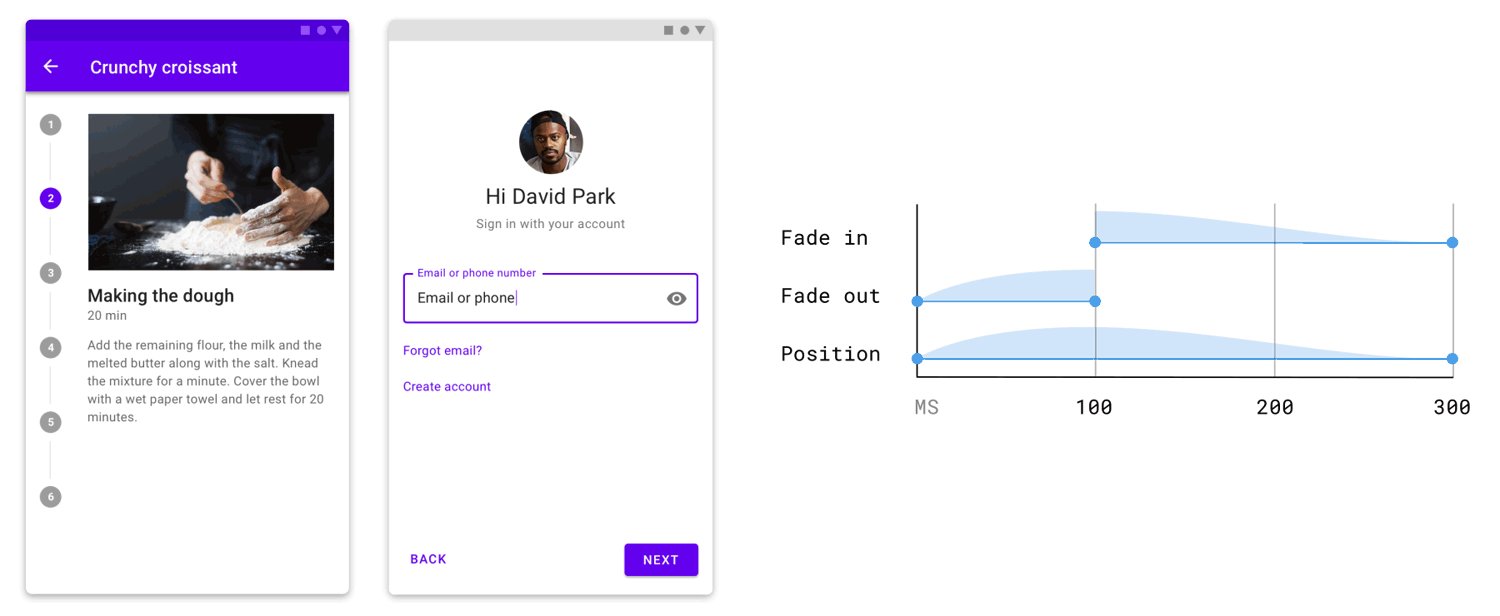
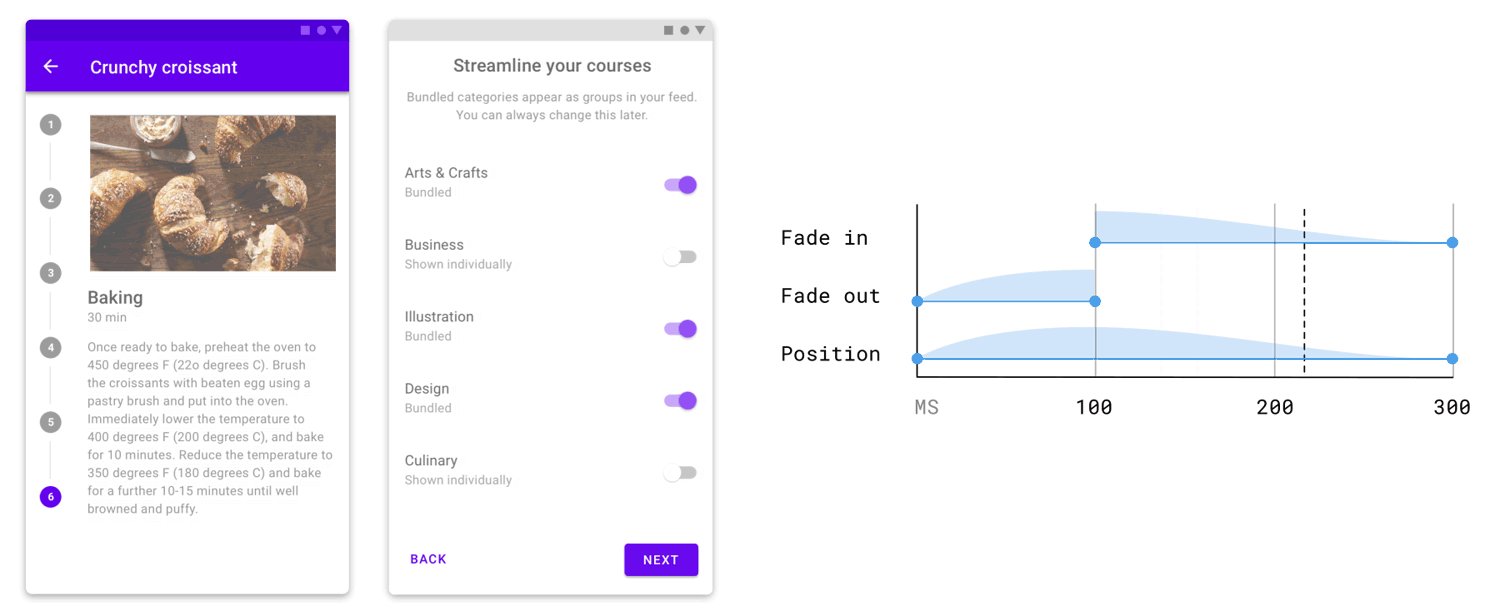
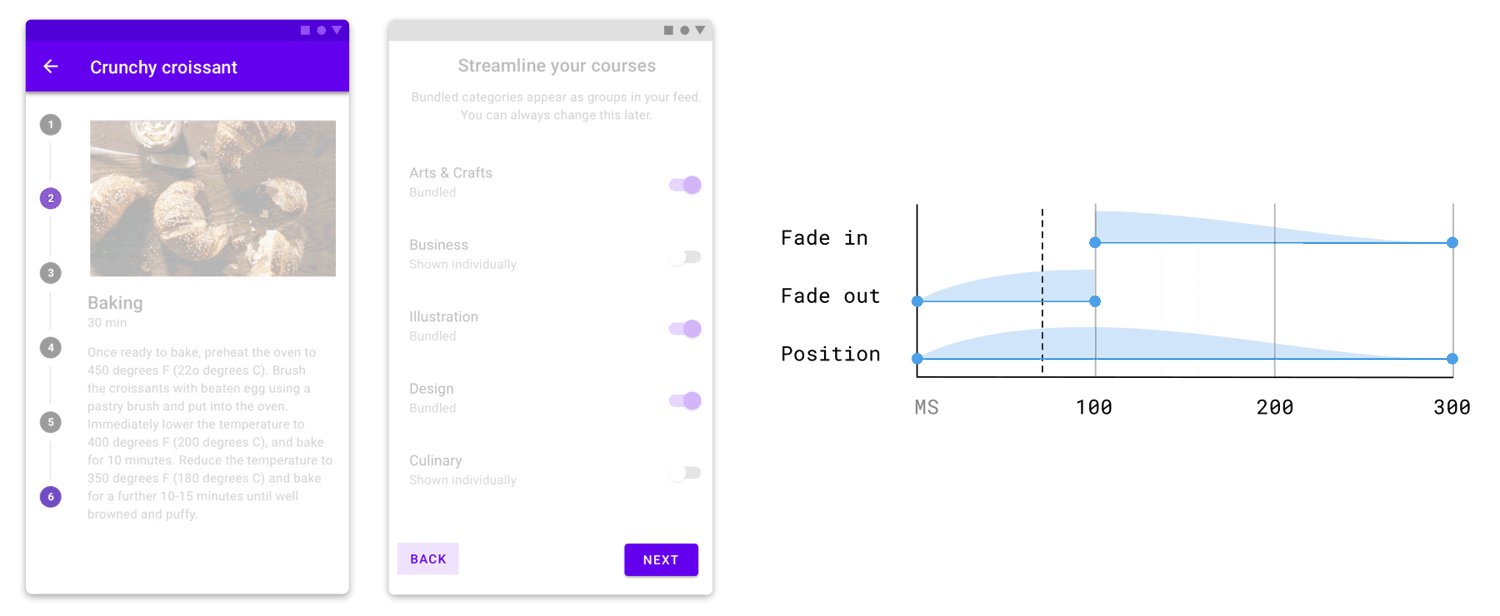
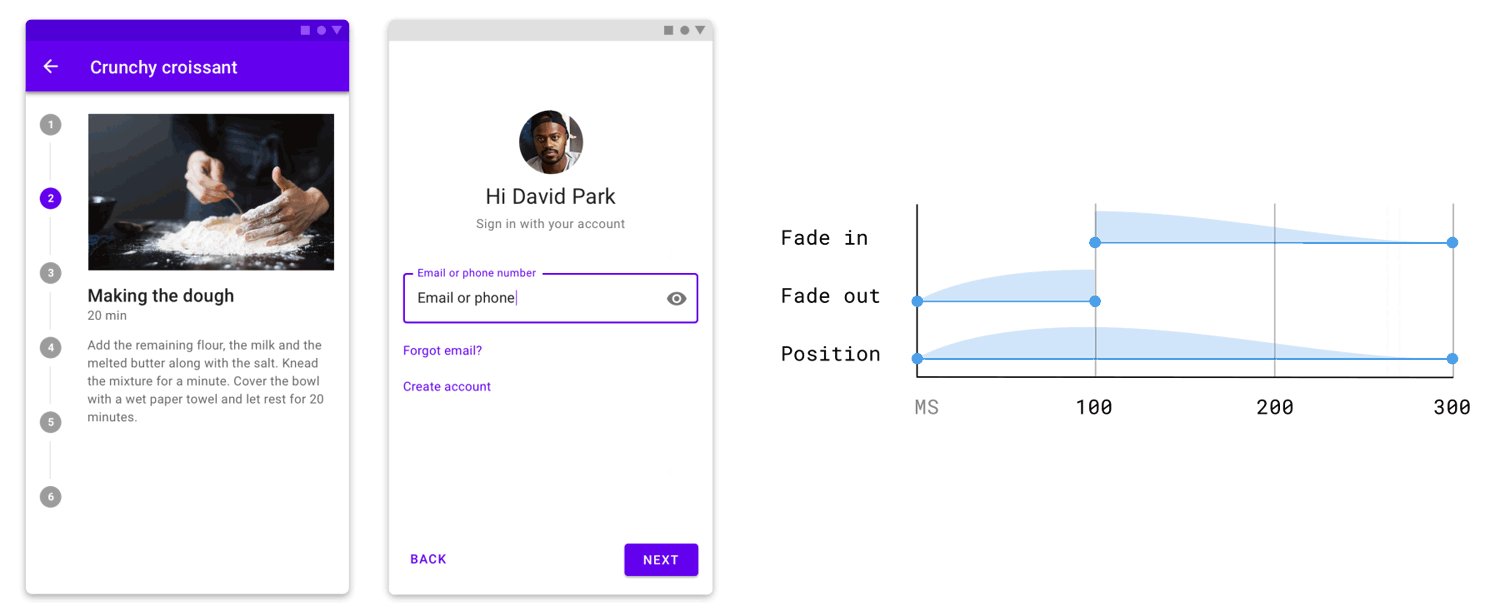
导航过渡应该使用合适的时间,快速过渡优先考虑功能,但是速度也不要太快,防止动画路径迷失。根据动画占用的屏幕比例来选择动画持续时间。由于导航过渡通常占据屏幕的大部分,因此300ms是一个比较有经验的动画时长。相比之下,像开关按钮这种小组件动画持续时间很短,大概在100ms左右。如果过渡感觉太快或太慢,请以25ms的增量调整其持续时间,直到它达到合适的动画节奏。
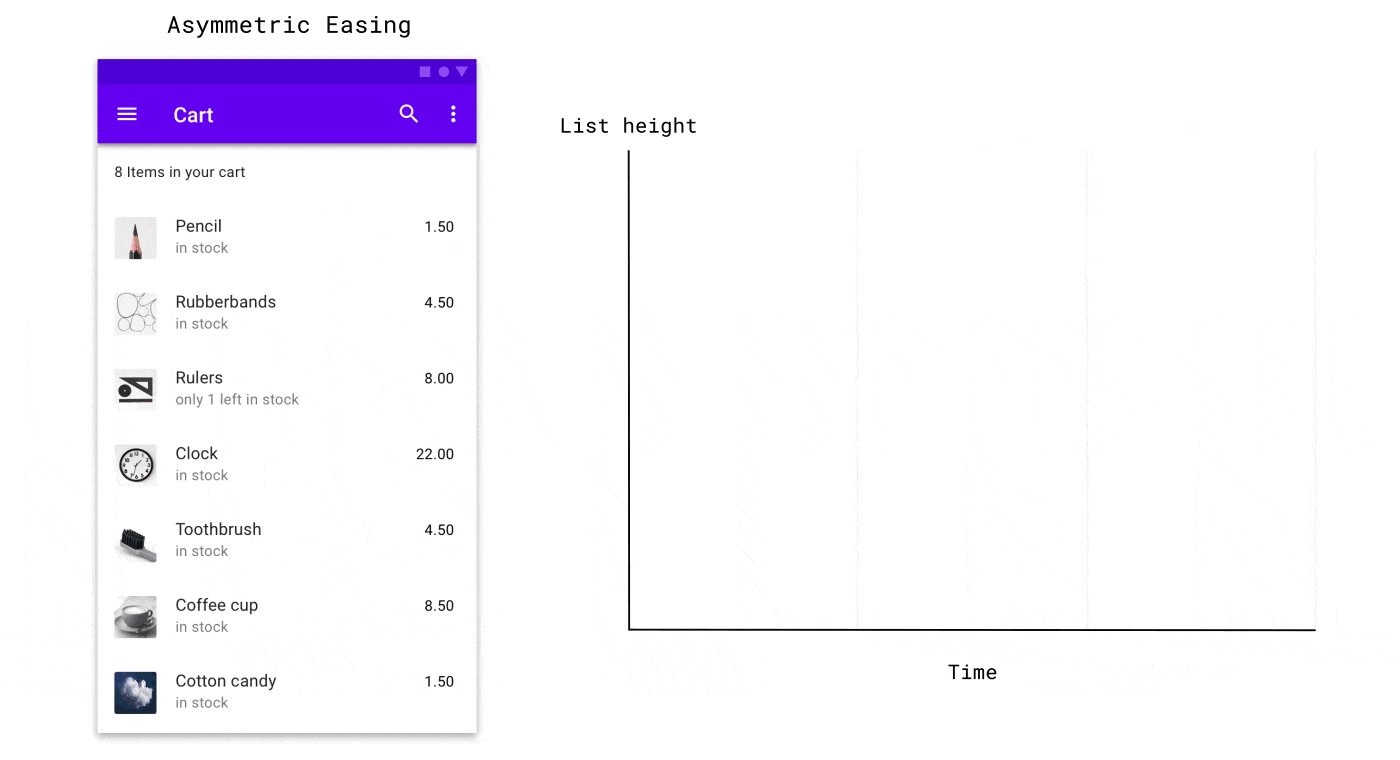
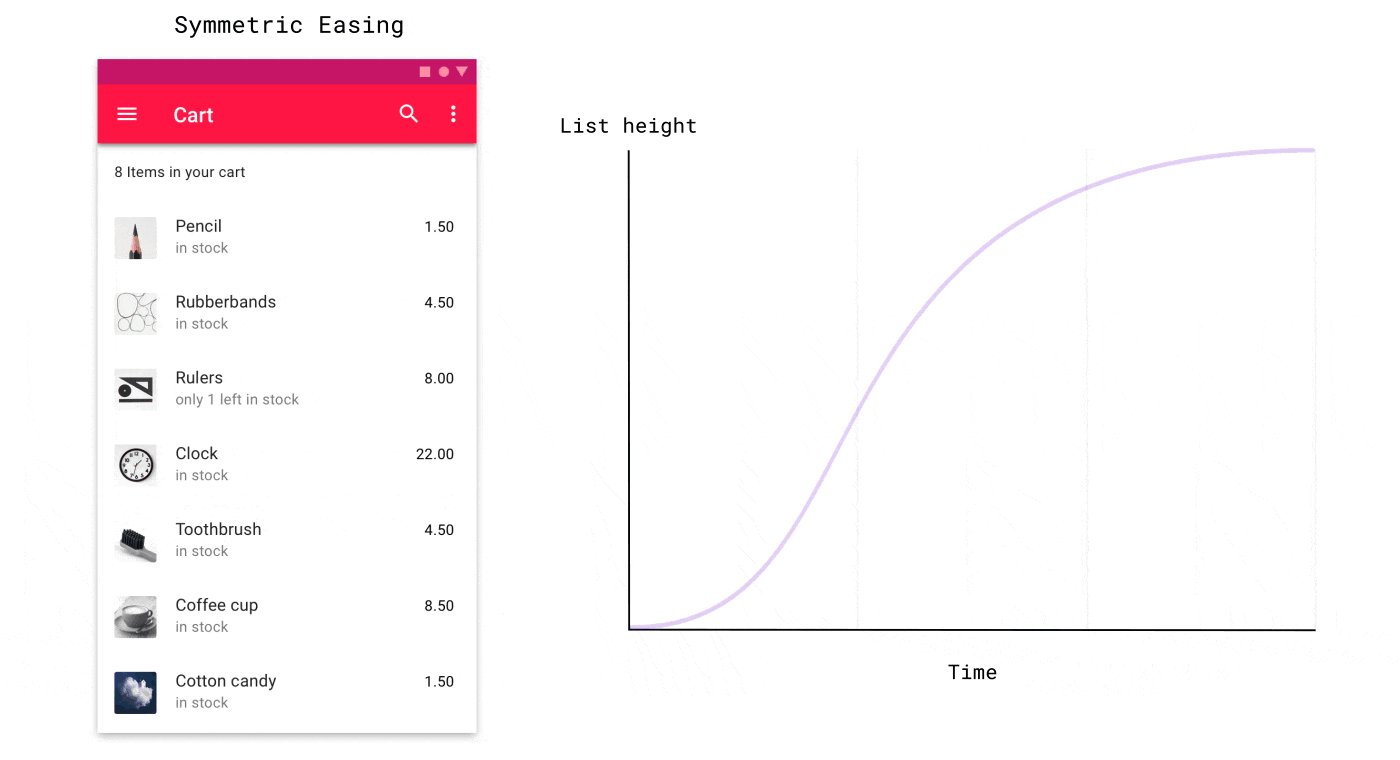
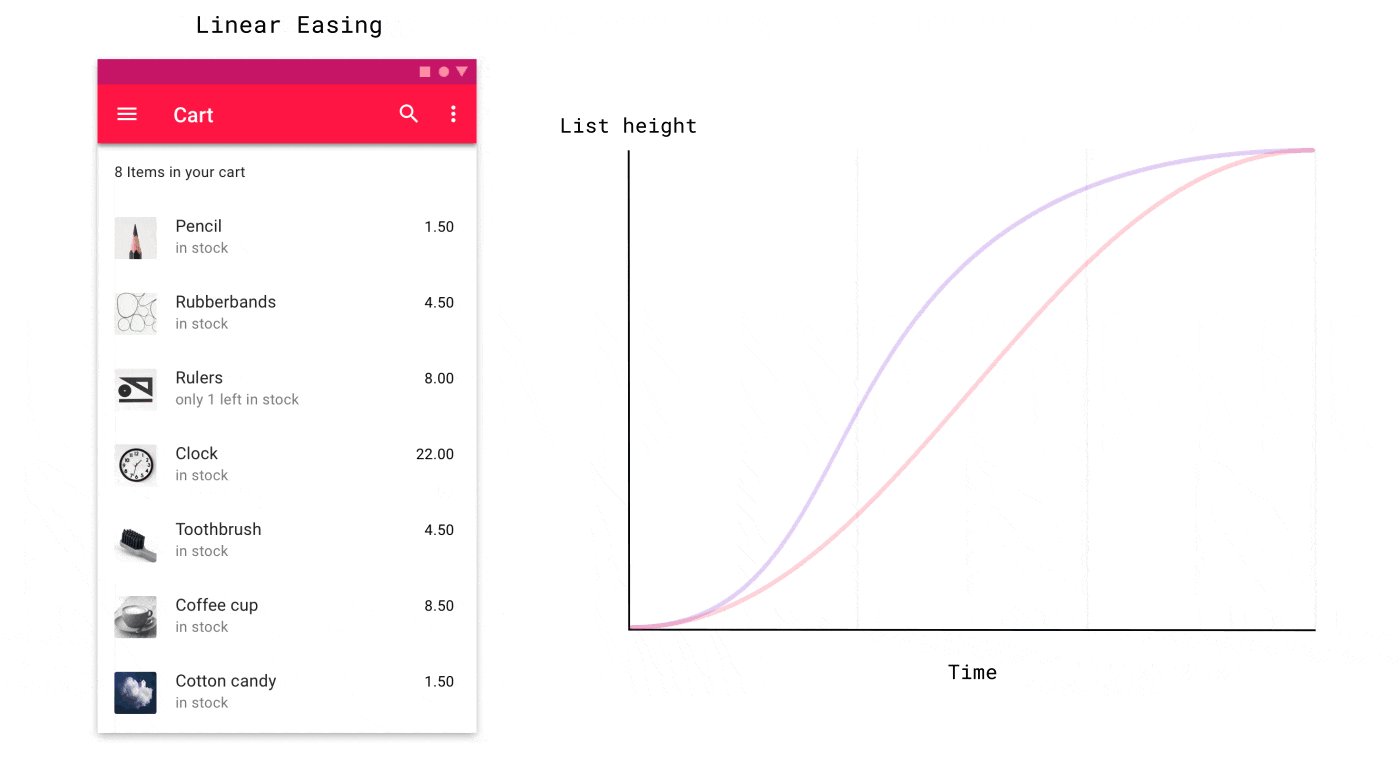
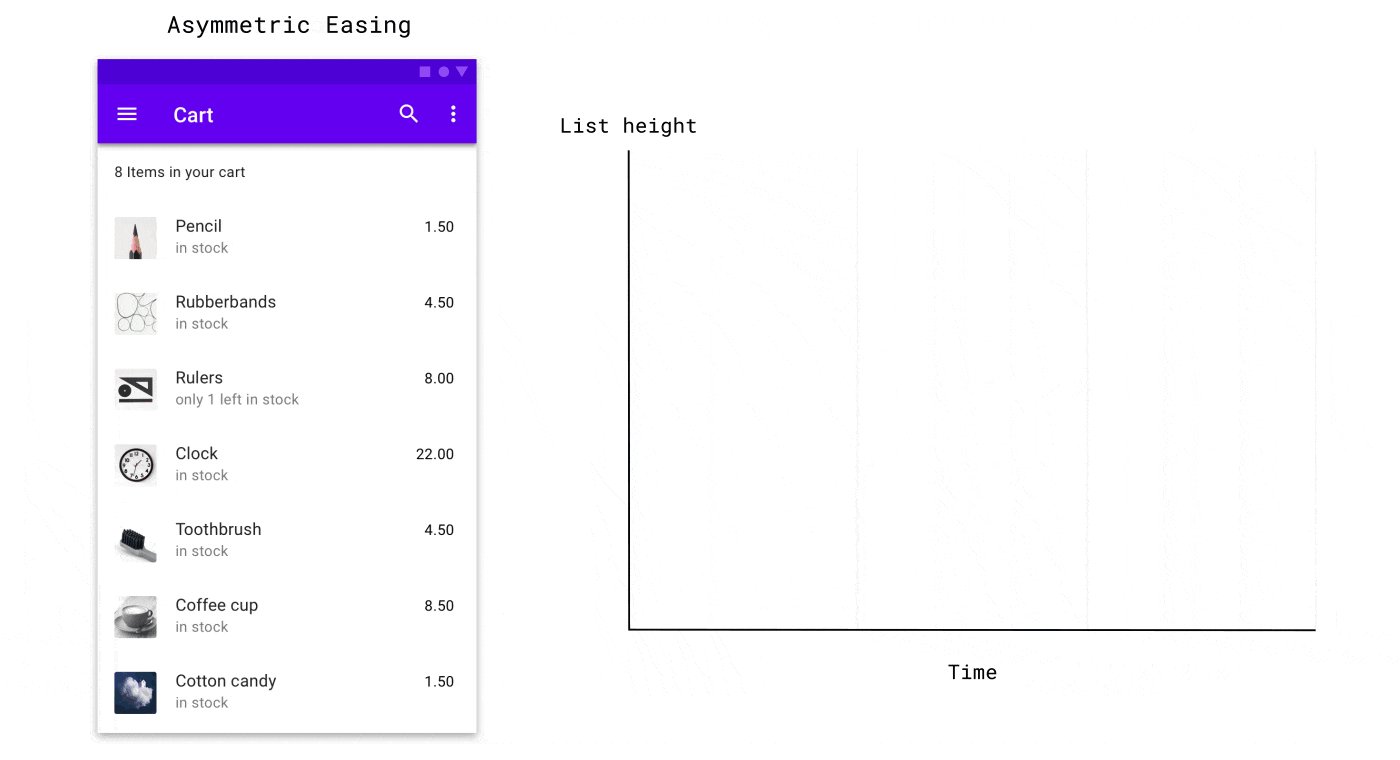
Easing描述了动画加速和减速。大多数导航过渡使用Material的标准缓动,这是一种不对称的缓动类型。这意味着元素会快速加速运动,然后缓慢减速以将注意力集中在动画结束时。这种类型的缓动为动画提供了自然的感觉,因为现实世界中的物体不会立即开始或停止移动。如果动画看起来很僵硬或死板,那么可能是由于你选错了缓动类型。

*放慢动画速度以说明不同的缓动类型
本文所说的动效模式在建立一种实用而又微妙的动画风格。这适用于大多数产品,但某些品牌可能需要更激进的动效表达。要了解更多有关动效的内容,请阅读Material motion指南。
一旦处理好了导航之间的过渡动画,在你的产品中添加角色动画的挑战就开始了。这意味着简单动画模式是不够的,这时候动传统的动画工艺会真正闪耀起来。

如果您有兴趣了解有关动效设计的信息,请务必阅读Material motion 指南。
原文地址:Medium
译文地址:小凯的设计笔记(公众号)
译者:小凯君

本页地址:https://www.moreux.cn/28861.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 3147141550@qq.com。如果下载失败可提交工单哦。