Mockplus 是一款快速原型设计工具,支持包括APP原型在内的多种原型与线框图设计。除了快速,Mockplus广受欢迎更因为它极低的上手门槛。今天小编就为大家展示如何用Mockplus在3分钟内完成APP首页的原型设计,新手也能马上掌握哦!
是时候展现真正的技术了!
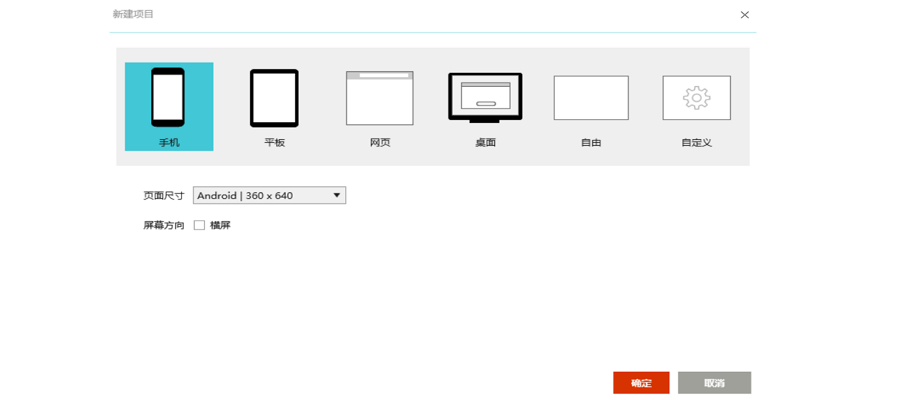
创建项目

打开Mockplus,点击新建项目,选择“手机”项目类型与合适的页面尺寸,点击“确定”即创建成功,是不是不能更简单!无需任何文件创建操作,无需输入任何文字!
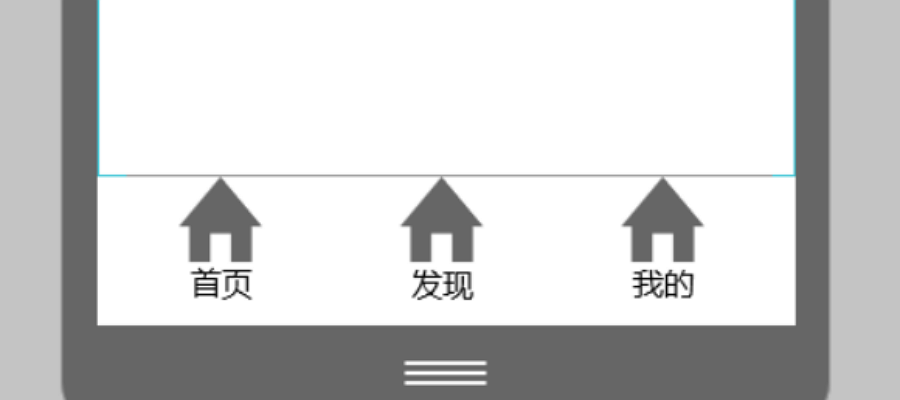
底部导航栏制作

在左侧图标选项卡中搜索你想要的图标,配合单行文字组件,只需数秒即可完成底部导航栏制作。将图标与单行文字编为组,大小、样式、文字均可编辑。
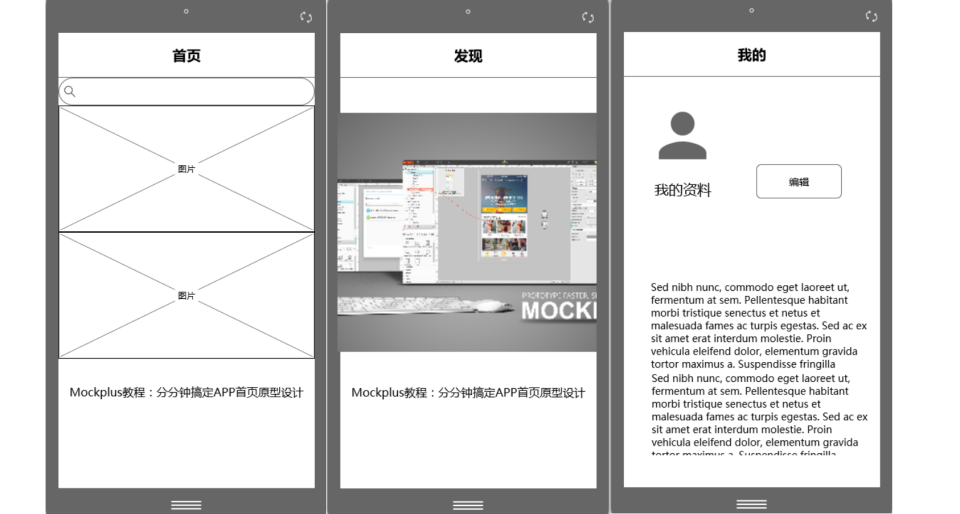
制作原型内容页面
在项目树中新建三个内容页面,在左侧的组件选项卡中搜索需要的组件,拖拽应用即可。

“首页”页面用到的组件:形状组件、搜索框组件、图片组件、多行文字组件。
“发现”页面用到的组件:形状组件、图片组件、多行文字组件
“我的”页面用到的组件:图标组件、多行文字组件、按钮组件
Mockplus提供接近200个封装组件和3000个以上的图标素材,同时支持订阅组件库,在最大程度上满足您的原型设计需求。
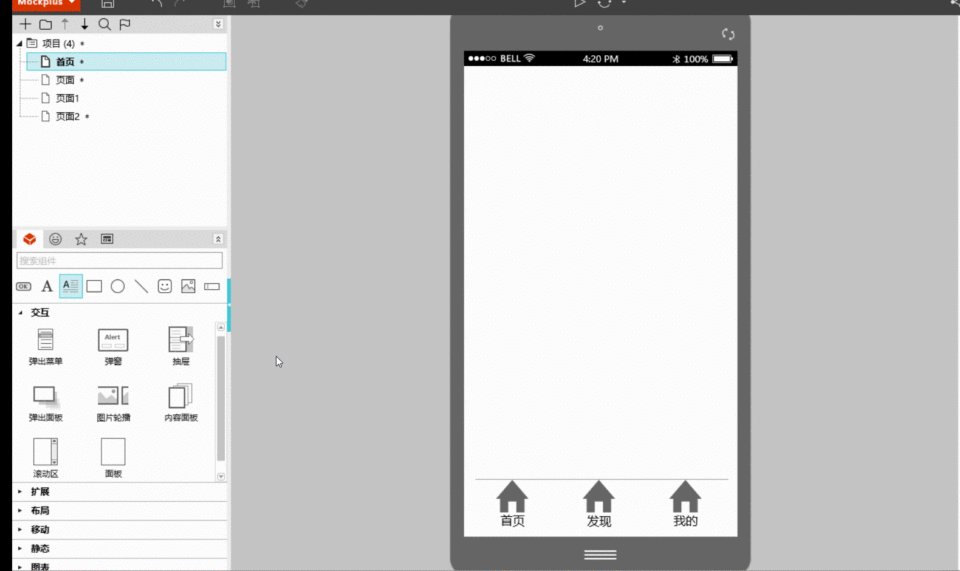
使用内容面板快速切换内容

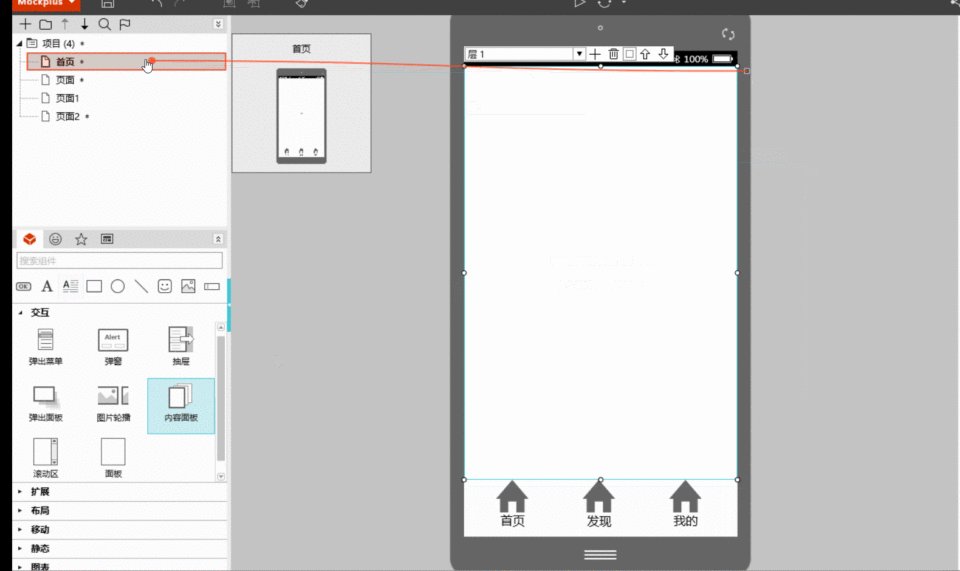
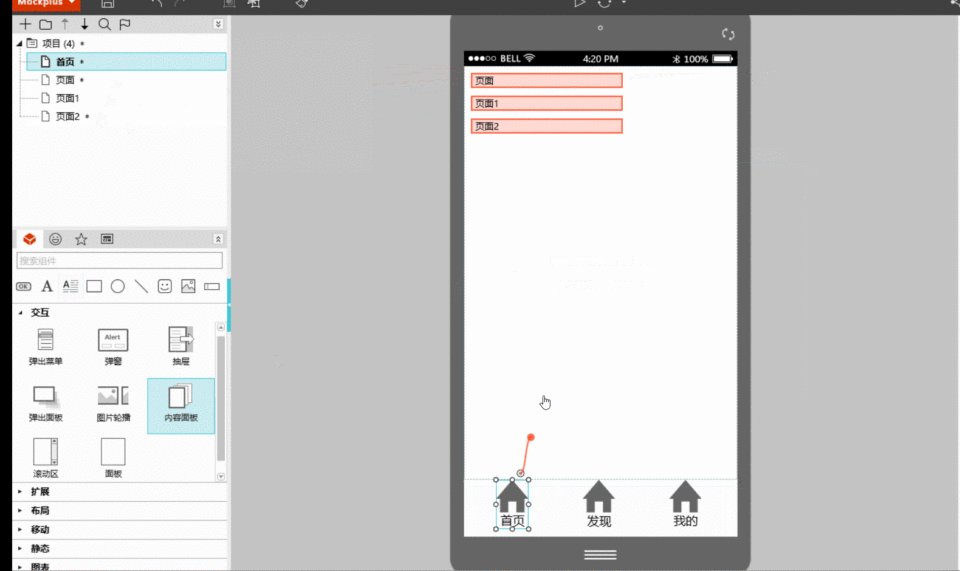
1.拖出内容面板,点击“ ”创建3个层,每层分别拖拽链接点连接到三个内容页面。
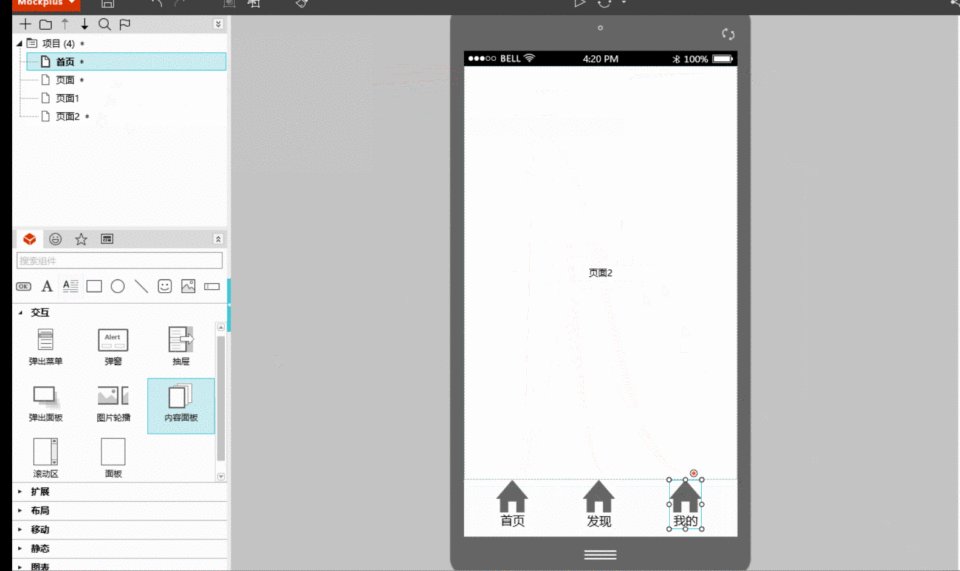
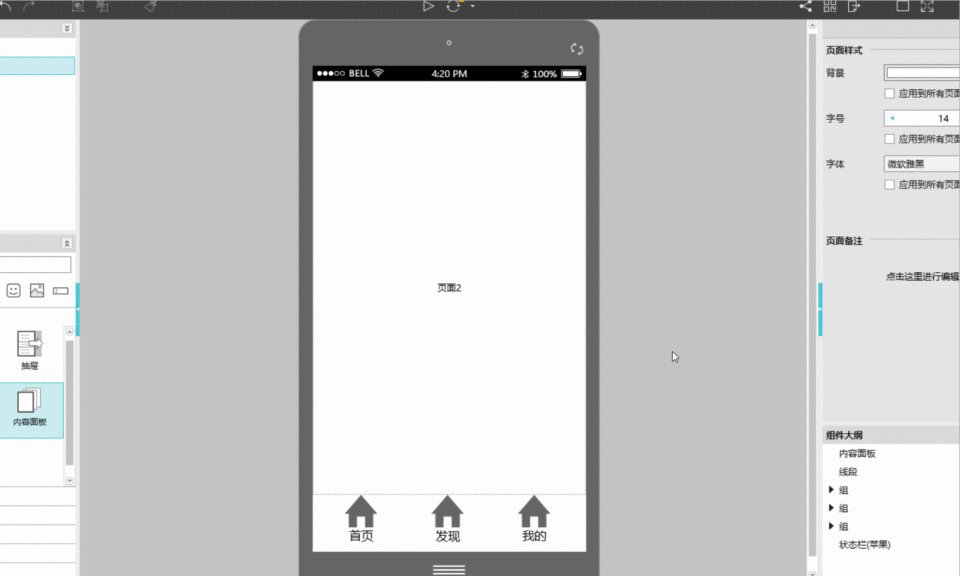
2.将底部导航栏的三个选项依次连接到内容面板的三个层
演示与分享

在Mockplus中,您可以通过8中方式演示与分享:
1.直接演示。
按下F5,或点击顶部工具栏中的“演示”即可。
2.在线发布为HTML5网页。
在主工具栏,点击“发布并分享”。发布完成后,即可获得一个网页链接地址,复制这个地址,将它发送给同事或客户。
3.导出HTML5的离线包
在主菜单中选择“导出”、“导出HTML演示”。
4.导出可独立运行的演示包(.exe或.app)。
在主菜单中选择“导出”、“导出演示包”。
5.输入原型码,在手机中查看原型。
在主工具栏,点击“发布”。发布完成后,即可获得一个原型码,将这个原型码发送给同事或客户。
6.扫描二维码在手机中查看原型
直接扫码。发布项目后,用手机在浏览器中扫码,或者把二维码截图发给同事或客户。
7.导出图片
主菜单,“导出”,“导出图片”。支持JPG和PNG两种格式。
8.导出项目树
主菜单,“导出”、“导出项目树”。
总结:
坦率的讲,Mockplus的原型设计流程几乎是所有原型设计软件中最方便的。无需基础知识可快速上手,操作简单,预览方式多样,中保真度。对于需要快速制作app原型的产品和设计师,Mockplus也是您的不二之选。
地址:Mockplus
作者:jongde
本页地址:https://www.moreux.cn/27709.html; 所有素材与文章均来自于互联网,经网友投稿后发布,如有侵权,请联系 3147141550@qq.com。如果下载失败可提交工单哦。






